
什么是专题模板?
专题模板是个工具,有了它,就可以比较方便的制作专题网页,当然它是个内部工具。专题模板自从网站业务建立时就开始存在,也同样经历了几次改版,而上一次视觉改版(v3.0)是比较重要的一次,可以说经过v3.0的改版后,它就开始向系统化的正规工具迈进了一大步。专题模板同样也是一块试验田,从无到有,不好到好。这决定了它的成长路线是一条不断完善的迭代的曲线。所以随着时间的推移和迭代设计的规律,接下来我们又要准备开始v4.0的改版设计了。
一、调查使用情况和接收反馈意见
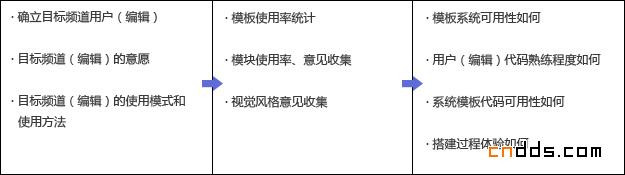
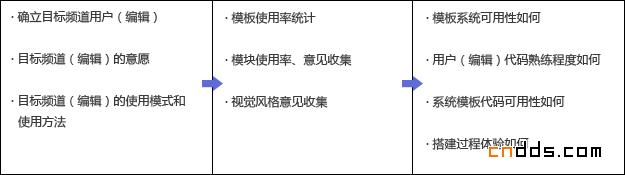
我们先对网站各大频道做了对模板v3.0使用情况的普查,主要围绕以下三个阶段进行展开,主要方式以访谈和焦点小组为主。

专题模板主要目标用户可以很快定义成为各频道编辑,由于大家都工作在一起,做调查也比较方便,通过用户(编辑)的使用普查可以发现:
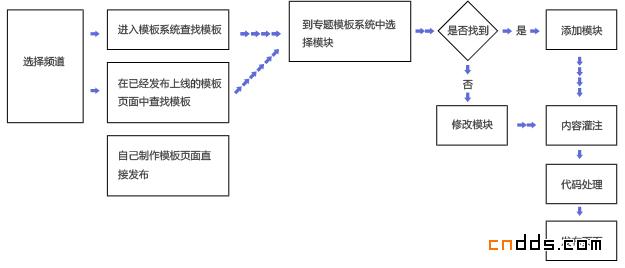
1、用户(编辑)使用模板可分找模板、加模块、改模块、内容灌注、代码处理这五个步骤,而且大部分用户(编辑)不太愿意每次制作新网页都按照流程去制作,导致了后期产出物无论从代码或者视觉都很规范,这个问题一直在困扰我们,用户也迫切的需要一个无代码操作的生产体验,似乎可视化模板势在必行了(关于可视化模板概念下面还将提到)。

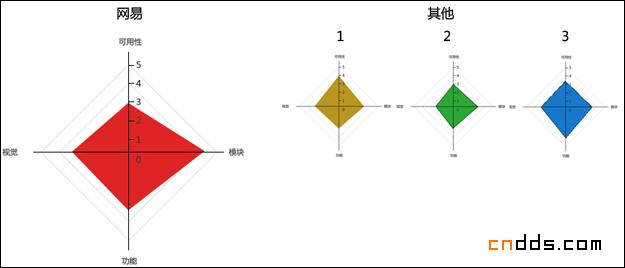
2、焦点小组、竞品分析讨论:

可以看出视觉、可用性、功能还是比较欠缺的,主要意见为:
1、模板样式过于单一并且一致性较弱,整体版式视觉感受不太适应各频道特点;
2、可用性方面分数最低,最大原因是模板系统功能欠缺,比如具体模块、样式组合不能实现工具化;
3、功能方面分数也偏低,这方面主要表现为大多数用户指出无法形成流畅的页面生产流程(过程);
通过了前期的调研和分析后我们初步制定了以下的升级实施方案:
● 调整了主视觉样式,更突显网站一致化
基本上对所有样式进行了修改,最大限度地把网站频道页样式整合到其中,使专题网页与网站形成一个有机的衔接;
● 通用、共享
通过对模板皮肤的拆分和更细的模块化的处理,使模板模块实现全站通用。提高模板、模块和样式皮肤资源的利用率
● 建立风格样式库和素材库
提供各种风格的样式皮肤供选择,使专题模板不再乏味,能够在统一规范的页面架构中体现比较个性化的配色方案。
● 提升系统可用性
对模板系统中的界面、功能、内容、和可用性进行全面的优化。使系统界面更加友好,模块分类更加详细,整个系统框架的逻辑关系更加严谨和更具扩展性。

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网