也许你是个新手设计师,也许你是个有着丰富开发经验的开发者,但是有需求让自己设计的网页和UI看起来更像那么一回事,至少看起来不是一个外行的手笔。
也许你是个新手设计师,也许你是个有着丰富开发经验的开发者,但是有需求让自己设计的网页和UI看起来更像那么一回事,至少看起来不是一个外行的手笔。
那么今天的文章应该能够帮到你。在UI的设计过程中,有很多技巧并不需要很深厚的设计知识,但是它们能让你的UI和网页界面看起来有明显的提升。改进设计这件事情,经验和技巧往往能让人少走弯路。
闲话少叙,下面我们具体看看。
1. 按钮色彩凸显重要性
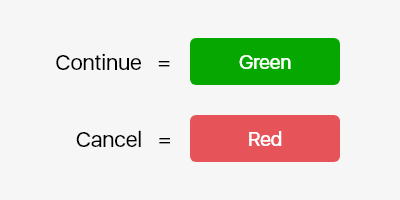
在给用户提供多个选择的时候,可以通过色彩所传递的情绪是积极还是消极的,来简单快速地进行设计。

实际上,红色和绿色按钮的色彩含义,已经横跨物理世界和数字设计领域,我们每天在很多实体产品上也能看到类似的设计,包括交通上的红绿灯,警告标识,以及实体按钮。
绿色表示通行,红色表示禁止。如果用户需要购买一个漏斗,你希望感兴趣的用户赶紧点击,而不是取消。
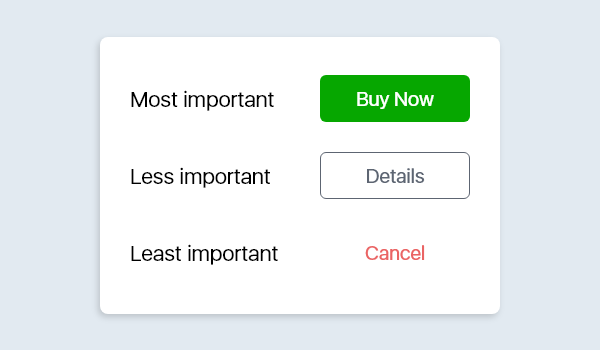
另外,如果你的网站或者 APP 涉及到重要性不同的若干交互,除了按钮都要标识出相应的文本标签内容以外,还可以借助色彩填充与否来进一步区分层级结构:

这是一个简单的示例,有色彩填充的按钮、幽灵按钮(无色彩填充、有边框)以及无边框无填充按钮来区分。
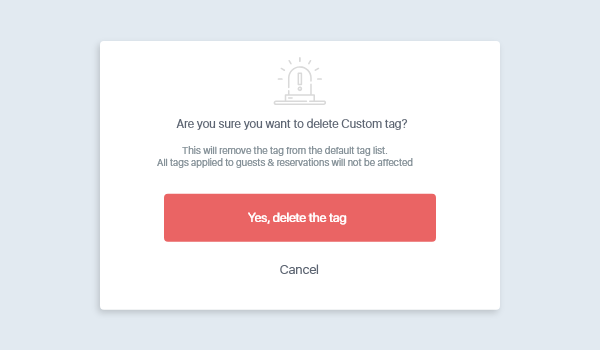
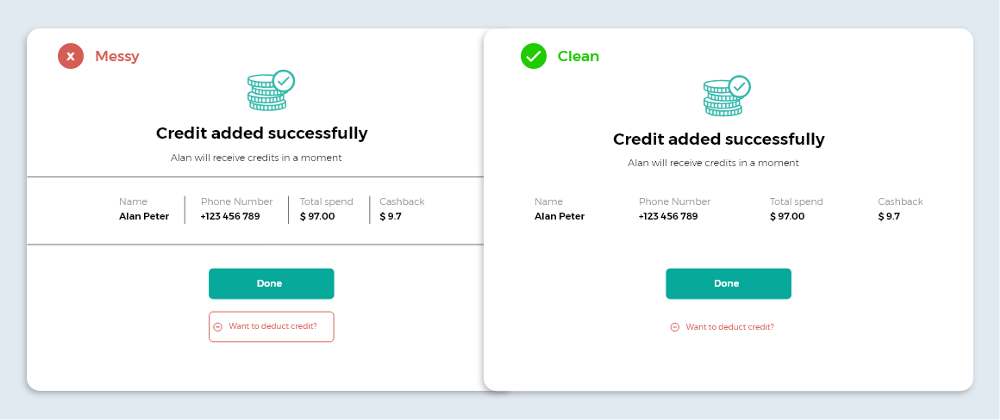
而在少数情况下,对于系统有重要影响的、破坏性的或者限制性的按钮,也应该突出显示,但是可以使用红色来进行强调和警告。这个时候,相对的「非负面」的按钮则被视作为重要性较低的操作:

简而言之,实际上用户用来区分按钮的核心靠的是感知而非复杂逻辑判断,设计的基本规则在上面,但是更重要的是要基于情绪和感知来进行设计。
2. 用字重和明暗来区分层级
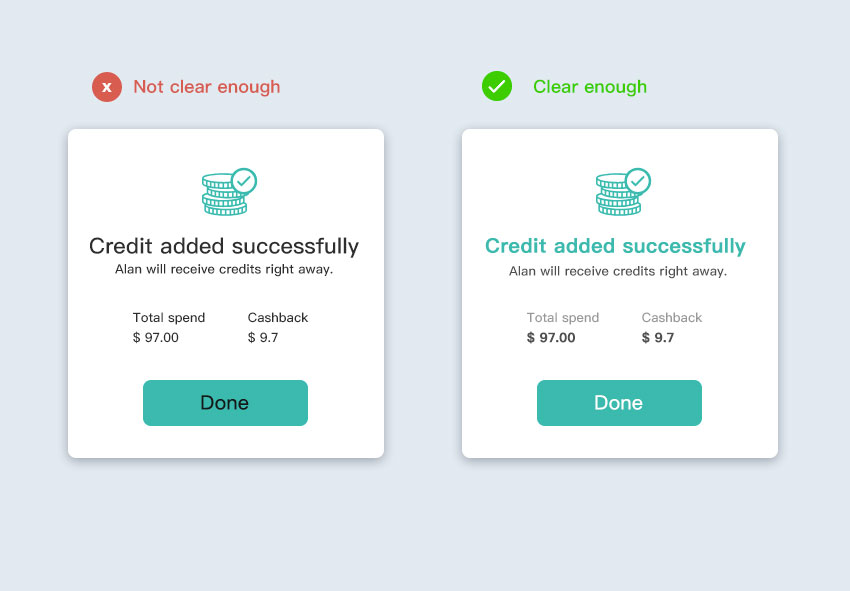
尤其是在构建文本内容的视觉层级的时候,可用到的属性很多,只使用大小差异来构建就显得过于单一了。
在很多时候,可以借助色彩、字重、明暗来进行区分。我们可以让更重要的文本更大、字体更粗、色彩更加鲜明,或者使用更深的黑色来呈现。

综合地使用这些属性来构建视觉层级。
3. 用留白来隔离元素
两个元素互不相关,如果想将它们分隔开来,使用分割线似乎是一件理所当然的事情?当然可以,但是这种方式真的是非常过时且笨拙的一种呈现方式。你需要的是更好、更优雅、更贴合当下的一种呈现方式。
不是简单地使用分割线,而是使用留白,或者说负空间来间隔就可以了。分割线在很大程度上是丑陋且难以驾驭的视觉噪音,相对而言留白则好了很多。

多数情况下,删除分隔线条是比较快速的方法,当然更多的时候需要你适当地调整一下留白的大小。
使用分割线来分隔内容,不仅会让扫视页面花费更长的时间,而且增加的信息噪音会影响整体的层次结构。
4. 用阴影替代边框
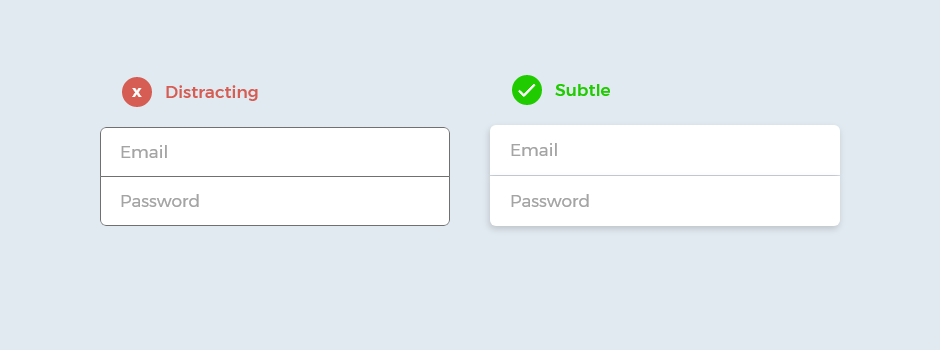
想要凸显一些元素,并不一定需要依靠描边。使用阴影则可以起到同样的效果,单独使用则会显得更加整洁。描边+阴影则会显得过于杂乱。
使用相对不那么具有侵略性的小阴影无疑让效果更加轻松,看起来也不会突兀。

△ 登录表单
5. 用色条提升视觉调性
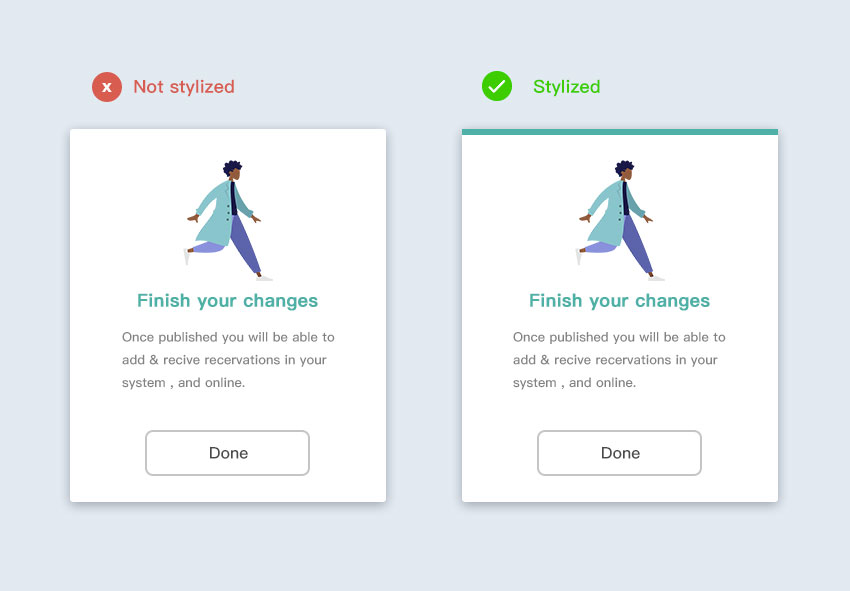
如果觉得内容区块过于单调,可以根据你的目的来强化这一区块的视觉属性。在内容区的一边加上色条能够在提升视觉属性的同时,赋予这一区块内容以情绪。
色条可以是单色的,也可以是渐变的,这取决于你想传达什么样的视觉体验。这个色条还可以具备良好的功能性。当然,这很大程度是用在相对比较素的页面上的,如果页面本身已经很花哨了,就不太用得上。

比如使用红色和绿色来标识不同的状态,也可以用色条来标识出被触发的 Tab 或者控件。
6. 用背景色区分区块
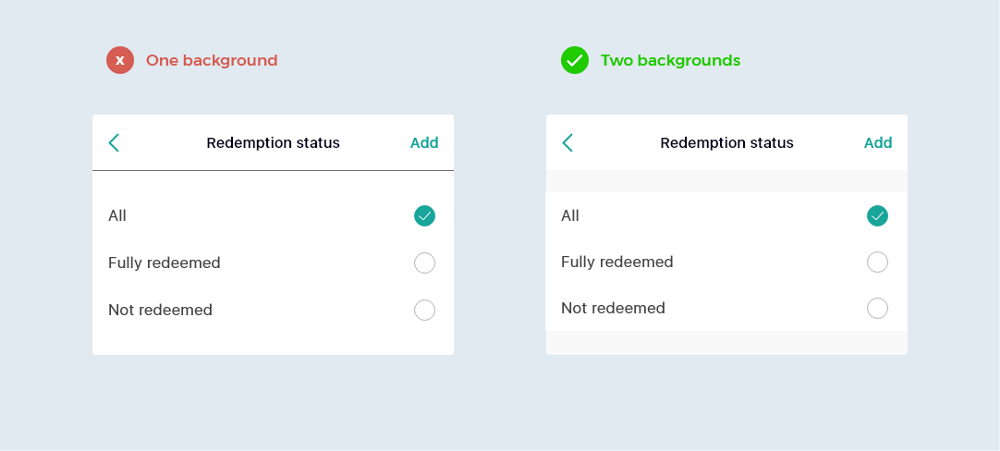
其实,同样是为了进行区分内容区块和层级,这个方法同样优雅而快速,几乎可以算是毫不费力的一种设计技巧。

为了区分两个不同区块的元素,简单地使用不同的背景来进行区分也可以,本质上,它采用的类似卡片式设计的思路——用不同的卡片来归类内容。
相对而言,使用有差异但是不那么显著的不同色块来作为背景,在保证整体整洁的同时,起到了区分的作用。
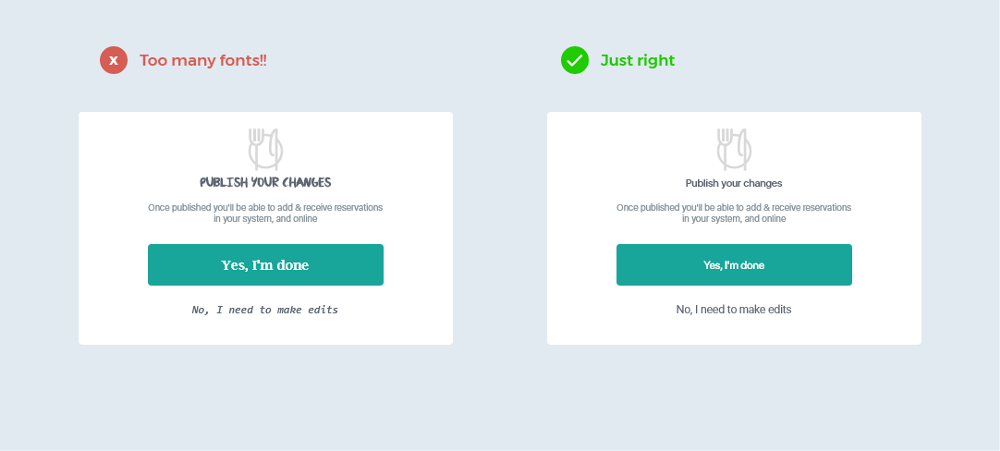
7. 「字」尽其用
谁不喜欢漂亮的字体呢?当然都喜欢,但是字体的功用其实各不相同。从呈现正文的强可读性文本,到装饰性极强的视觉化字体,各种不同的字体需要应对不同的功能。
简单看看几种不同类型的字体:
1. 衬线字体:Serif 本身就是衬线的意思,这样的字体字符的末尾通常是会有小的装饰性的衬线。衬线除了装饰性以外,还能强化字体的可读性。常见的衬线字体:Georgia,Times New Roman,Cambria。
2. 非衬线字体:也就是 Sans-Serif 字体,它相对而言更加现代,衬线被去掉之后,线条感更强,更加干净,也更加贴合数字时代的一些显示需求。常见的非衬线字体:Helvetica,Montserrat,Gotham。
人们通常会认为,衬线字体更加适宜长时间阅读,它也更多地运用在印刷品上。然而衬线字体的衬线和边角大多更加锐利,在一定程度上会被视作为视觉噪音。在屏幕分辨率尚且达不到要求的时代,衬线字体的显示问题很大。当然,如今屏幕分辨率提高起来之后,这个问题几乎不存在了,只是在小字号和低分辨率和小屏幕上,依然存在这个问题。
3. 手写字体:手写字体通常被认为是手写风格的字体,在呈现的时候,常常会有连写的笔画,更贴近传统的书写字体所呈现出来的效果。手写字体更加随意和有趣。常见的手写字体包括:Alex Brush,Great Vibes,Sofia。
4. 展示性字体:展示性字体是一个功能导向型的分类,通常指的是用来作为标题展示、用于海报、徽章等地方的字体,它们表现力更强,视觉特征更突出,直言不讳地说就是为了吸引用户的注意力。常见的展示性字体包括:Algerian,Curlz,Gigi,Umbra。

在网页设计中,绝大多数情况下都只会使用衬线字体和非衬线字体两种,在英文网站当中,通常会采用一种衬线字体+一种非衬线字体的搭配方式。注意,如果有不同粗细和字重的字体,使用同一字体族中字体为好。在中文当中,开源且可以免费商用的「思源黑体」和「思源宋体」是一个设计中非常常见的选择。
在进行视觉设计的时候,我坚持使用2种字体,极少会使用3种字体,后者最多会在强调视觉的商业或者艺术性项目当中使用,比如 Banner 和海报。
结语
我真心期望这样的小技巧能够帮你做出好的设计,无论你是设计师还是其他职业。很多时候,设计是灵活的,是基于感知的,有方法可供遵循的,尤其当你仔细观察一些现有的好设计,会发现有很多这样的小技巧。观察共性,仔细感知,总结经验,你也可以。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网