2018年5月9日凌晨1点,Google 开发者大会上对 Material Design 做了更新的讲解,其中令我印象深刻的是 Google 对图形语言单独拿出
2018年5月9日凌晨1点,Google 开发者大会上对 Material Design 做了更新的讲解,其中令我印象深刻的是 Google 对图形语言单独拿出来做一个模块来解释,如下图我标红的地方。

对!就是这个 SHAPE 的单词,为什么我会如此看重,大家应该知道构成设计语言的四大基础原子是:字体/颜色/网格系统/图形,这里的图形包括图标和一些辅助图形。它有什么不同呢?大家看之前以往的版本,材质设计语言里面没有单独去说形状这一元素,当然也有做的比较好的产品,比如韩国的29cm和11街,国内天猫、网易蜗牛读书等等。
图形语言对我们产品影响极其大,之前网上也有这样的文章,比如提取 logo 上面视觉基因,然后运用到图标里面。对,这个没错,但是我觉得不够好,不全。今天和大家一起来分析下 Google 是如何做的。

图形无处不在,人眼对图形的识别能力远远高于字体,图形便于记忆,传播,这就是为何每次做 LOGO 时候都需要去考虑图形延展。目的为了传播品牌,在用户心中打造产品形象,比如可口可乐弧线,阿迪达斯,苹果 logo 这些国际性大牌子的 logo 都是易于记忆与传播的。
那么在产品设计中如何体现呢?比如我们常用在图标里面去展现一些品牌元素,比如天猫猫头直接和图标融合,这是一个很成功的例子。还有韩国的 Genie 音乐产品也是直接 logo 和图标集合。
那么仅仅只是这些吗?当然不够,如果我们想传达我们产品的品牌理念,深入到用户心中,只在图标里运用是不够的。比如可口可乐每年做产品运营推广,不断大量的重复它 logo 弧线元素,这样能长期在用户心中形成记忆点。
Google 这次让我们打开眼界,下面是 Google 的原话:形状可以引导注意力,让用户易于识别组件,沟通状态和品牌语言传达。
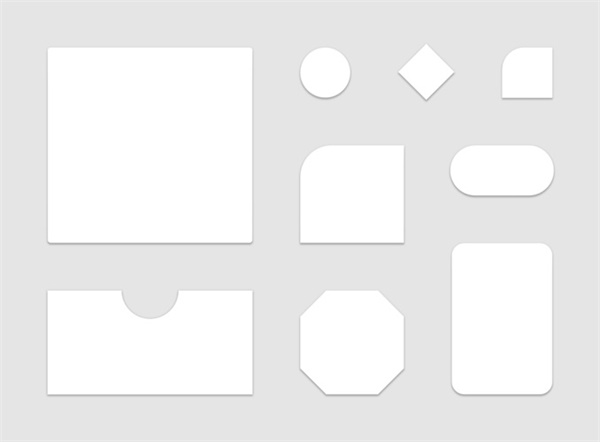
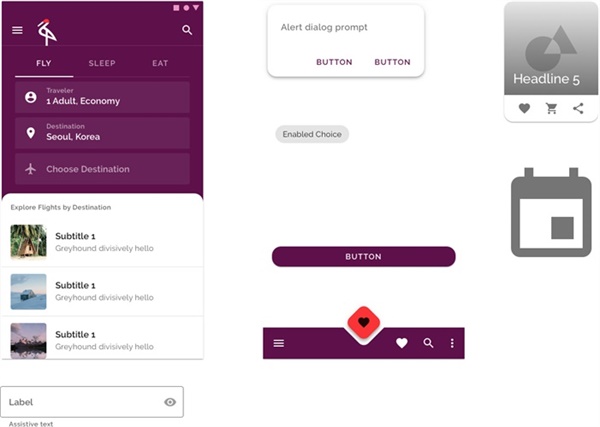
对此有了一些更深刻的认识,其实形状运用不止我们平常所理解的,下图是来自材质语言的截图。

△ 图片来自 Google
Google 的想法非常大胆,一个方形的变化,延伸出不同的形状,当然并不是单独一个产品设计里面放这么多形状,而是不同产品,运用不同的图形,传达其特殊品牌调性,大局统一,局部战略调整。

比如上图中凹槽图形用在主 TAB 上,形成视觉焦点,容易吸引用户去关注它,一般核心功能会如此设计。

Google 已提到了可以用于区分不同组件,这观点我很赞同,之前我对爱奇艺做了视觉分析,发现它们一级导航和二级导航样式一样,那么用户该如何区分?

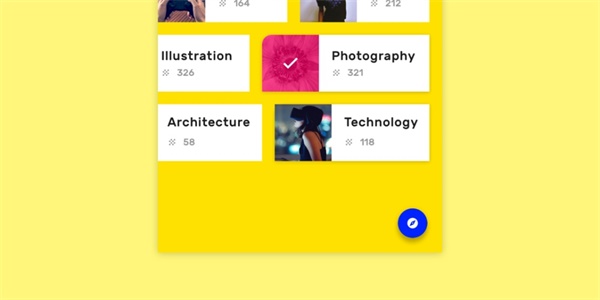
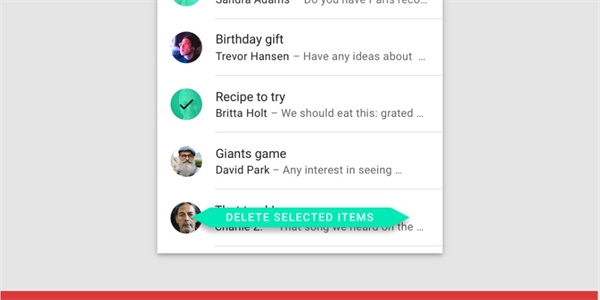
图形可以用于表达某一正在交互的状态,比如选中状态,当然并不是单独去使用,Google 特定强调了,需要和其他视觉元素集合起来使用,比如颜色。比如我们的 check box 控件,选中前后状态不一样。不过 Google 这个是否略显夸张些?

最后,比如还可以用于表达品牌语言,那么图形来自哪里?用在哪里?
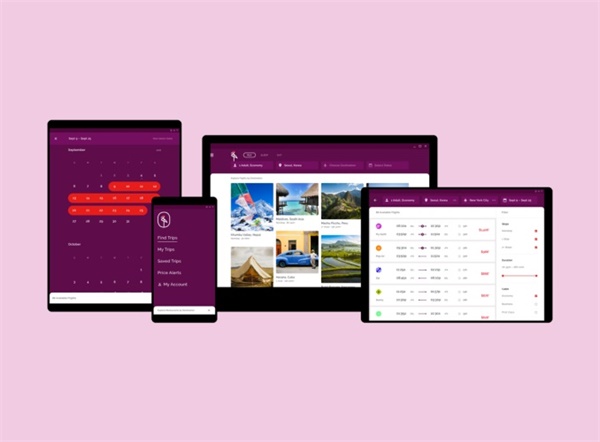
如上图是一个 Crane 的应用,他们 logo 是中间一个图形加外带椭圆底。
这里 Google 提取了椭圆作为视觉 DNA,并沿用到产品的每一个控件。

同一产品多终端统一符号语言。

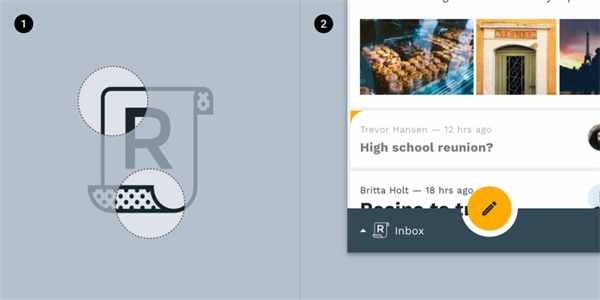
如下图提取 LOGO 关键特殊符号。

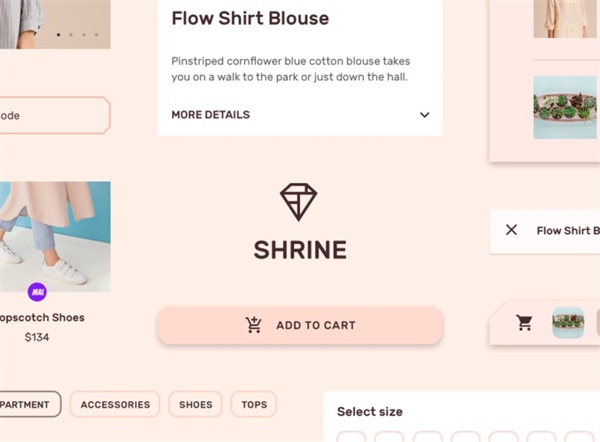
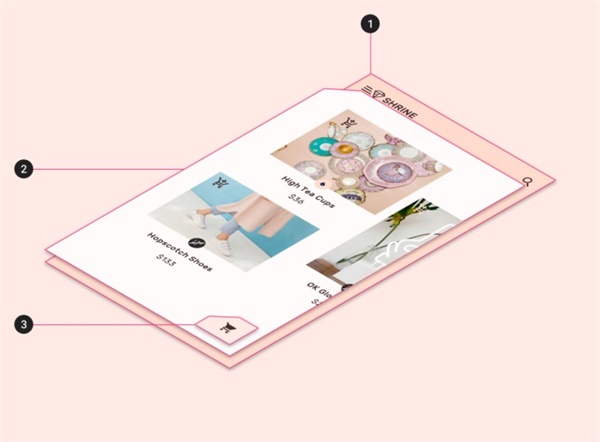
下图 Shrine 提取菱形棱角图形运用到产品设计细节里面。




其实说实话,对于品牌 DNA 的延续早在年初的时候就思考过,如何去把品牌语言在产品设计里面体现?
我当时理解是,首先要了解我们的品牌核心是什么?我们的品牌理念、品牌solgan,我们要给用户传达一种什么样的情怀,然后如何去巧妙提取产品 logo 里面的视觉基因,比如某一图形元素,比如线条/点/某一特殊图形符号,这图形一定是易于延展,拓展性强的。
然后运用到产品的每一个细节里面,比如图标,按钮,异常状态,启动页,运营banner,情感化设计等等,如今 Google 已经去这样做了,而且做得很系统,包括动效都有规范。
当时也有一些产品已经这样做了,比如韩国29cm,设计细节非常好,图形运用非常到位。国内天猫猫头运用也是渗透到产品里面去了,Google 这次又给我们一些大胆的思考,能运用这么广的范围。

三、需要注意的点
Google 举了几个反面例子,我们在提取图形或者使用时需要注意的几点,如下:

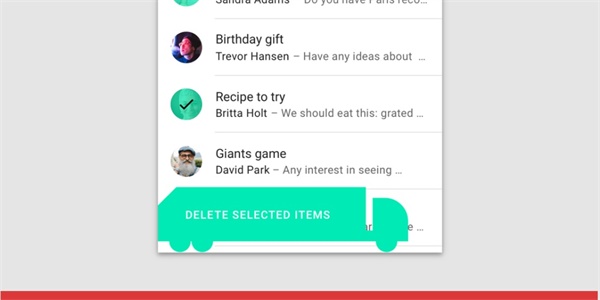
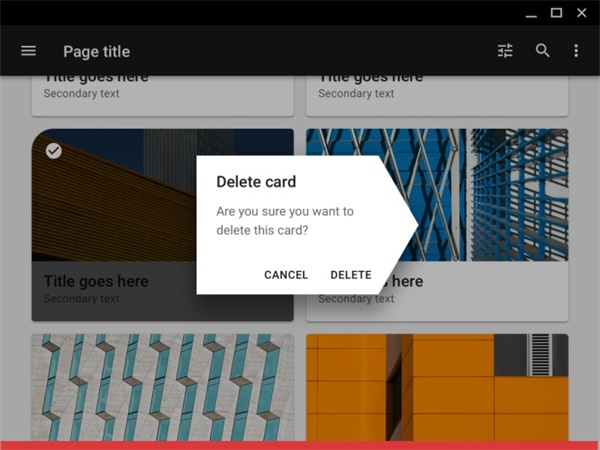
注意图形的指向性和触摸大小,千万别影响用户正常使用

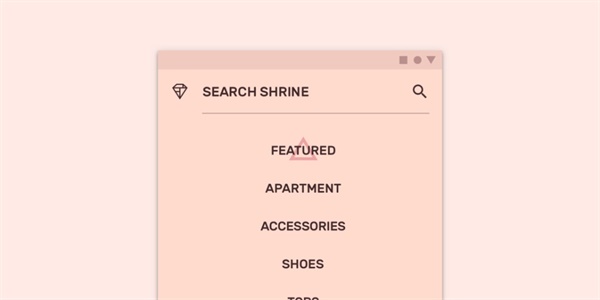
同一含义的组件样式必须一致,

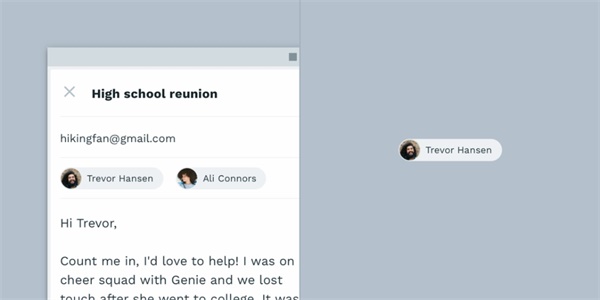
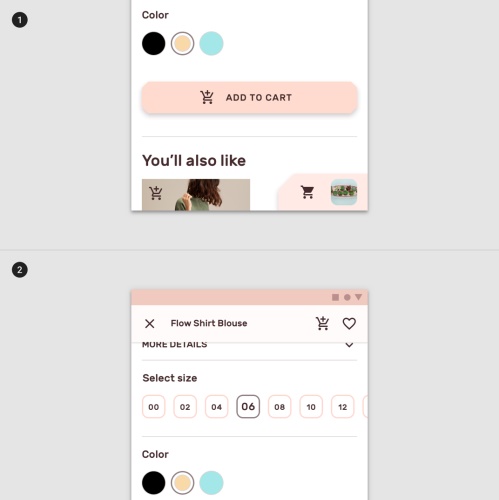
别使用形状来暗示其他含义。 这个对话框的形状表明它与它背后的卡片相关。

Google 的本次材质设计语言的更新,我相信后续会有一些产品为了打造一些品牌调性,也会慢慢去融入更多的品牌符号语言,当然我们一定要克制与统一,这是最难做的一部分。虽然 Google 此次系统性的解释图形的意义及延伸使用,但是某些地方稍微有些过了,所以我们在设计提取 DNA 时候需要克制与统一,那么我们可以从中吸取学习到如何才能让我们的产品更加差异化。在同质化的今天,你是如何打造个性化与具有调性的产品呢?
如今 AI 已来临,机器人对设计影响极其大,从 Google 本次更新迭代中就大量提到了 AI 对产品的影响,以及如何去学习用户的习惯,然后预测用户的下一步需求,以后产品会越来越智能,越来越了解人性,除了硬件的升级,研发能力加强,我们也要多去思考,如何打造独具匠心的产品。如何打造一个无缝体验,多平台,跨语言产品视觉统一体验。
这方面跨平台多终端体验,苹果已经做得很不错了,当然还有 soptiy 音乐产品无缝跨平台,听歌/切歌/选歌体验。相信这只是一个开始,后续会有更多精彩。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网