每个月我们都会发布我们在网上看到的三大趋势的综述。有时,他们是旧的最爱,正在经历复兴,有时他们是新的想法,只是建立势头。
这是这个月在设计方面的趋势。
在如此关注可读性和可访问性的情况下,这一趋势可能有点令人吃惊。设计师们正在试验难以阅读的英雄文本元素。
这并不是说文本元素是不可读的;您只需停下来想一想它们。
为什么这种技术会起作用?文本在这些情况下更多的是一种艺术元素,虽然这些词有意义,但由于视觉成分,它们引起了我们的注意。文字设计是为了故意让你看起来更长。
下面的每一个例子都是以一种稍微不同的方式来实现的。
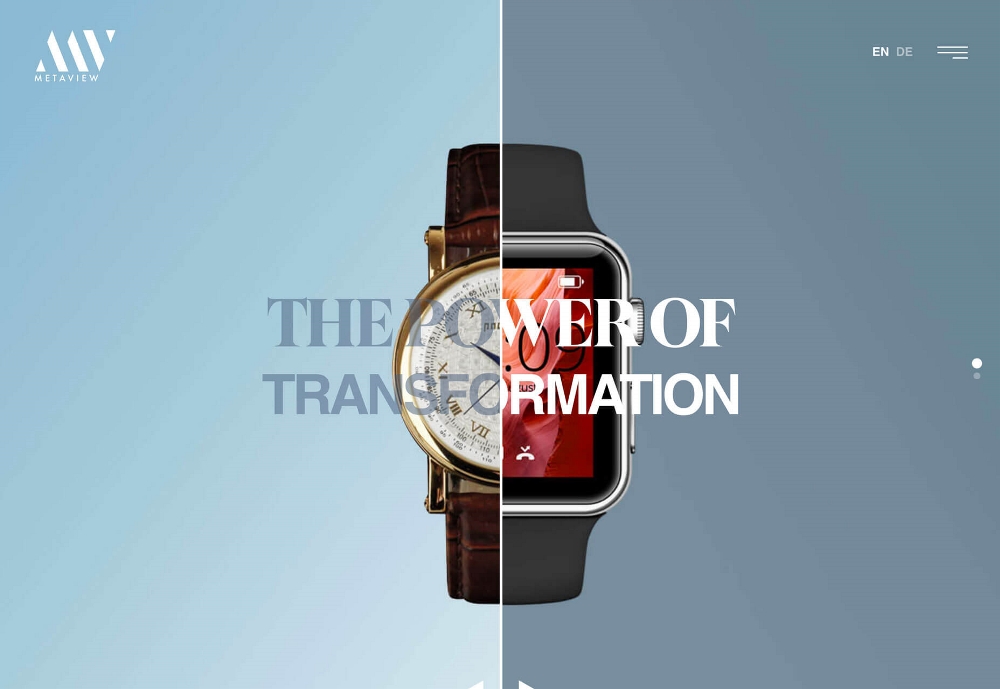
MetaVie w 使用带有更改拆分屏幕上颜色的文本元素的分隔屏幕设计。在左边,颜色是静音的和更透明的,而它是更大胆和缺乏透明度的右边。这些单词是可读的,但你肯定需要额外的几秒钟来处理它们。

尽善尽美 包括两层文本。一个超大的前景层会让你想到屏幕上漏掉的字母来填充单词。它后面是一个苍白的、柔和的背景层,单词已经翻了90度,这也让你仔细看了看信息。
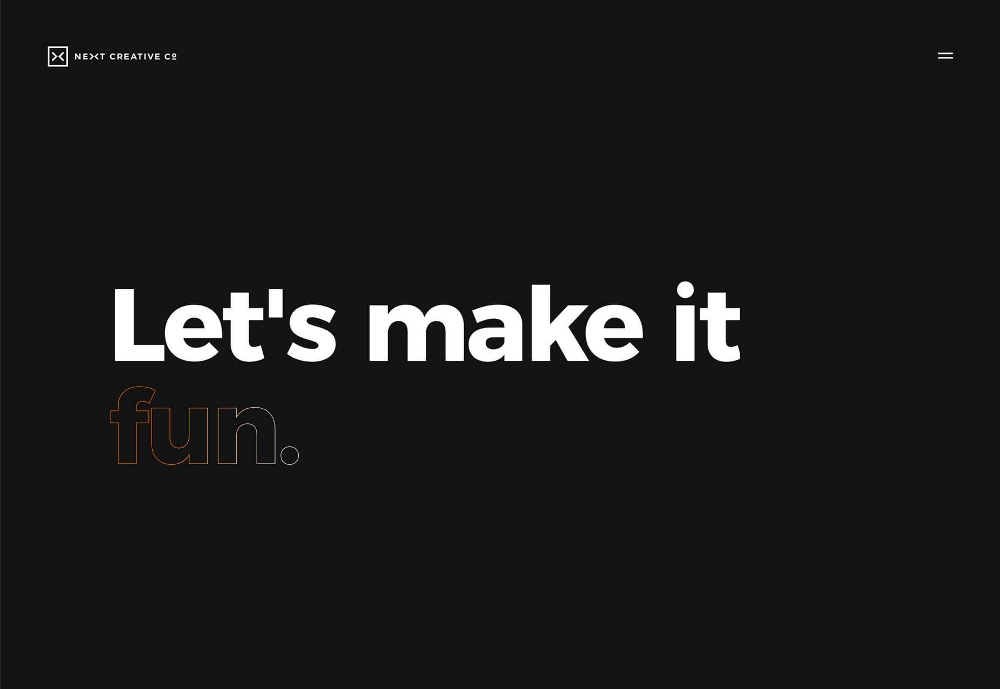
下一个创意公司 将大纲字体与动画和渐变笔画边框混合在一起。虽然这可能是这组示例中最容易阅读的元素,但它清楚地显示了这样的设计是如何迫使您慢下来阅读的。你的大脑处理“让我们做它”的速度相当快,并且几乎需要整个动画的时间来理解短语中的最后一个单词。

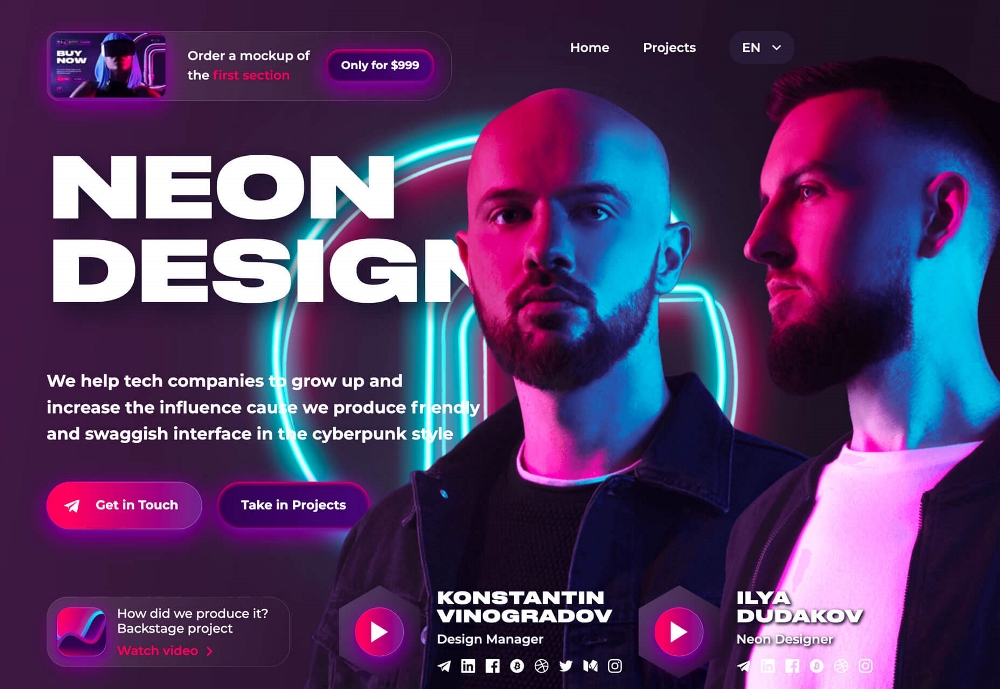
很难找到一种更直接的方式来连接一个用户,而不是一个引人注目的图像。用一张脸来传达情感,创造出一种更清晰的联系。
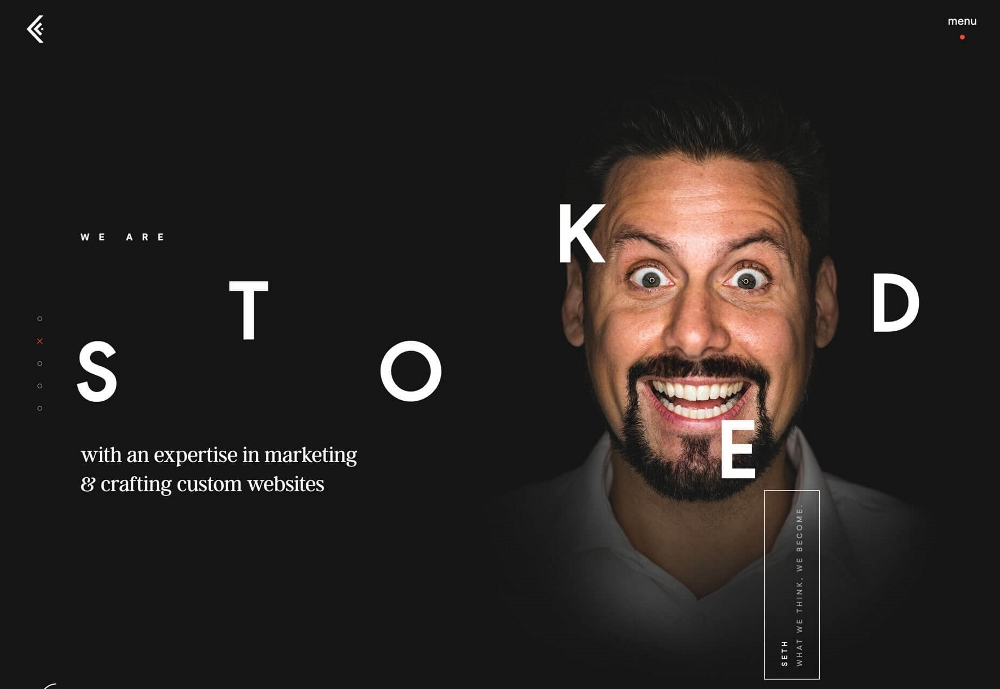
在你的脸设计趋势与惊人的近距离图像的人。视觉创造了一个直接的焦点和影响。用户在开始处理屏幕上的单词或其他信息之前就感觉到了一些东西。
这一趋势的好处在于,它是为了将用户与内容连接起来而设计的。
在下面的每一个例子中,您可能会发现很难将目光移开。你先看着屏幕上的脸,然后用类似于 库莉创意 设计,你甚至可以微笑一点。这激起了好奇心。你开始扫描剩下的设计,找出它是关于什么的。

这种趋势让你。从一开始就很容易被如此强烈、引人注目的视觉所吸引。这些例子中的每一个都有一个额外的元素,动画不断增加面孔的兴趣。
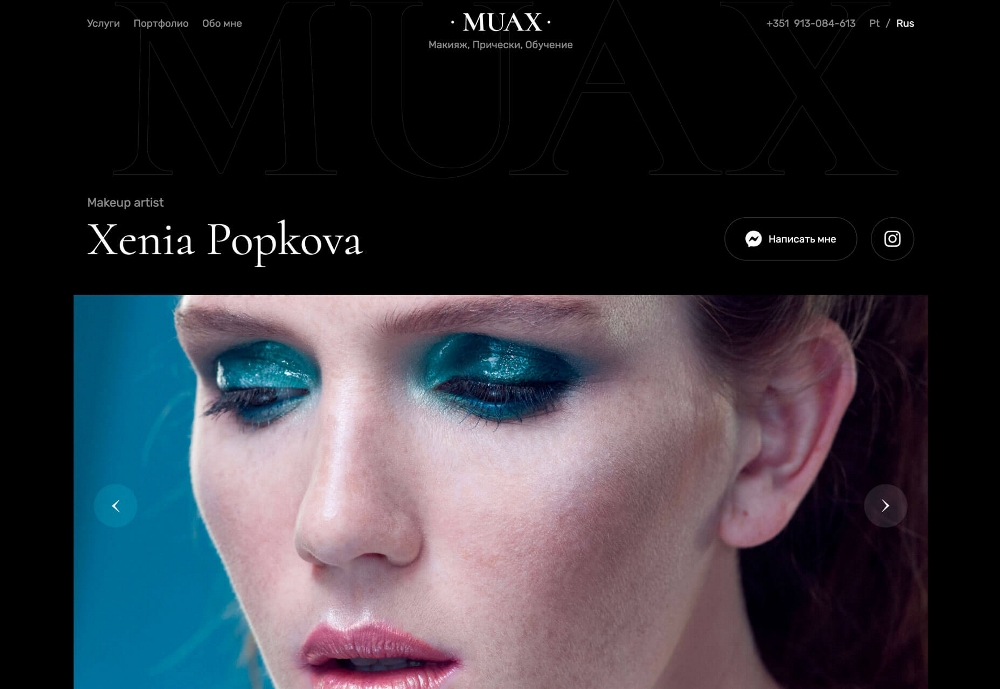
库莉创意包括多个人做各种各样的面孔, 穆阿克斯 有一个滚动的图像(虽然照片中的图像在你的脸上是最多的),和 罗布林 当角色转向直接查看用户时,会使用浮躁的动画。


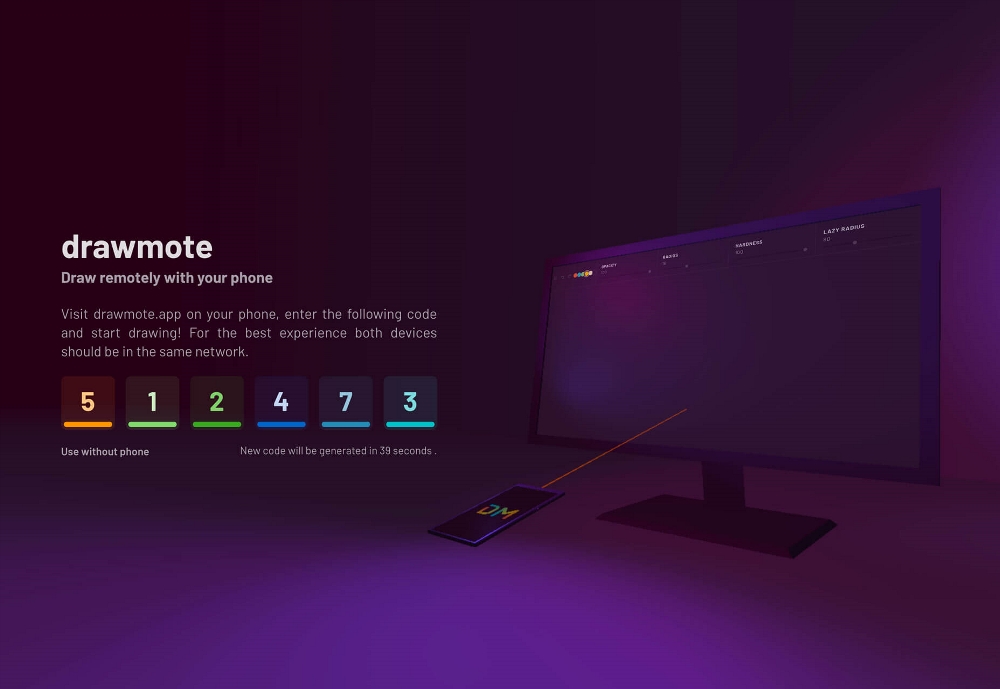
有一段时间,英雄标题的趋势是在屏幕中间使用大文本。在设计中你仍然会看到很多这样的东西。(这是一个永不过时的概念。)开始获得蒸汽的是一个更片面的布局,所有的文字都在屏幕的左边,而图像和图形在右边。它被称为“左对齐”是很诱人的,但它不仅仅是这样。
当适当地加权时,这个布局创建了一种不同类型的对称。屏幕左右两侧的元素需要感到重量相等,这样眼睛才能很好地传递信息。
响应性设计确实推动了这一趋势。(请访问移动版本的 克里克 和 一些 在下面的设计中,可以看到它的作用。)


文本和图像元素叠加在较小的屏幕上。最左边的元素-这里的文本-在小屏幕上浮到设计的顶部。这为在小型设备上传递消息提供了极好的显示,同时维护了桌面用户体验的一致外观和设计。
所有这些左手文字真正发挥作用的原因是它不是平坦的。每个网站都使用令人惊叹的字体和颜色来充分利用那些很容易让人厌烦的东西。

仅仅因为有些东西是流行的,并不总是意味着设计是“好的”。这也不意味着它是坏的。流行的设计只是展示新的技术和视觉元素,更经常地出现。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网