网易UEDC – @Jady_13 :很多人在设计完成后,总是对配色不满意,却又无从下手。如何分析设计中的配色问题?如何通过系统的方法,提升配色能力?
网易UEDC – @Jady_13 :很多人在设计完成后,总是对配色不满意,却又无从下手。如何分析设计中的配色问题?如何通过系统的方法,提升配色能力?
配色并没有所谓的固定方程式,生搬硬套配色理论并不能真正解决问题。本文带你从配色的策略性角度出发,深入分析配色的正确打开方式,让你从本质上解决不同场景的配色问题,并通过配色提升整体的设计品质。
文章目录
明确配色目标
确定主色,精简层级
选择正确的色系
提升品质感

明确配色目标
1. 色彩规律≠配色规律
我们都学习过非常多的色彩知识,也看过很多的配色书籍或文章。然而当我们尝试在设计中运用这些理论时,就会发现:配色的理论往往在实际运用中并不好使,使用后的效果也不是特别明显。为什么会出现这种现象呢?
配色是否就是色彩某种的规律?当我们学习并掌握这种规律以后,就能掌控雷电,呼风唤雨,成为配色大魔王了呢?

答案并非如此。
配色并非单独存在,而是依附于不同的设计载体中。不同的设计载体,所要达到的目标不一样,就决定了配色理论也会存在差别。
我们会发现,虽然有很多书本、文章都在写配色的理论,每个人讲的配色理论有很多相同的地方,但是最核心的理论往往都不是相同的。
因为大家讲的相同部分,大多都是色彩的理论部分,这部分仅仅只是色彩本身的规律;而大家所讲的不同部分,则通常是作者在自己所在领域总结的一套配色规律。

因此,并非每一篇文章的配色理论都适合你,这也是当你学习并使用配色理论后,效果依然不好的原因了。
因此在学习配色时,仅仅学习配色理论是不够的。首先要思考配色的使用场景,以及整个设计所要达到的目标,然后再学习相应领域的配色知识,才能让配色理论发挥最大的作用。
2. 不同的行业,不同的配色目标
虽然设计是相通的,但是在不同的设计领域进行配色时,依然会存在巨大的区别。
比如广告设计的配色理论,放在室内设计上,往往是行不通的。因为广告设计的目标在于传递信息,需要吸引你,而室内设计的目标则是要营造舒适理想的生活氛围。同样的道理,推广设计的配色理论,往往在界面设计时也是行不通的。
不同行业间设计目标的差异,决定了配色目标和理论的差异。

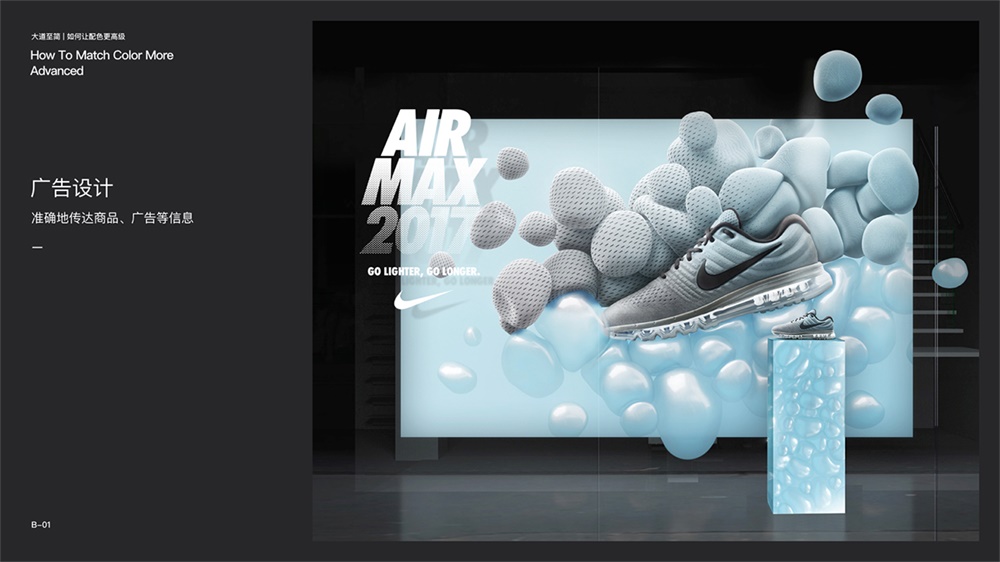
△ 广告设计:准确地传递商品、广告等信息

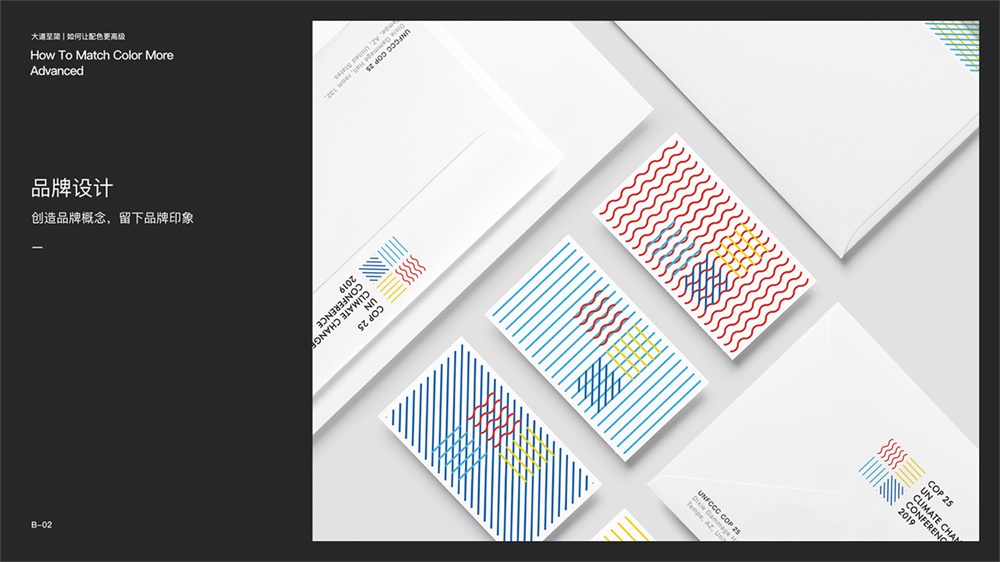
△ 品牌设计:创造品牌概念,留下品牌印象

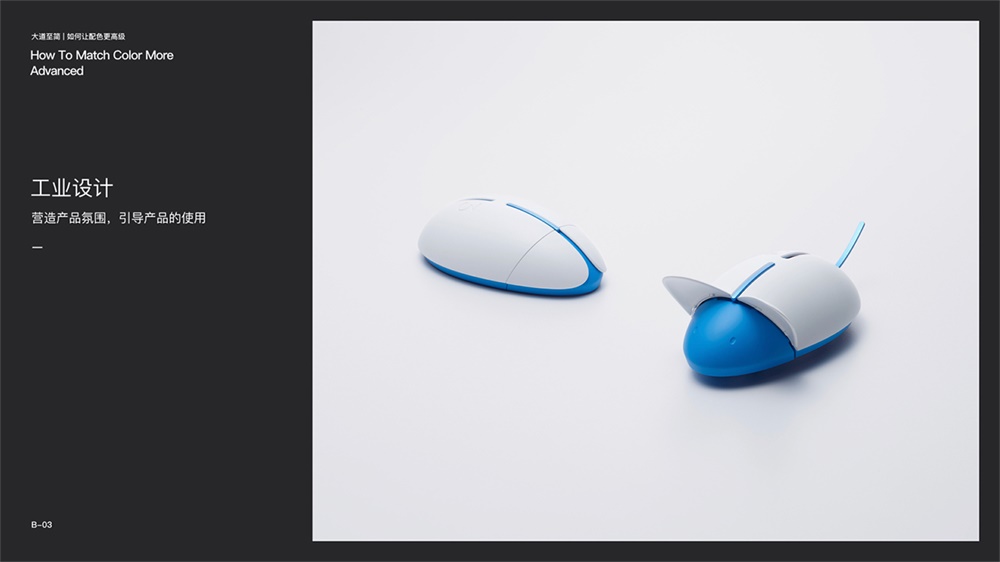
△ 工业设计:营造产品氛围,引导产品使用

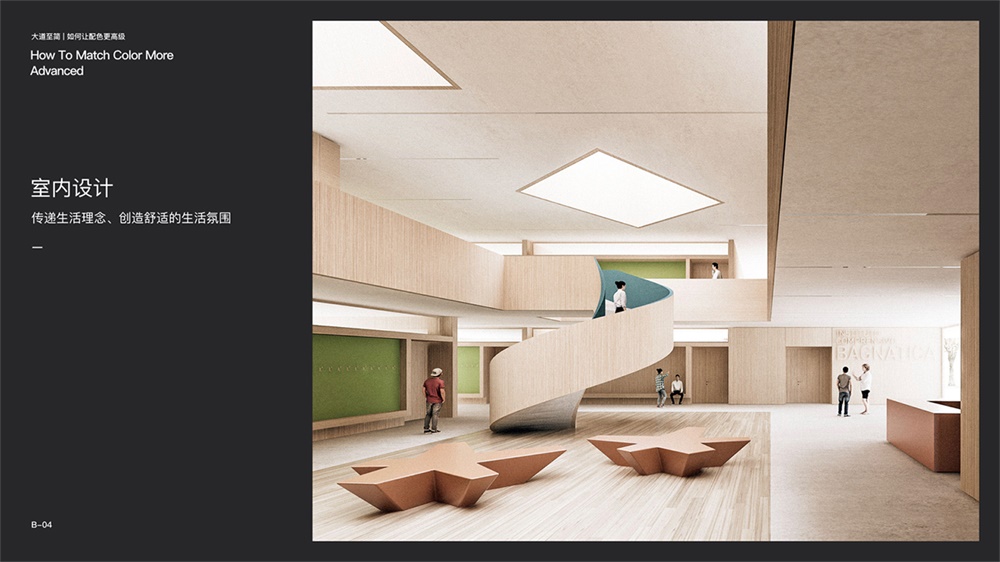
△ 室内设计:传递生活理念,创造理想的生活氛围

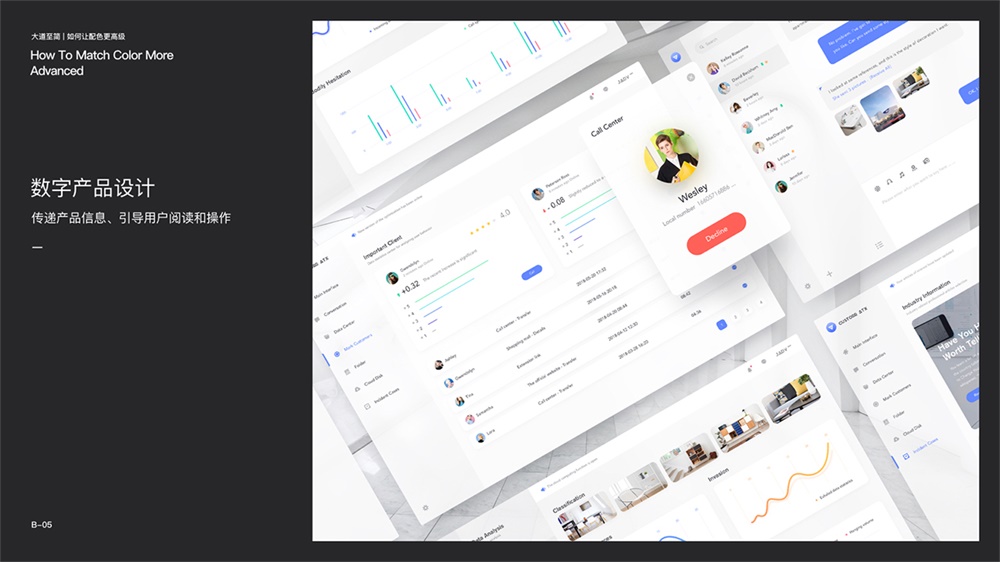
△ 数字产品设计:传递产品信息,引导用户阅读和操作
3. 明确配色目标
对于大部分互联网行业的视觉设计师来说,平时的工作内容大体会分为产品界面设计和推广设计两个大的方向。很多设计师需要同时负责这两块内容,于是就可能会出现将同一个配色理论用在不同地方的情况,导致一些配色问题的出现。比如:推广设计的配色太素,无法吸引用户的注意;而产品页面的配色又过于杂乱刺眼,影响用户阅读和操作体验等。
所以,配色的第一步,首先要明确配色目标。
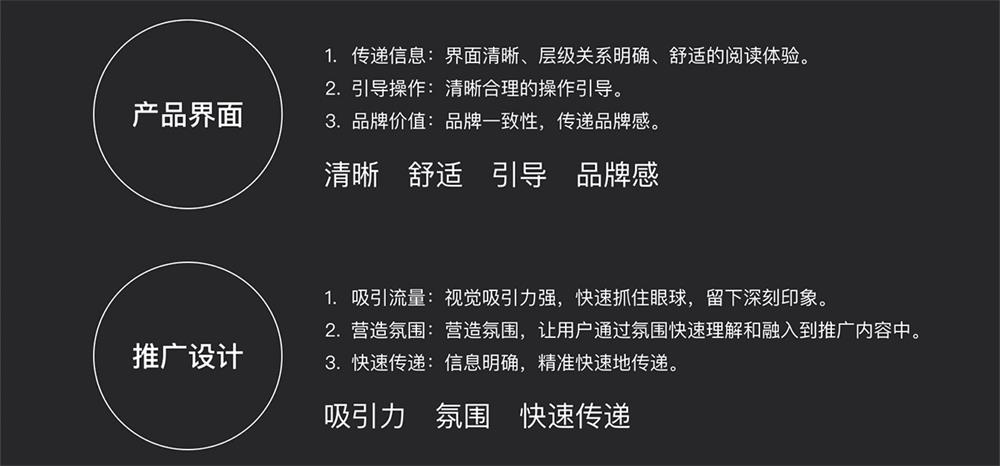
产品界面设计的配色目标:
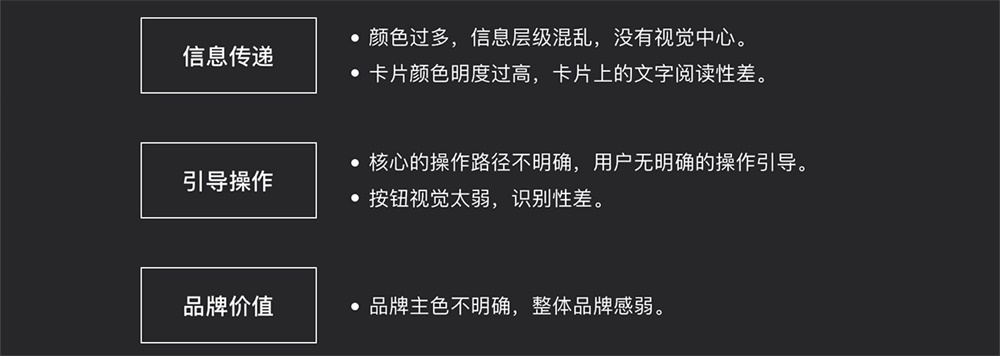
信息传递:产品的首要目的是传递用户所需要的信息,这就需要界面有清晰的层级关系,明确、舒适的阅读体验。
引导操作:清晰合理的操作引导,让用户能够准确地根据引导进行下一步操作。
品牌价值:很多同学会忽略这一点,导致产品的界面与品牌关联性差,整体界面没有品牌感。
推广设计的配色目标:
吸引流量:强有力的吸引力,快速抓住眼球,留下深刻印象。
营造氛围:需要营造氛围,让用户通过氛围快速理解和融入到推广内容中,加深印象。
快速传递:在短时间内快速传递信息。这就需要设计时信息表达明确,使内容能够精准快速地传递给用户。

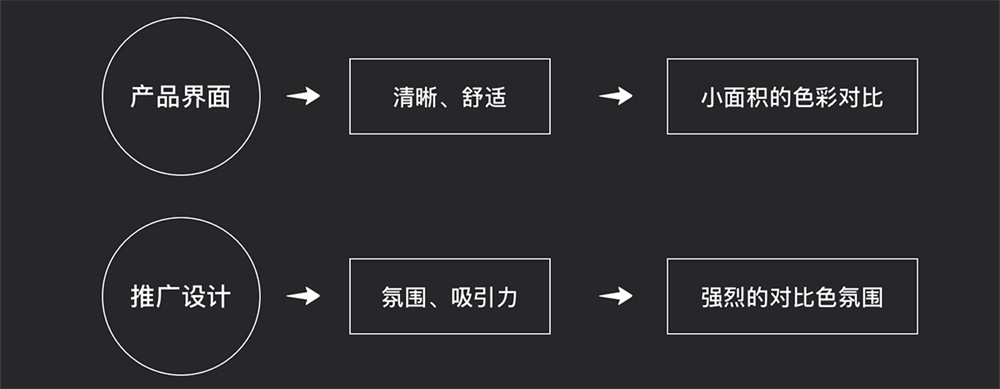
我们将这两种配色目标做一下关键词提炼,产品界面设计的配色关键词:清晰、舒适、引导、品牌感。而推广设计的配色关键词为:吸引力、氛围、快速传递。
我们可以将这些关键词作为衡量目标,以此来寻找正确的配色方向,或者用于检验设计作品的配色问题。

所以当我们接到项目需求后,可以先与需求方一同确定好设计的目标,以此来确定正确的配色方向,提升配色与设计方向的准确性。而这样做的另一个好处是,我们可以在项目之初就与需求方之间取得沟通和信任,达成共识,为后续沟通打好基础。
确定主色,精简层级
当我们确定好配色的目标以后,如何开始配色工作呢?通常情况下,我们首先来确定整个设计的主色,然后再开始进行后续的设计。
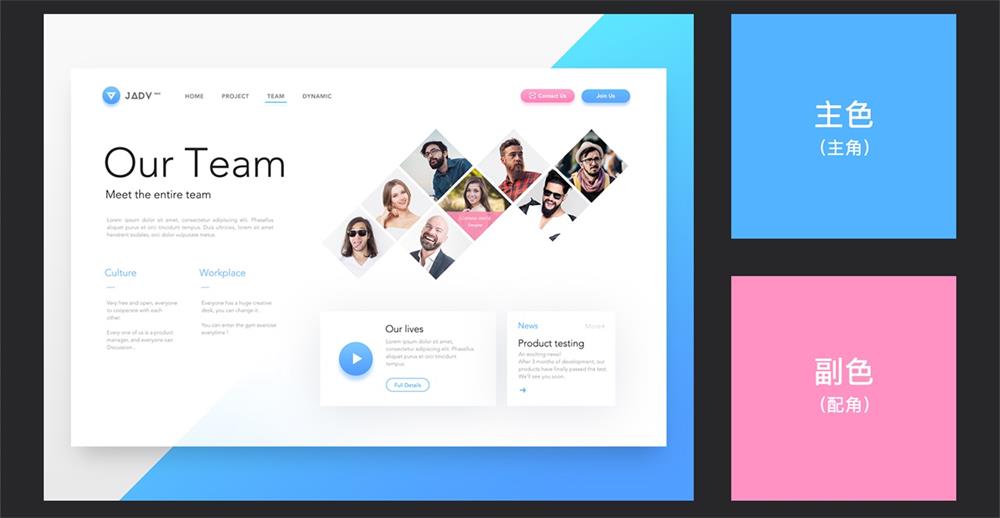
1. 主色与副色的定义
什么是主色和副色?
主色是整个色调的核心颜色,通常也是相对占比最多的颜色,它决定了整体的风格和基调。而副色则是画面中占比相对较少的颜色,它通常起到辅助主色、丰富画面的作用。
假如把一个画面看成一部电影,那么主色就是整个电影的主角,而副色则是除了主角以外的其他配角。

2. 确定主色,精简色彩层级
一部好的电影,通常情况下需要有一个明确的主角,它主导了整个电影的走向,对于设计作品来说,也是相同的道理。所以在配色过程中,首要的任务是确定配色的主色,并在整个作品中明确它的地位,让它来主导整个画面。
在产品界面的设计中,主色是传达品牌感的重要元素。明确的主色能够让整个界面产生强烈的品牌感。反之,整体的配色会显的十分混乱,影响品牌感的传达。
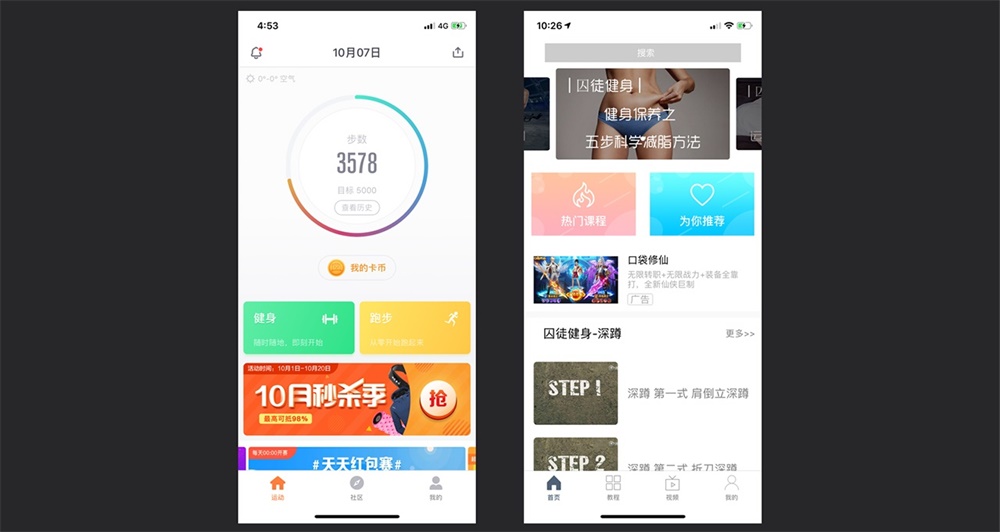
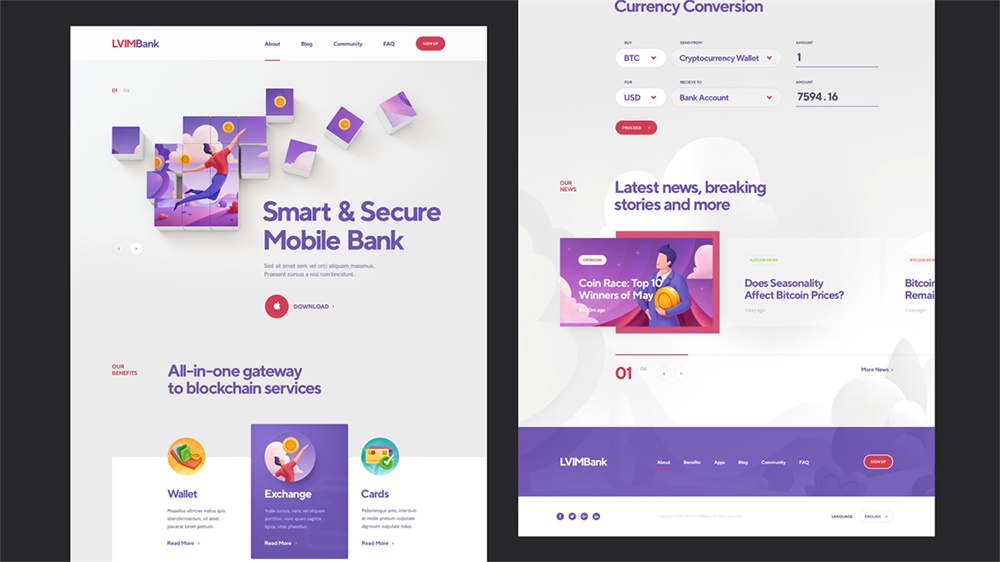
我们可以来看两个案例:

这两个案例在配色上有什么问题吗?为什么?
如何更准确地分析配色的问题? 我们可以使用前面讲的目标分析法,从产品界面的配色目标入手,逐一寻找和发现问题。

我们通过三个维度去分析问题:
信息传递的维度:这两个界面的颜色过于繁杂,导致信息层级混乱,没有视觉中心,用户也不知道从何开始阅读。而两个界面中的卡片设计上,也都存在同一个问题:底色的明度过高,导致卡片上的文字阅读性非常差。
引导操作维度:整体核心操作路径不明确,用户进入后无明确的操作引导;按钮的视觉效果也很弱,导致用户无法识别。
品牌价值维度:品牌主色不明确,导致整体品牌感弱。
如何去解决以上的问题?可以用八个字概括:明确主色,精简层级。
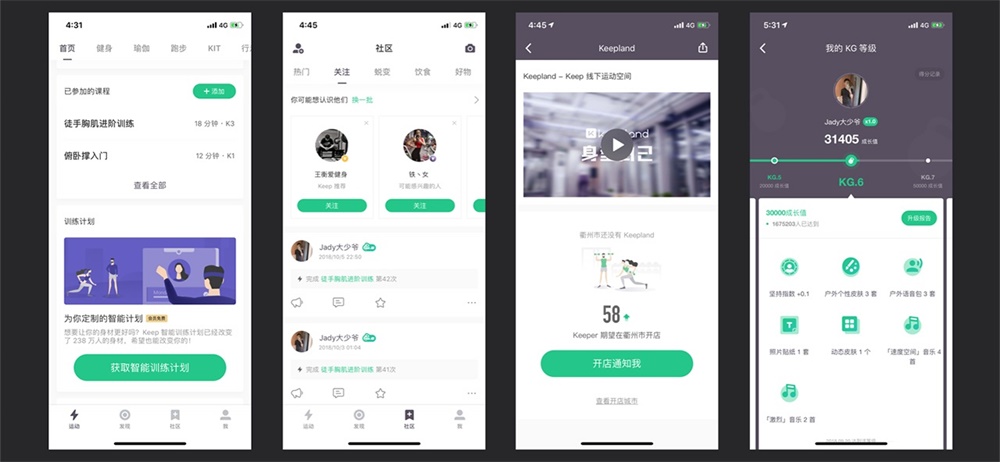
我们可以来看一下 Keep 的产品界面设计。同样是健身App,Keep 的配色方式则完全符合了产品界面的配色目标。相比前面案例的两个界面,Keep 的产品界面呈现出优秀的整体品牌感和品质感。

在 Keep 的整体配色中,最核心的思想就是简化色彩层级——明确主色,减少不必要的颜色。从配色的角度来分析,作为品牌的主色,「Keep绿」贯穿了所有的产品界面,使整个产品显得非常统一和整体,凸显了整体的品牌感和品质感。
其次,Keep 的整体界面将除了主色以外的其他颜色精简到了极致,并将主要的辅助灰以外的所有中性色都控制在三个层级以内;首页的插画运用了同色系来精简色彩层级;视频的封面图风格也经过处理,使色调与整体界面统一。
整个界面的阅读体验非常舒适,字体颜色层级清晰,重点明确。而在操作引导上,Keep 将大量的品牌色用于核心操作路径和按钮上,这使得整个产品的引导逻辑清晰明确。

3. 精简色彩层级的意义
色彩层级越精简,就越容易达到整体色彩平衡,从而提升设计的整体品质感。当我们去看很多大厂的页面设计时,可以感受到很多的相同点:整体而强烈的品牌感,简约而高级的配色,丰富细腻的细节等。
用户在阅读页面时,配色是我们大脑最先接收到的画面信息。所以精简配色对于产品界面的设计来说至关重要。以品牌色为主色,精简色彩层级,可以让整个页面富有品牌感。

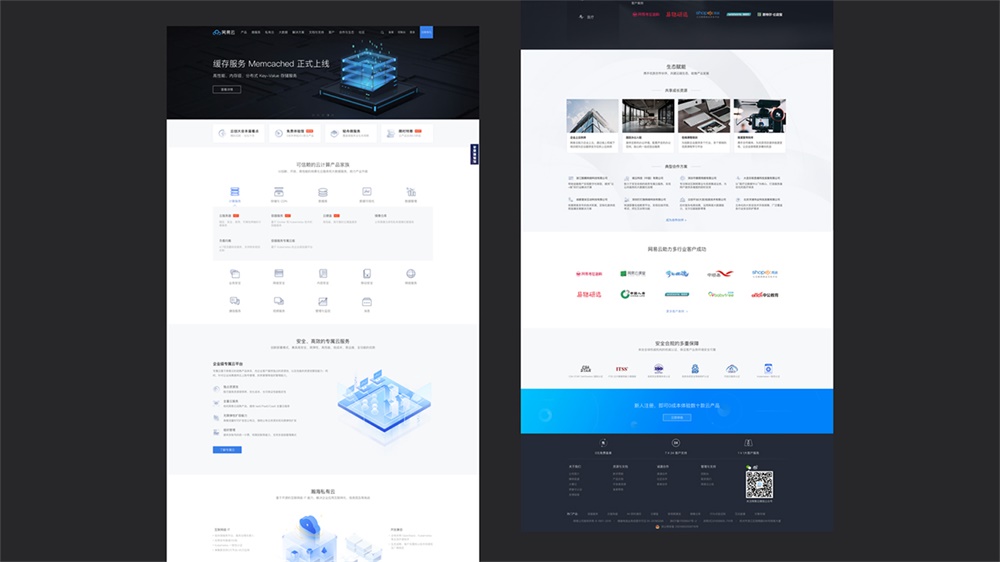
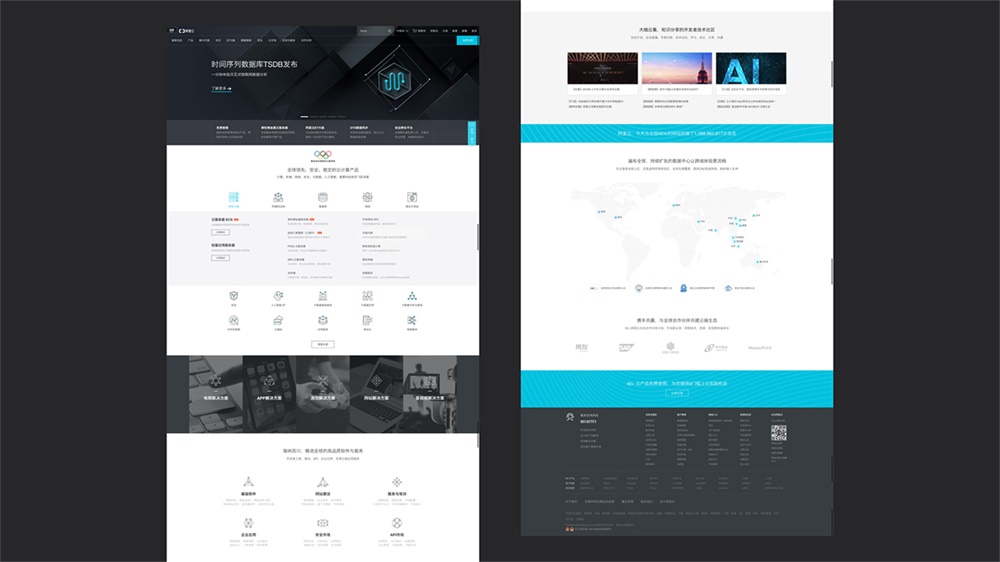
△ 网易云官网

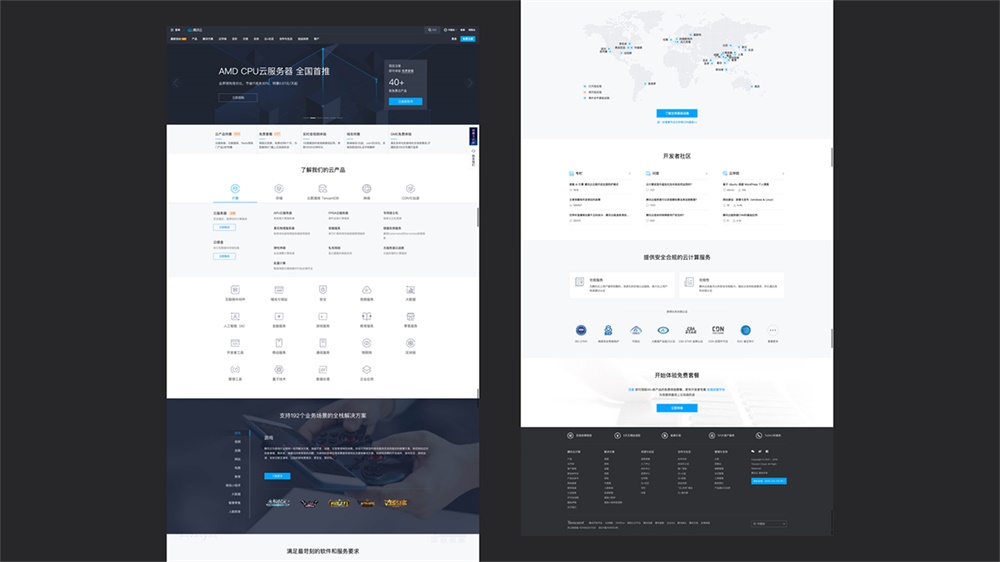
△ 阿里云官网

△ 腾讯云官网
4. 品牌升级时的色彩简化趋势
在品牌Logo 的升级中,简化色彩层级同样是一个大的趋势。简化层级,可以让品牌更加简约和高级,提升品牌的品质感和包容性,使品牌拥有更大延展性和更多的可能性。

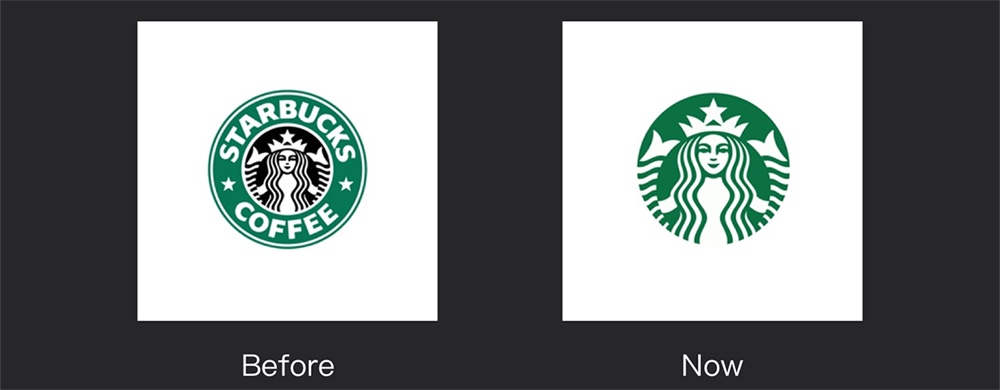
星巴克的品牌升级中,除了去掉 Logo 字母和咖啡字母外,更简化了 Logo 的图形和色彩。从而强化了星巴克标志性的人鱼形象和星巴克绿,让品牌更加简洁有力,易于传播。

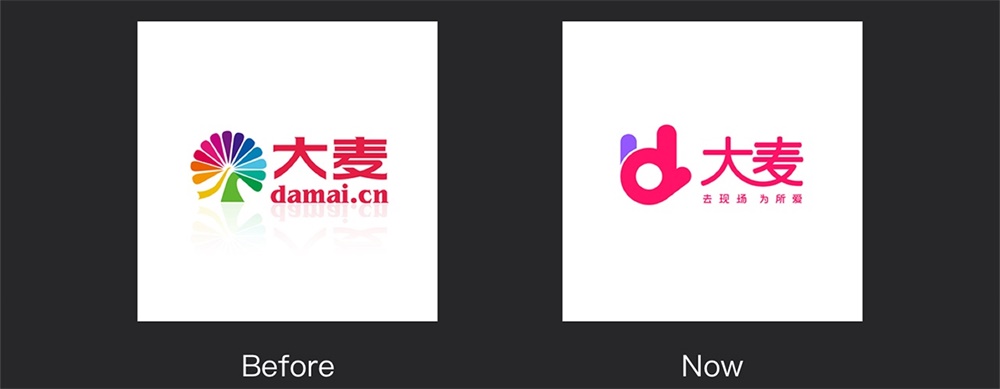
大麦网在去年也经历了战略性的品牌升级。全新的品牌形象包括新 LOGO 以及新的 Slogan,配色上则重新定义了更具年轻活力的红色作为主色,同时精简了整体的色彩层级。

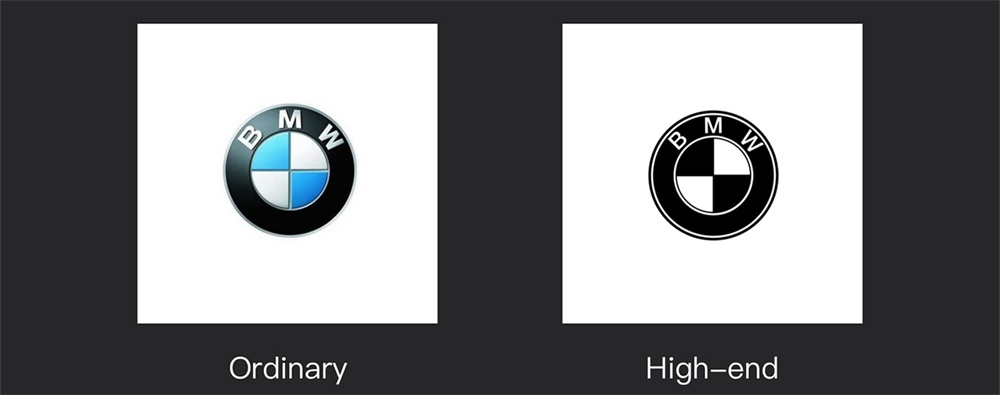
而宝马在最近官方宣传图中,将蓝白色相间的 Logo 简化为黑白单色,而新 Logo 专为品牌旗下即将推出的高端豪华车型使用。
选择正确的色系
明确配色目标,确定主色以及色彩层级后,如何进行下一步的配色?
这时候我们可以根据不同的配色目标来选择合适的色系,丰富整个画面的配色。需要注意的是,在丰富配色的同时,仍然要严格控制色彩层级,以保证整体色彩层级的精简。
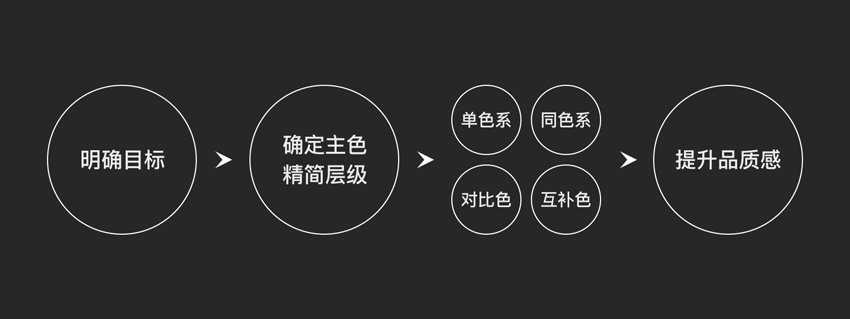
1. 巧用同色系,统一不单调
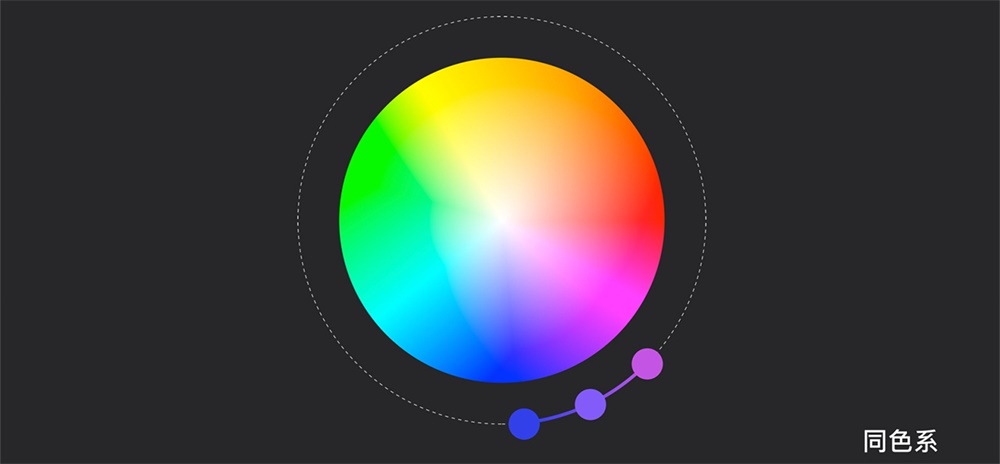
同色系是指在色环上相距不超过45°的两种颜色,我们可以选择主色的同色系范围内的颜色来丰富整体配色。那么如何选择同色系的颜色呢?
首先在色环中确定颜色的位置,通过色环两边45°延展出我们所需要的同色系。


在主色的同色系范围内,我们可以选出同色系颜色作为延展色,单独使用或者组合成渐变色进行使用。
下面的案例就是运用同色系原理来进行配色的。可以看到,整个页面在保持色彩统一的前提下,增强了画面的层次和丰富性,从而提升了整个页面的层次感和品质感。

同色系的配色特点是整体页面统一而富有层次,从而传递出一种稳定、专业的形象,适合绝大多数的场景使用,是最为简单和有效的配色方式。

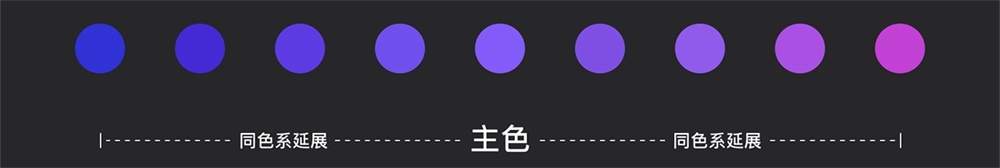
我们可以总结一下同色系的配色方法。首先确定主色,主色两边45°以内的同色系色彩范围,在范围中选取合适的单色作为辅助色,或者选取一段渐变色单独使用。

2. 不同场景的对比色用法
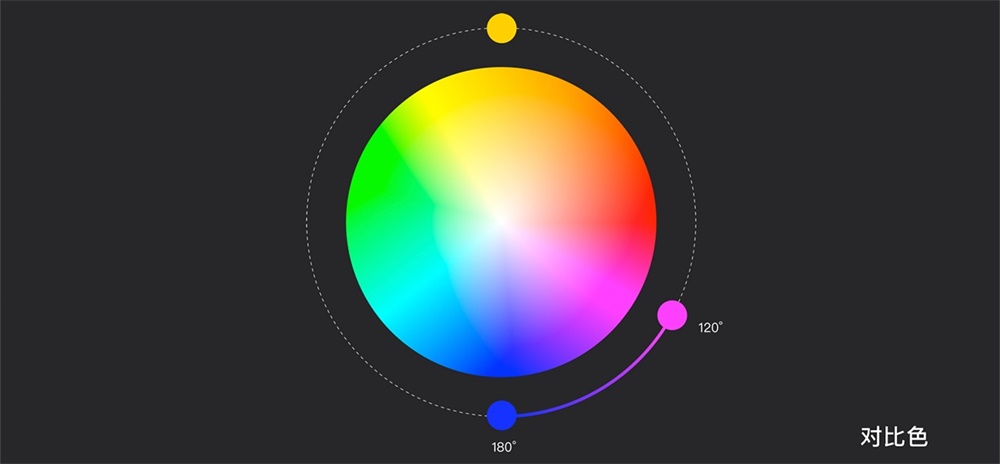
对比色是指在色环上相距120°~180°之间的两种颜色(180°时则互为互补色)。处于对比色关系的两种颜色,通常色相差异较大,能够相互产生强烈的对比效果,我们可以利用这种原理来增强画面的吸引力。

在不同的场景中,对比色同样有着不一样的使用方式。在产品设计中,通过小面积的颜色对比,可以加强主色的活力与整体丰富性;而在推广设计中,通常会使用大面积的对比色增强页面的吸引力。

产品界面中的对比色应用
产品界面的配色对于产品来说至关重要,好的配色不仅能够准确地反映产品的调性,还能正确地引导用户阅读并理解产品。
我们可以结合网易七鱼的官网改版案例,来了解如何通过配色来提升官网的设计品质。
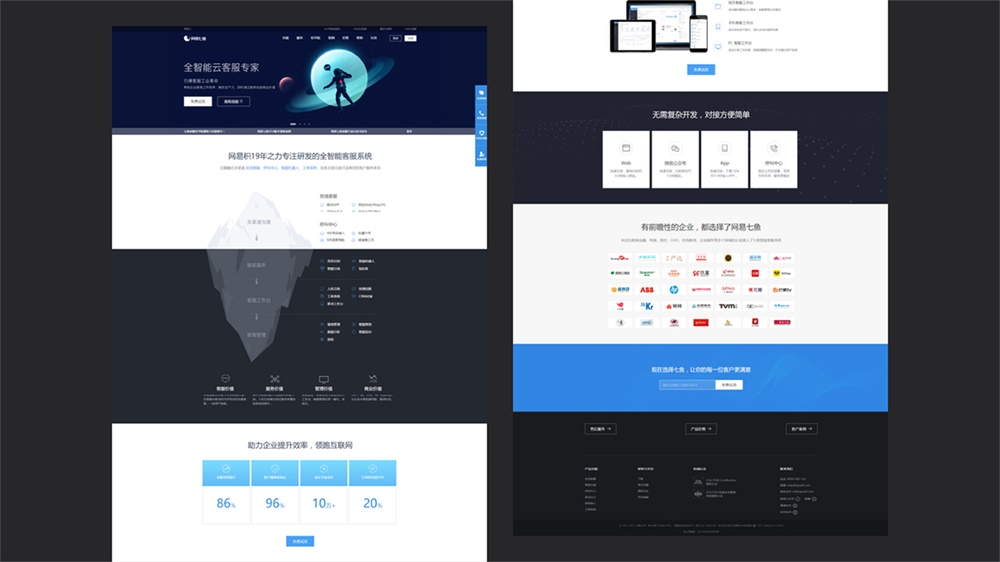
下图是七鱼的旧版官网页面,在配色上,产品方认为原来的配色过于单调和沉闷,希望可以让整体更活泼一些。且网站的整体跳出率过高,希望我们能够找到原因并通过改版解决这个问题。

首先第一步,需要找出旧版官网存在的问题。这时候,我们就需要再次运用前面所讲的目标分析法。通过不同维度的目标分析,寻找页面中存在的问题。

我们还是通过三个维度去分析问题:
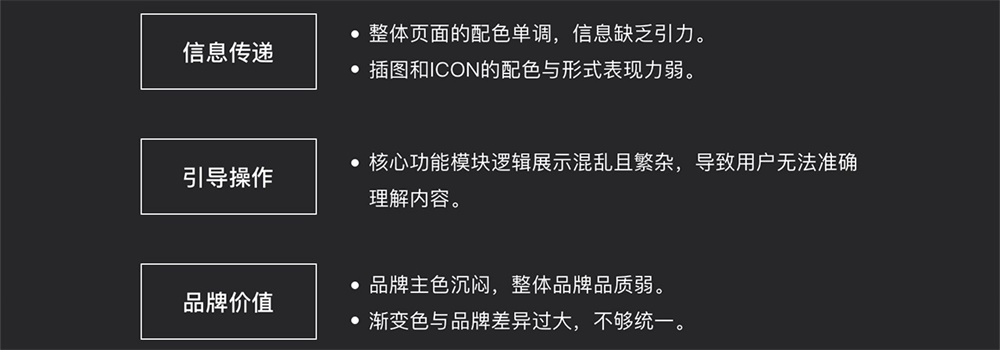
信息传递维度:整体的配色过于单调,使页面和信息缺少吸引力,导致用户不想阅读;其次插图和 icon 在配色和表现形式上都过于单调,表现力弱。
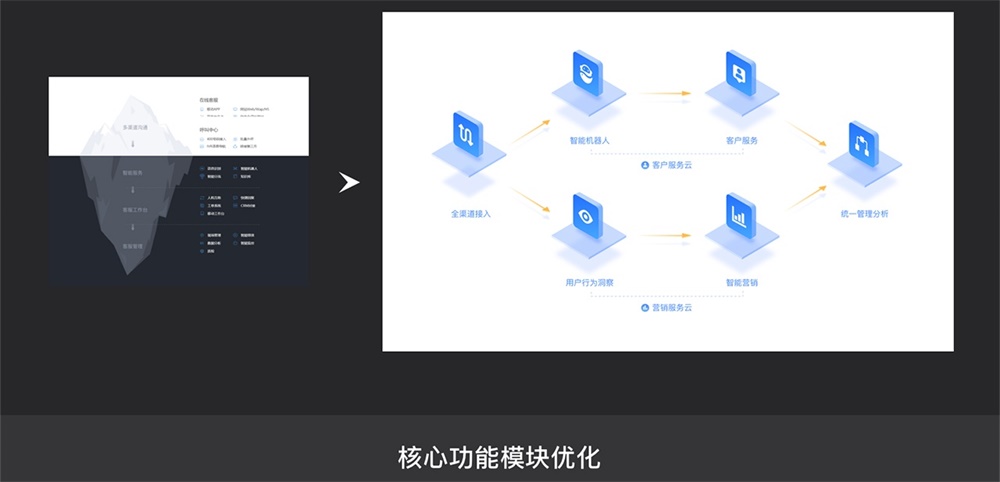
引导操作维度:核心功能模块逻辑展示混乱且繁杂,导致用户无法正确理解内容。
品牌价值维度:品牌主色沉闷,整体品牌的品质感弱;而且渐变色与品牌色差异过大,不够统一。
由于七鱼首页的修改涉及到整体官网的配色修改,单纯从每个页面入手并不能从根本解决问题,容易造成整体官网配色不统一的情况。这个时候,我们就要从品牌配色入手,通过修改配色并制定新的设计规范,在整体上解决问题。
首先从品牌主色入手。经过严格的讨论,我们重新制定了七鱼的品牌主色。为了解决颜色沉闷的问题,我们选择了接近原有主色,但更鲜亮且富有活力的蓝色作为主色。而辅助色上,为了让七鱼品牌更有温度,我们选择主色的对比色——橙色。
蓝色与橙色在小面积上的互相对比,可以互相衬托,让两种颜色更显活力。

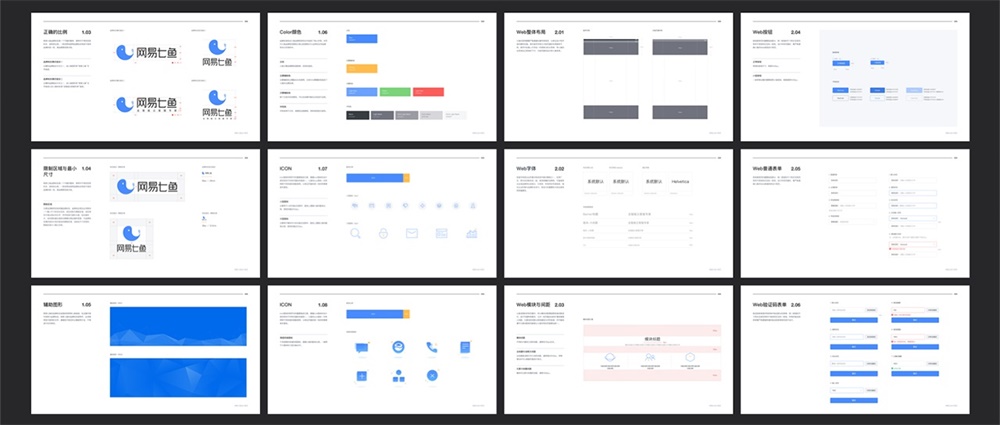
我们以新的配色规范为基础,重新制定了全新的七鱼设计规范。规范中包含了配色的使用比例、不同的icon样式与配色的结合方式等一系列的页面细节,以保证规范可以完整、统一地落实到每个页面和元素中

运用新的配色规范进行页面设计时,要灵活地将配色与产品内容相结合,让配色更好的融于页面中,而不是生搬硬套地将配色装到页面里。
比如我们在优化首页的主要功能模块时,首先做的便是重新梳理产品功能的展示构架,然后再结合新的设计形式和配色规范,让新的规范发挥最大的作用。

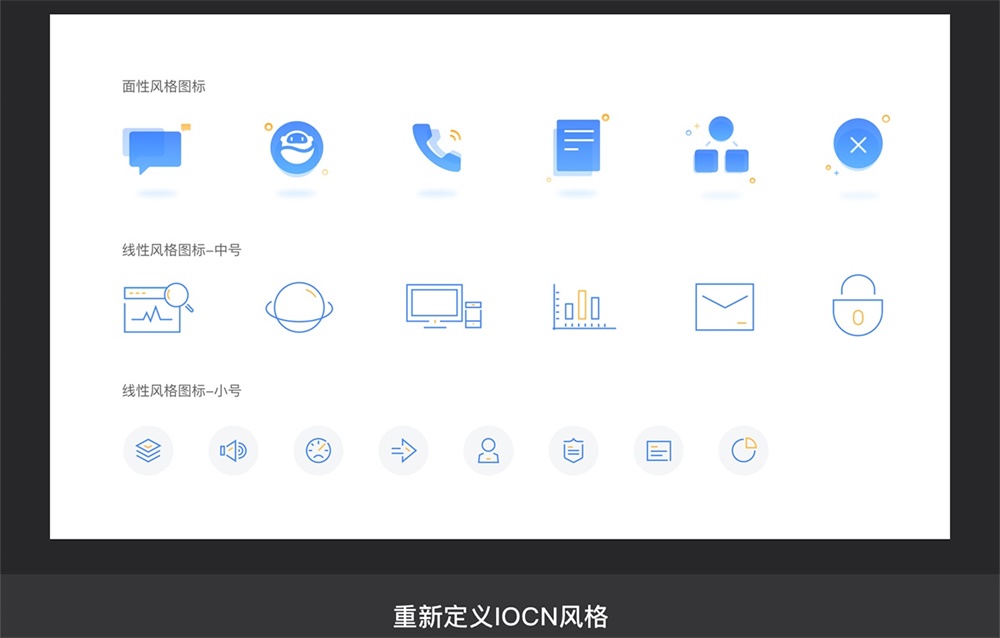
在不同页面的功能icon 上,我们丰富了 icon 的表现形式,同时将新的对比色配色加入到每个 icon 元素中,增强了 icon 的活力和吸引力,让每个 icon 看起来更精致。

而在功能插图中上,我们采用了与 icon 统一的配色和表现形式,让页面中的所有元素具有统一的品牌感。

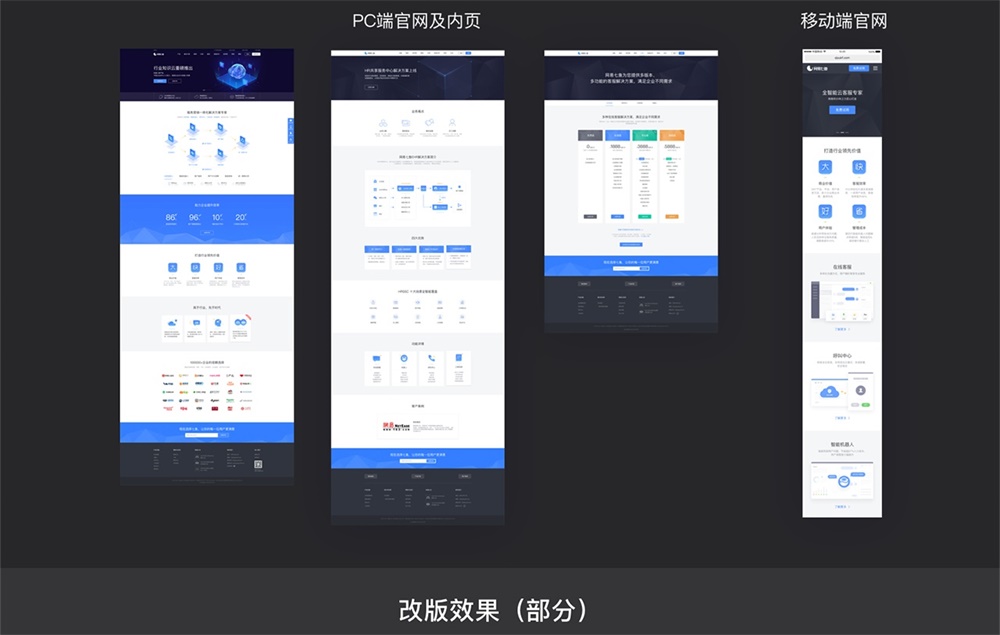
最终,我们将新的配色规范逐步落实到网易七鱼所有的 Web端和 Mob端页面中,使七鱼的整体官网设计焕然一新。在新的官网页面中,不仅提升了整体的设计品质,同时也解决了前面分析的问题,整体提升了15%的客户留存率。

通过这个案例我们可以发现,整体配色的改变,可以极大的提升官网对于用户的第一印象。用户往往在进来的一瞬间就决定了对官网的印象,并最终影响用户是否进一步阅读,而配色则是其中非常重要的一部分,正确的配色能够让用户更愿意停留并阅读内容。
推广活动页面中的对比色应用
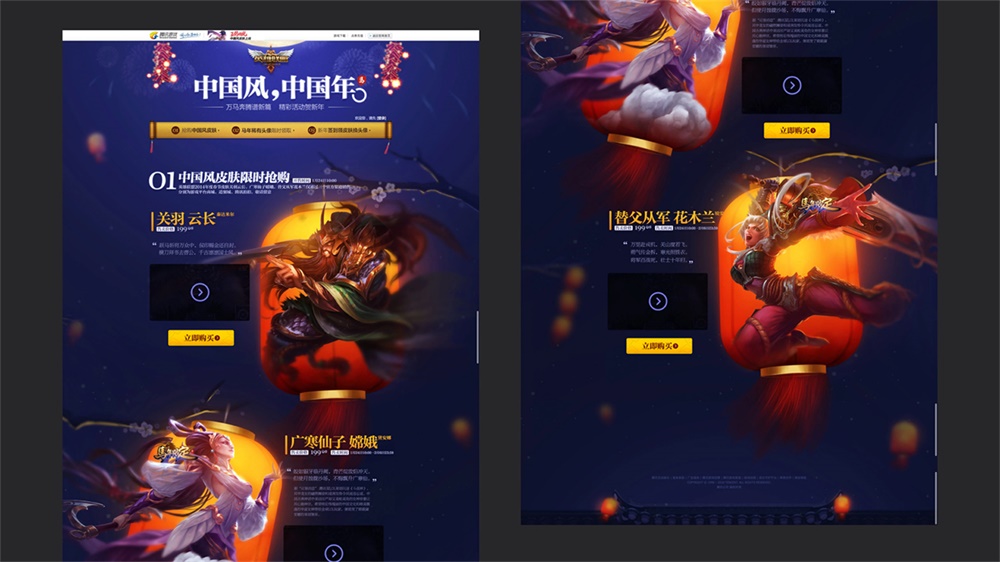
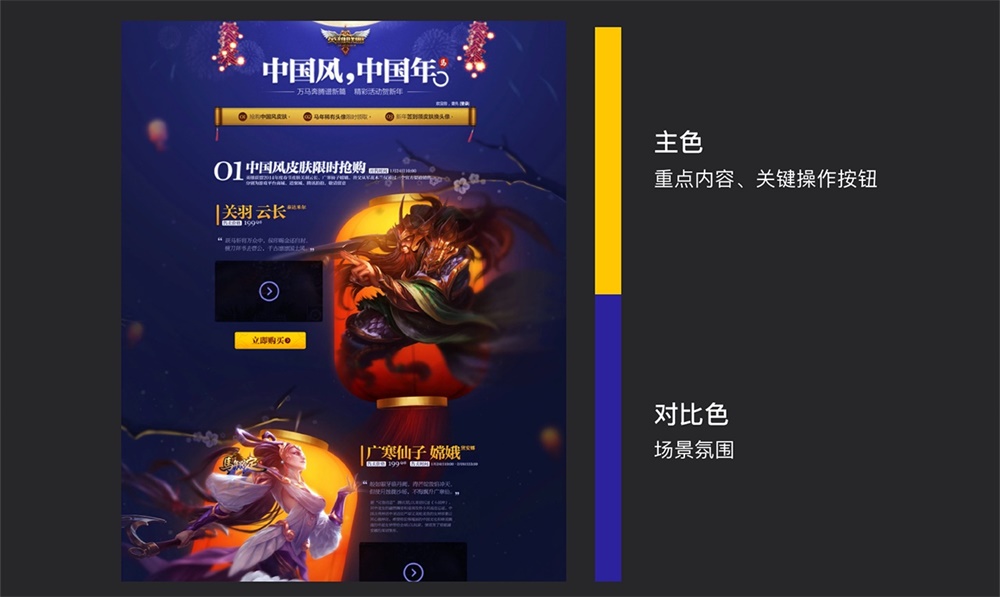
在推广页面的设计中,通常需要用营造强烈的视觉冲击,以达到快速吸引用户并传递信息的目标。这就需要大面积的对比色,来达到强烈的对比效果。而在较大面积使用对比色时,整体色彩的主次和整体平衡至关重要。
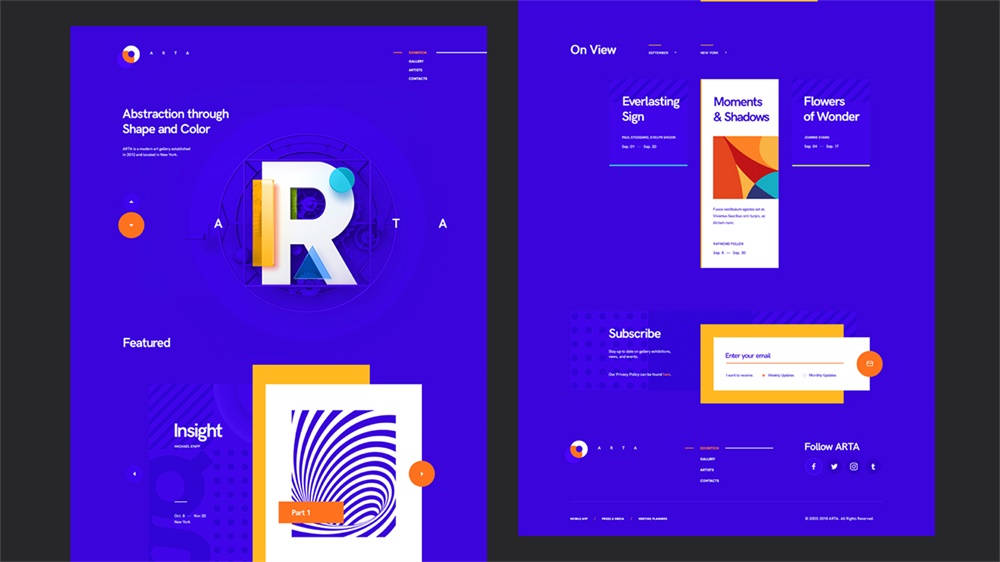
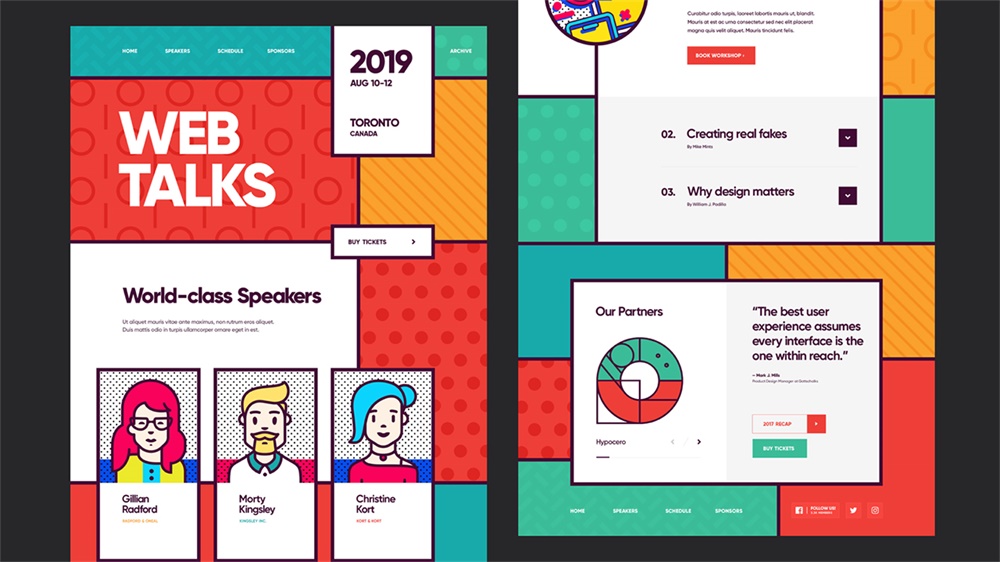
我们可以来看一个案例:


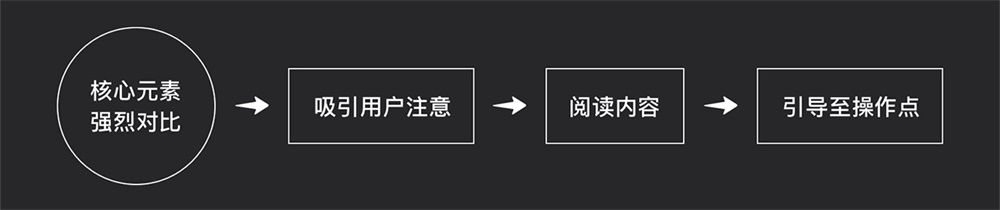
可以看到,整个页面主要由橙色和深蓝紫色两个主要对比色构成。大面积的对比色产生了强烈的视觉冲击,让整个页面充满了吸引力。整个画面用最强烈的对比色重点突出了两个主要的人物角色,从而吸引用户注意并进行阅读,最终将用户引导至购买入口。至此,整个页面的任务也算是完成了。
在推广页面中,我们需要注意的是,重点信息并非只能是文字内容,也可以是最吸引用户的画面核心元素。

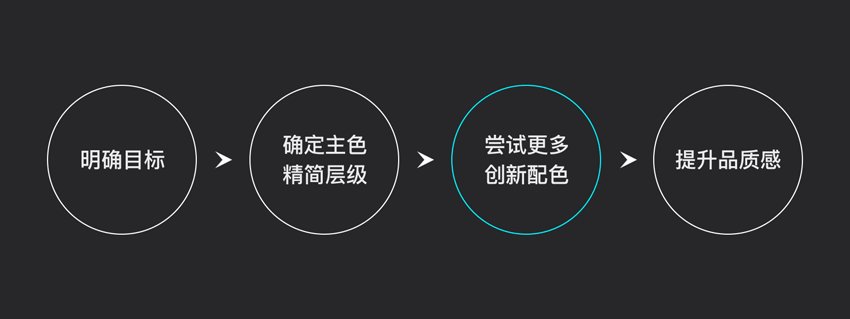
3. 尝试更多的创新配色
除了掌握以上的几种基本色系的配色方法外,大家可以在此基础上尝试更多的配色风格。比如在同色系、对比色系的基础上,有目的地加入色彩元素丰富色调,在保持整体色彩层级的同时,加入更丰富的变化,从而达到配色目标。

△ 更清新的「同色系」配色

△ 更丰富的「同色系」配色

△ 更多彩的「对比色」配色

△ 复古的平面风配色
而对于很多初学者来说,我建议大家能够首先明确配色的目标,在配色时保持色彩层级的精简明确。在此基础上,循序渐进,逐步去尝试更多地配色风格。只有这样,才能养成良好的配色习惯。
提升品质感
我们按照之前的方法,正确的确定了配色的目标,选择了合适的配色方向,并逐步完成了整体的设计排版。很多同学到这一步之后,就觉得作品已经完成,便停止不继续深入了,而这也是初级设计师经常容易出现的问题。这个时候的作品,从整体上看并没有太多问题。但是当用户被页面吸引,开始仔细欣赏作品时,往往会发现作品没什么看点。
出现这种问题的原因,就是作品缺乏足够的细节和品质,导致作品不够耐看。就像一本书有着精美的封面,但是打开以后却平淡无奇,最终对整本书都非常失望。
想要让作品更优秀,除了基本的版式和配色之外,往往还需要更深入地去雕刻作品,让作品带有一种更高级的「气质」,而这种「气质」就是我们所说的品质感。
1. 什么是品质感?
品质感对于设计作品来说,是一个综合性的评价。我们可以将这个词分为「品」和「质」,「品」代表物体本身的品相和细节,而「质」则代表质感。

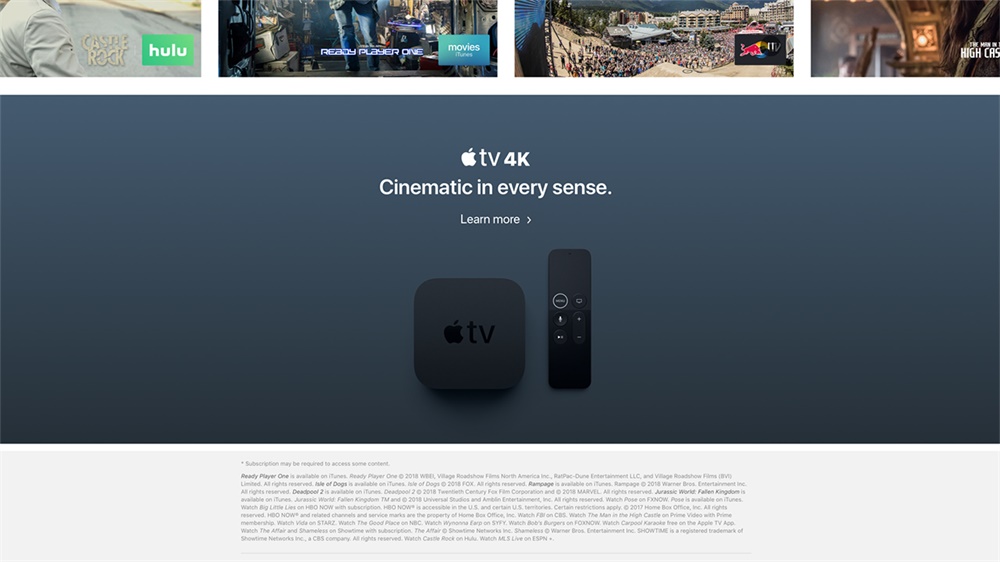
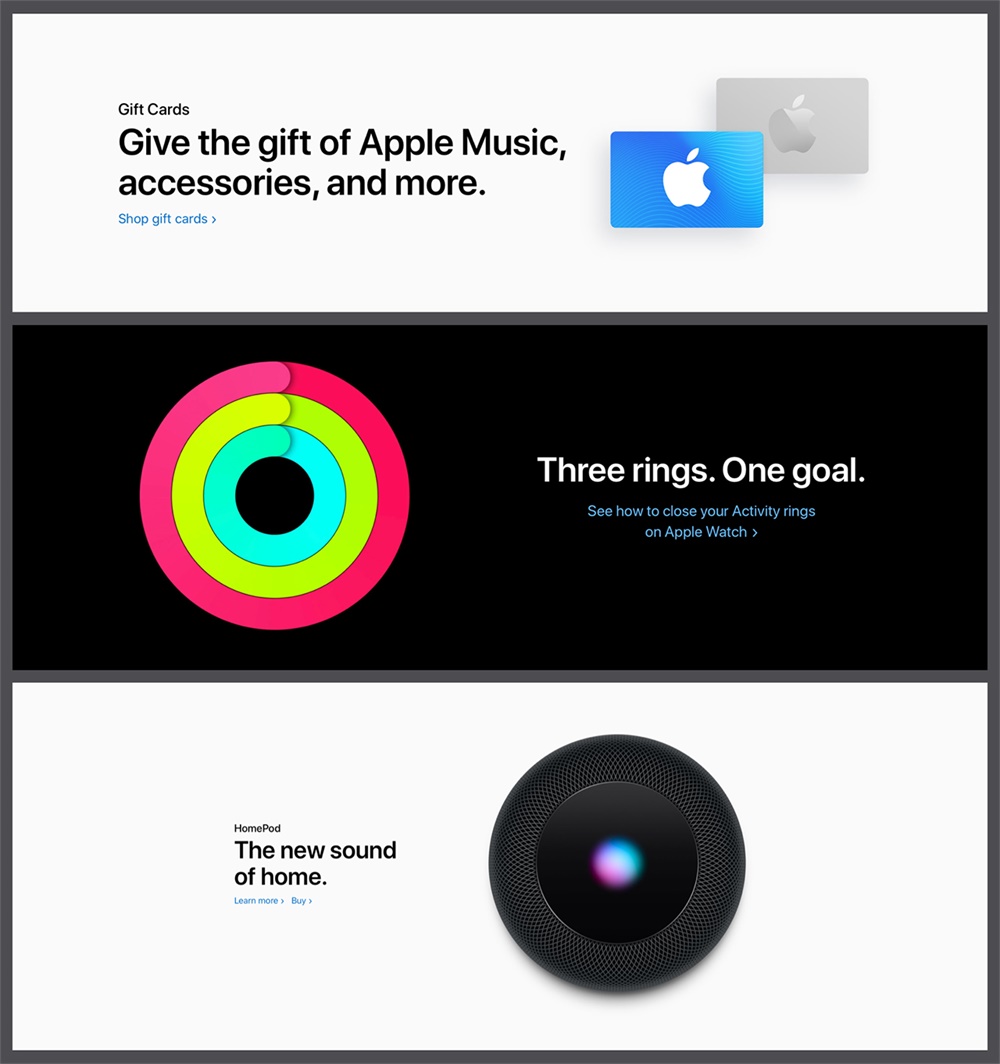
怎样的设计才算是有品质感的?如何提升设计的品质感?我们可以先来研究一些优秀的设计案例,寻找其中的共同点。苹果的产品和页面设计,是公认的具有较高品质感的,我们可以来看一下苹果的部分官网页面。


苹果的所有产品和页面,从产品图到页面的设计都非常有质感。为什么这种质感会如此吸引我们,令我们觉得非常舒适?如何才能让设计产生质感?
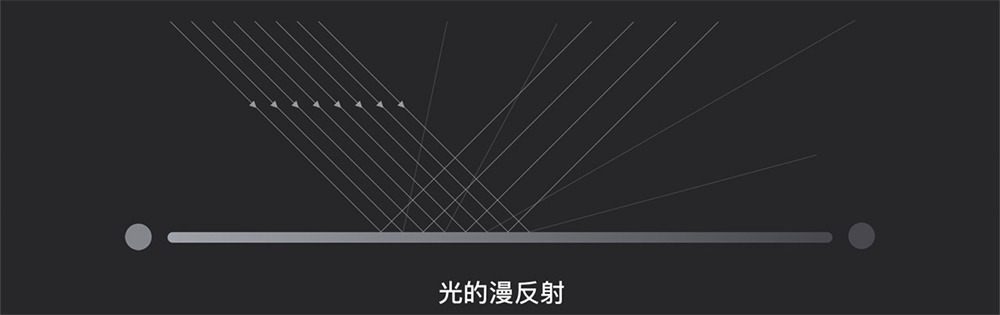
要了解如何产生质感,首先要了解一下物体产生质感的原理。


当光线照射在富有质感的物体表面时,会产生不同程度的漫反射,最终反射进入我们的眼球后,就会显现出一层富有质感的渐变色。所以想让物体获得质感,渐变是一个关键要素。
我们可以利用这一原理来提升质感。下面的案例,是 FishDesign 组件库官网的一个局部页面。其中就运用了大量的渐变色质感原理,将渐变色融入到 icon 和页面元素中,从而提升了整个页面的质感。

2. 获得品质感的关键要素
渐变只是获得品质感的关键因素之一,苹果官网将渐变这种原理加入到页面和元素中,配合精美的产品图片,让页面保持了非常高的品质感。
那么是否还有其他要素的存在,能够提升质感呢?

仔细观察苹果的所有元素设计,在渐变的同时,还加入了微量的投影和丰富的细节,使所有的元素在简洁中充满了细腻的质感。
我们可以总结一下,让设计获得品质感的几个要点:细腻的渐变+轻微的光影+细节/纹理。

发现这些原理以后,我们可以尝试将这些原理运用到设计中,从而提升设计的品质感。下面的几个案例,就是我在研究时所做的一些练习,在不同的页面细节中都可以看到以上原理的运用效果。



总结
看完前面的内容,大家会发现,其实配色并没有想象中那么复杂。
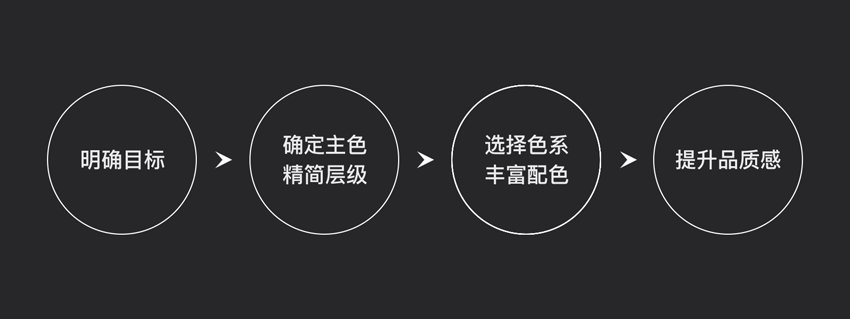
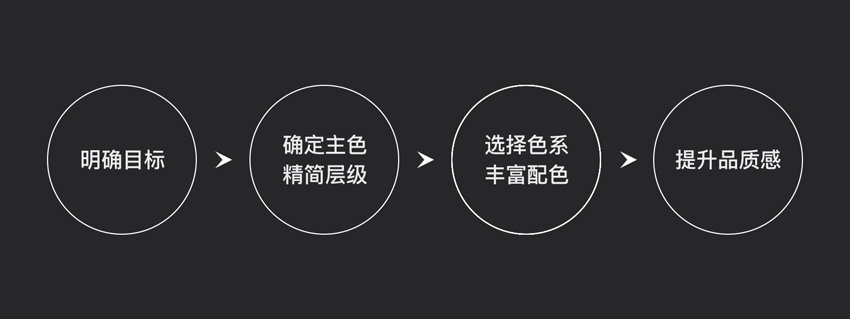
只要掌握正确的配色策略,并逐渐适应这种方法,就可以应付各种不同的设计类型。最后,我们将前面讲的配色法则做一个简要的总结:明确目标 – 确定主色 – 精简层级 – 选择色系丰富配色 – 提升品质感。

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网