之前618的文章,分享给大家,希望有所帮助


来了来了,深夜的剁手大赛马上就要开始了,而我的购物车依然空空如也,都是因为这两天一直在加班设计618的海报(还不是因为钱包前胸贴后背),看来只能默默的看着你们狂欢了。

今天给大家分享一个618海报设计思路,信息很大。

先呈上文案,“618狂欢盛典”全是你想不到的低价。

这次主体我们直接以文字为主,中间放主标题,信息环绕在周围,先画出主体的位置。

之后将其他的信息位置都标注出来。

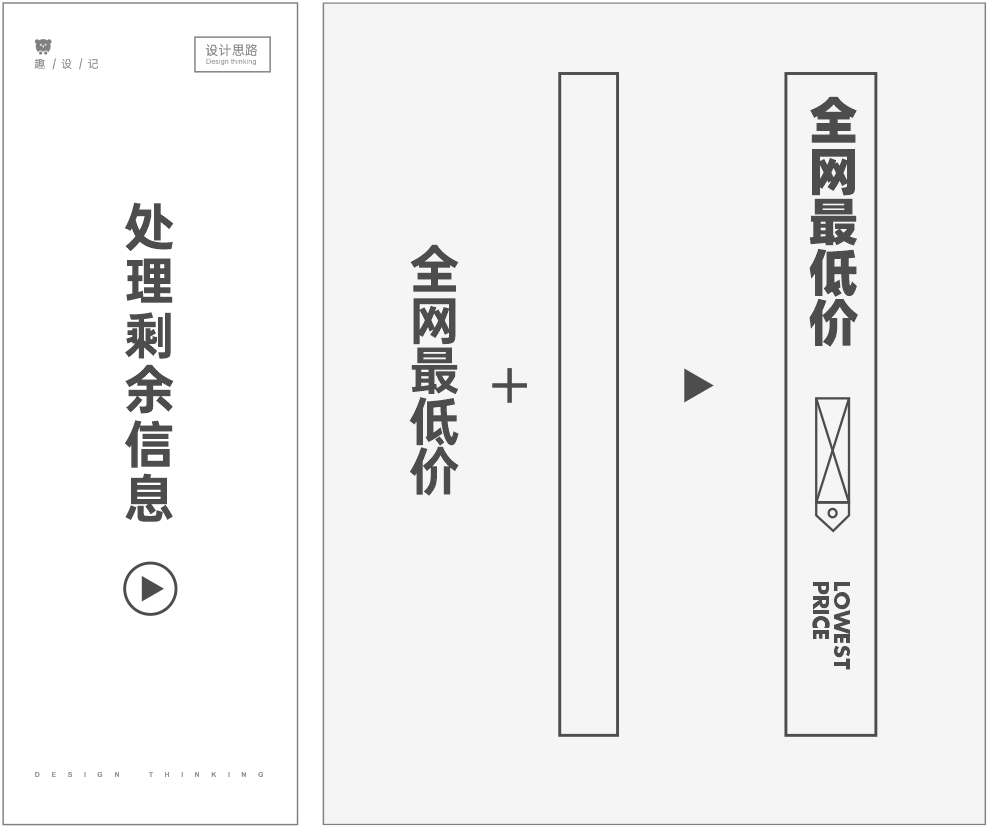
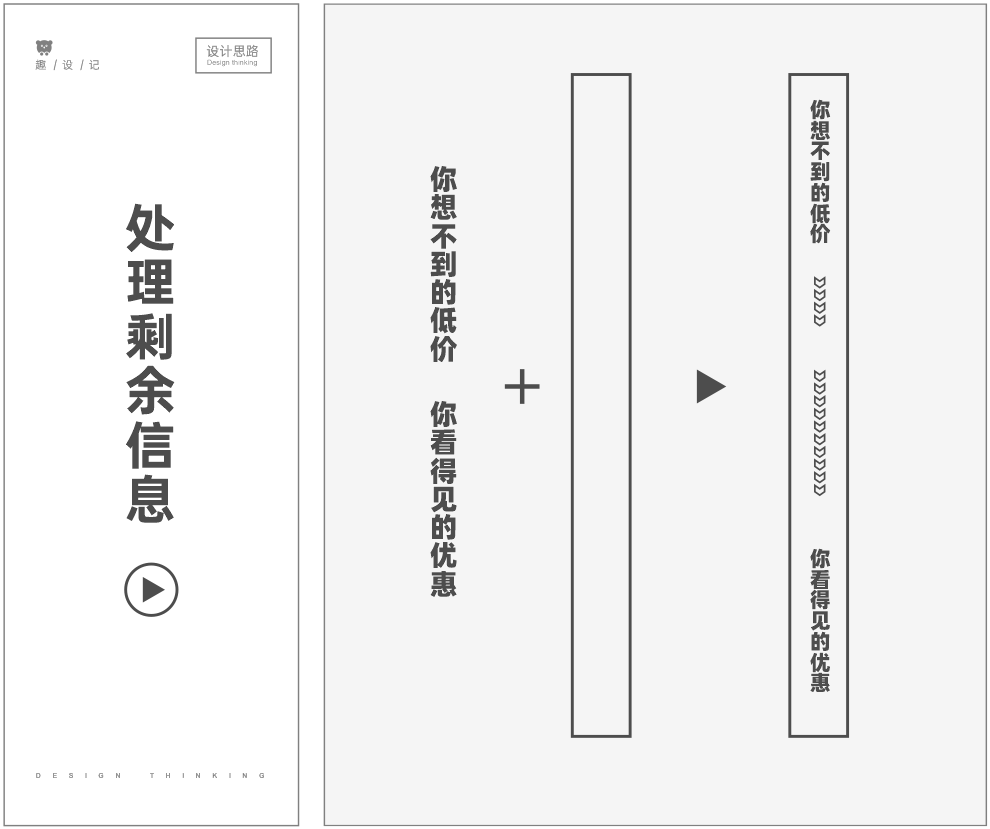
接下来进行主标题刻画,先将主标题分行处理,调整大小层次对比。

接着选择一个有设计感的数字字体,中文选用粗黑,更符合促销的气质,将文字竖向排列。

接着我们用cdr里的变形工具,直接拉出参差不齐的爆炸感,让文字更具设计感,再翻译主标题英文,放在数字中间的空缺部位。

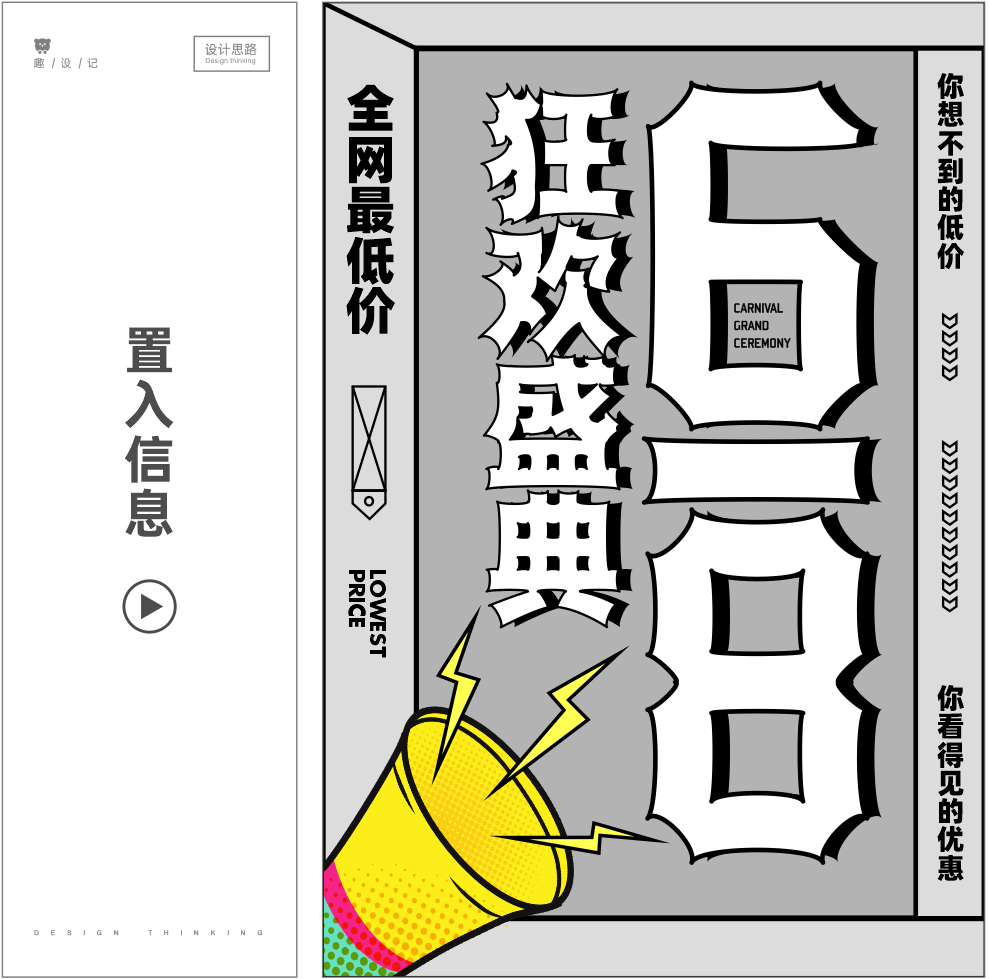
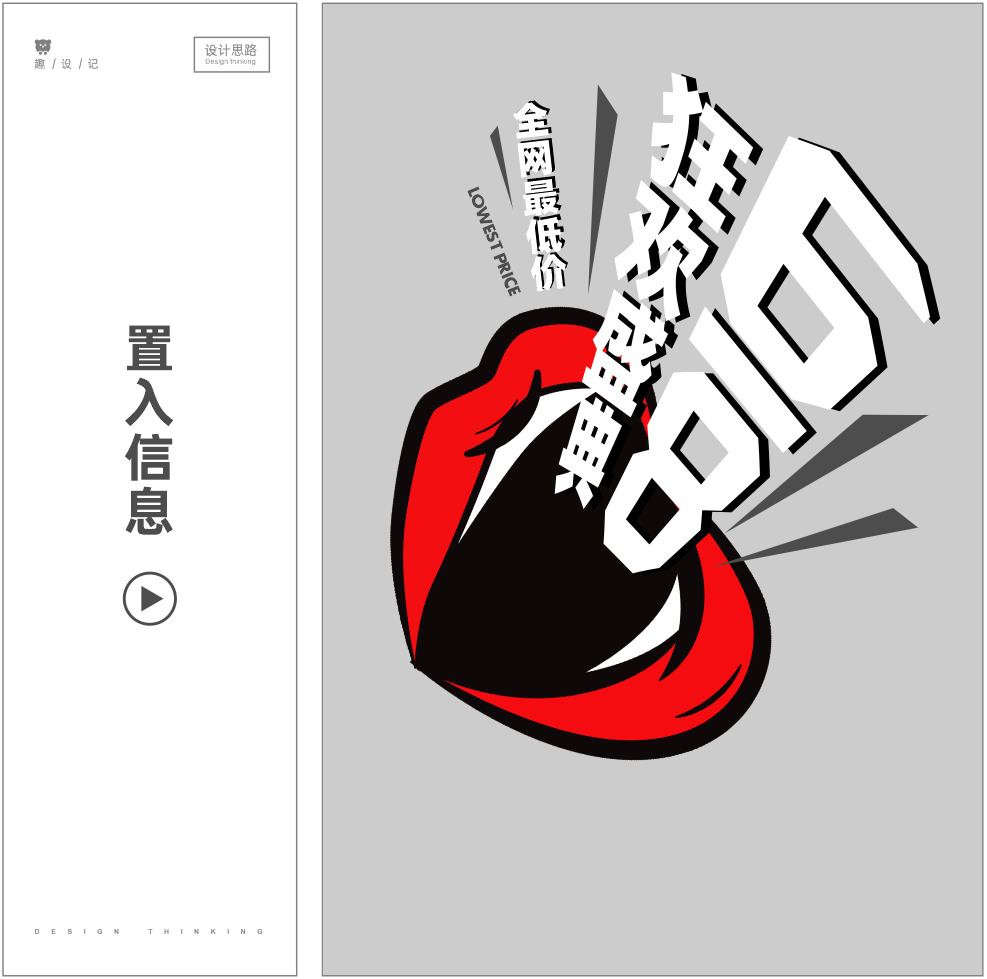
然后我们将主标题放到画面中,配上一个色彩艳丽的喇叭,更好的体现促销感,主标题错位加个黑色的底使其更丰富(现在还有人说主标题不够大吗)

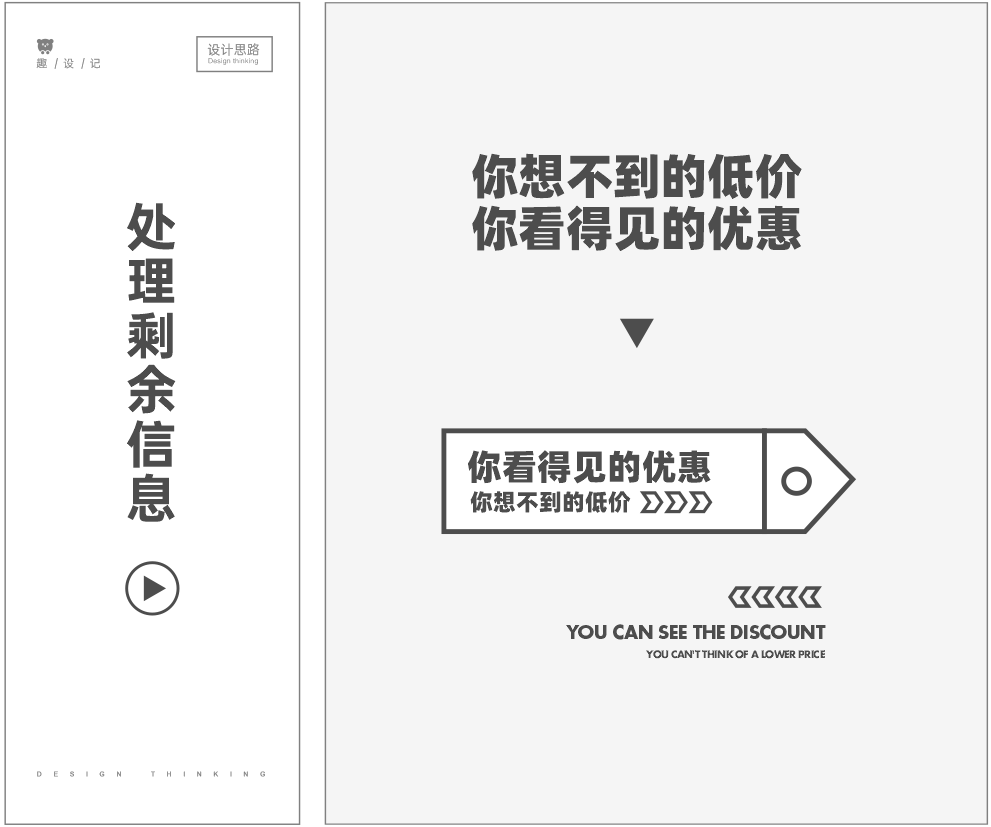
剩余的信息位置是在四周,而且都是瘦长型的空间,这时候我们的信息并不多,那么如何处理呢,学会利用一些几何图形和英文翻译,可以有效解决空间问题,这里我加上一个标签的形状和英文填补空间,丰富层次。

右边的方框,中间加上指示性箭头,为什么箭头要分段呢,也是增加长短对比,让层次更丰富,不会显得太突兀,大家可以尝试这种方法。

我们将信息放到画面中,基本的画面就已经确定了。

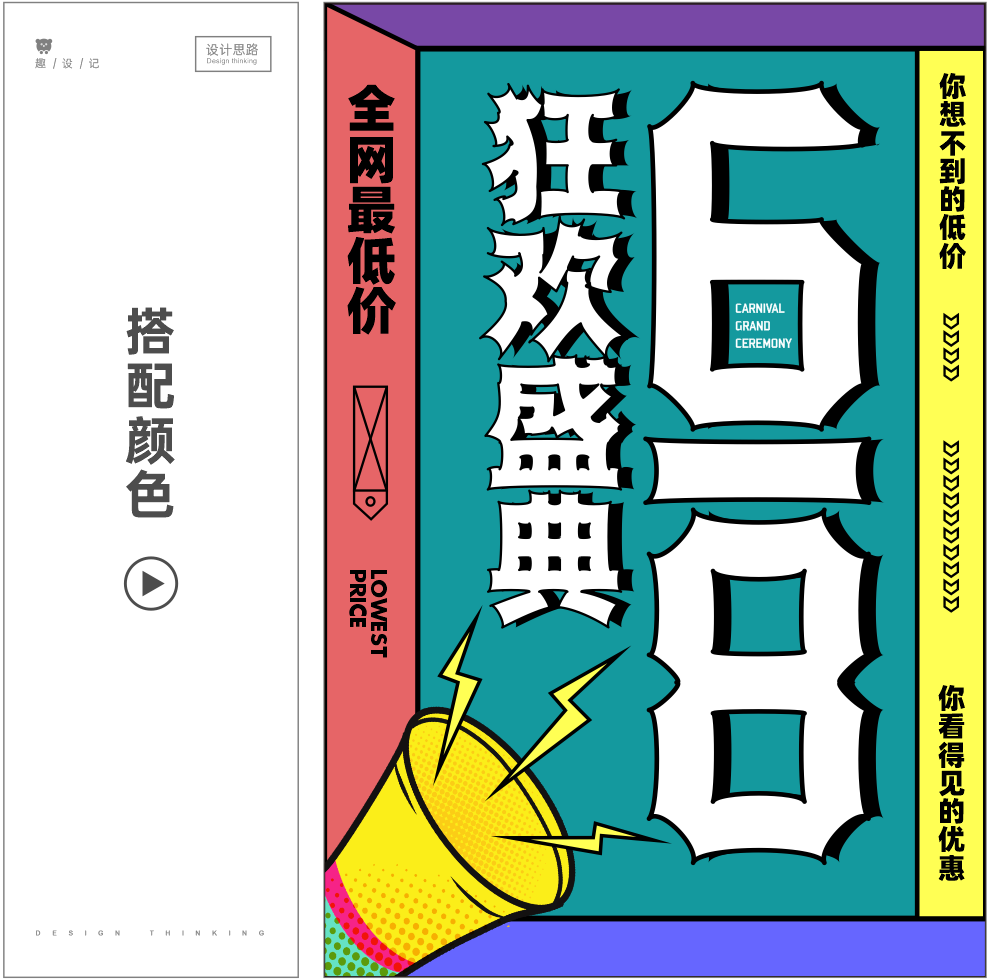
我们接着搭配色彩,根据喇叭的配色填充饱和度差不多的色彩,保证色彩的统一。

最后我们加上点状的元素,使画面更统一,上下两侧的空间翻译英文搭配横线作为装饰,简单装饰元素尽量不要独立出现,这样会显得很突兀。


无聊的618,看着微信群里,你拍我,我拍你,自己拍自己,想到你们摸鱼的样子,我笑了笑,打开了自己满满的购物车,不禁狠了狠心,将购物车全部清空,管理→全选→删除,三个简单的步骤,心里顿时舒爽了很多。终于可以安心工作,眼前突然出现一个有意思的素材,看来又可以做海报了。


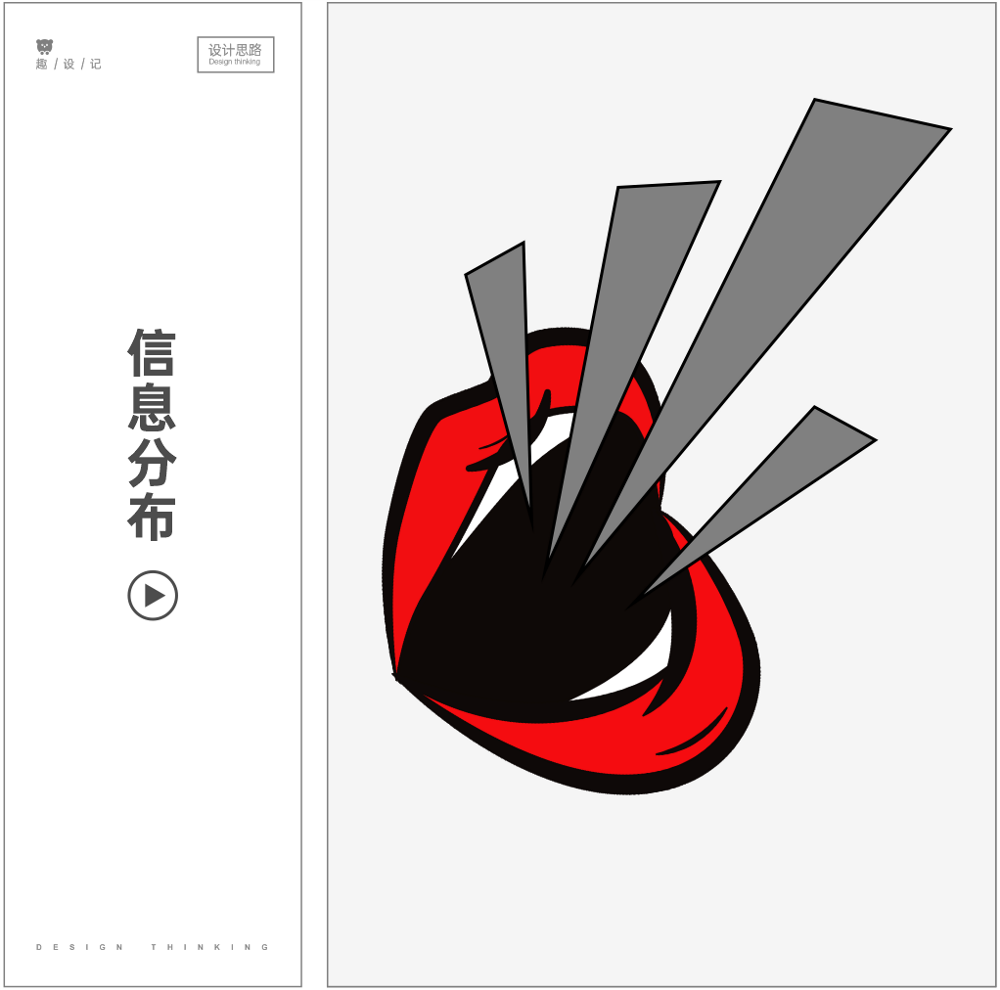
今天就用这个嘴巴做个618,还挺押韵,我右键复制了之前用过的文案,不要怪我偷懒,是时间太短。
看到这个嘴巴,大家能想到什么画面这里停顿十秒钟,供你们思考
...........
想必答案你已get到,我这就为大家揭晓
很显然这个素材很适合有张力的画面,那么发射构成就很能体现这个效果,我们将发出来的声音具象化。

之后制作发散形式,我们选择相应的字体,同时处理成透视效果代替三角形,用cdr里的封套工具直接拉变形。

接着把处理好的信息放到画面中,主视觉效果基本就做好了。

然后就是剩余的信息了,将它们符号化处理。用价格签承载信息,翻译英文。

将他们放到画面中,分别占据嘴巴下方的左右空缺位置。

接下来我们搭配颜色,可以看出,为了使空间不那么空,我先用色块分割了上下空间,又在上面空间加入了内空间,这种处理方式是非常简单有效的,省的抓耳挠腮找素材。

最后我们在来加一些装饰元素即可,火眼金睛的你们都看出来加了什么吗

画面设计完成,最后来个样机效果,噔噔噔噔~

设计做完了,有想法做设计效率就会提上去,当然基础还是要牢固,具体的信息处理肯定是要大量练习的,平常做设计的时候信息可以大,但大也不能只是单纯的大,大的同时依然需要有层次的对比。很多设计师说我们老板要大,那你真的掌握住如何设计信息超大的画面了吗?
PS:海报中出现“全网最低价”,仅做练习,不作商用(??ω??)~
第一稿视频版如下↓↓↓
ps:素材来源于网络,侵权必删(趣设记编辑)

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网