这篇文章不会给你分享任何杀手级的设计工具,也没有针对特定设计项目的独家秘诀,这篇文章只会分享7个如何更快做设计的技巧,
编者按:这篇文章不会给你分享任何杀手级的设计工具,也没有针对特定设计项目的独家秘诀,这篇文章只会分享7个如何更快做设计的技巧,作者是欧洲著名导航和地图服务企业 tomtom 的设计主管 José Torre。相比于更具体的工具,7个适用于几乎全部设计项目的方法,也许更适合即将到来的长假,供你反思和琢磨。
在今天的文章当中,我将会分享7个技巧,它们帮我更快地拿出设计方案,我希望也能帮到你。为了让这些技巧显得真实有用,我还将分享一些具体的经验和应用方法。但是首先,我得让你明白为什么需要更快做设计。
快,为什么重要?

设计需要时间,我想你也明白。获取灵感、思考、探索、头脑风暴、冥想、看dribbble、翻文章等等。无可争辩,拿到需求之后,绝大多数设计师都会做这样的事情。
但是现实世界当中,绝大多数的情况下并没有足够的时间留给设计师,截止时间就在眼前,你需要立刻交付设计。
你不着急吗?想拖延?这个时候能拯救你的,只有尽快设计。不论如何,更快的设计,在现实情况下,对你有好处。
也许你已经意识到了,设计的过程其实是一个迭代的过程,在一次又一次的迭代调整中,才能找到最佳的方案。够快速的设计,才能让你在尝试过程中,有可能迭代出更多更好的方案。天赋这种东西就像独角兽,都听说过,但是没人见过,在那些成功者身上,你更多看到的是一万小时法则留下的痕迹。一遍又一遍的练习,更快速地设计和实现,你距离好设计就更近。
1. 一定要确定你的目标

立刻进入设计状态似乎不错,但是这并不会让你更快。宁可花点时间思考,琢磨清楚设计目标,也比立刻动手设计要好。磨刀不误砍柴工。确定明确的目标,快速梳理清楚你要什么,接下来才能更有条理,更容易也更快完成设计。
不过不要在这个事情上花费太多时间,不要磨洋工,不要让这成为拖延的借口。
2. 不要等待灵感涌现

创意并不会凭空涌现。你当然没法保证每一次产出都是天才的设计,但是你至少可以先做出一些东西,只要你愿意去做。
当你在等待天才想法出现的时候,其他的人可能已经尝试过一个又一个想法了,也许他之前的构思并没有那么好,但是每一次调整和修改都会更好一点,也许下一个想法会比你的构思强很多。迭代的力量很强。一个乐于在动手和迭代中前进的人,更容易拿出可行的方案。
《艺术与恐惧》一书当中曾经记述过这样一个实验:一位老师将手底下的学生分为两组来做同一个设计,A组是基于质量来评估最终的结果,B组是基于设计的数量来评估结果,而最终质量最高的设计来源于B组。
这当然并不是说数量越多越好,但是它揭示了迭代数量所隐含的价值。不要等待最好的想法凭空降临。开始,进入下一步。
3. 绘制草稿

独立解决问题的时候,我总喜欢从草稿开始。将抽象的概念转化为现实的内容,这是最行之有效的办法之一。如果可行则实施,不行就放弃。这听起来似乎会浪费时间,但是草稿才是距离下一步落地设计,最近的步骤。草稿这种尝试是最为快速廉价的东西,想要快,就不要停下画草稿的手。
4. 分享进度

我信奉更早分享你正在做的事情,而不是等待完成之后再分享。更早分享你将更快获得反馈,获得他人的意见和观点支撑。
当然,你或许意识到你现有的方案可能不起作用,你需要建议,并且他人提供的想法可能会让你放弃之前所有的努力。但是想想看,在前期投入更少的时候进行修改,总比快要完成的时候推倒重来要好得多。
分享你的工作进展的另外一个好处在于,让更多的人参与进来,让他们和你共同拥有这个项目,让更多的人帮你一同推进。
5. 分阶段做设计

如果你想动作快点,那么你就不能够过多纠缠于细节。你需要关注于重要的事情,这也凸显出分阶段做设计的重要性了。我有一个比较粗略的分法,这很大程度上取决于你要做的具体项目,你可以灵活的运用这套阶段划分方式。
阶段1:构建整体思路。可以是一个LOGO的草图轮廓,一张UI的交互框架,或者是动画的关键帧,这取决于你做的是哪种设计项目。
阶段2:延伸拓展想法。将你的整体思路落地为一个大体可见的东西,同样的,不要纠结于细节。还是用之前的案例,将你粗略设计的LOGO和某几个应用搭配起来看看效果,或者将交互框架制作为一个粗糙的原型,又或者将关键帧化作一个粗略的动画。
阶段3:打磨完成设计。你可以在这个时候确定细节完善产品,比如借助栅格和黄金比例来调整LOGO的细节比例,完善成高保真原型,制作最终版的动画。
这种方式可以让你更加集中注意力,在反馈中更好地完成设计,按照阶段来完成设计,在对的时候做对的事情。比如,当你只是验证大体思路的时候,就不需要和其他人探讨配色这样的细节。
6. 倾听反馈

分享进度和倾听是分不开的。不倾听他人的意见和想法,分享就毫无意义。
另一方面,设计者很容易陷入到自己固有的思维模式当中,但是设计产品更多的不是为自己设计,而是给他人使用,所以你没法完全依赖自己的意见。
当然,你是专业的设计师。你没有必要盲目执行别人的意见,这里的倾听是让你不要忽视它。从设计中剥离出自己,并且去倾听意见,看看它们是否真的有意义。
7. 学会休息

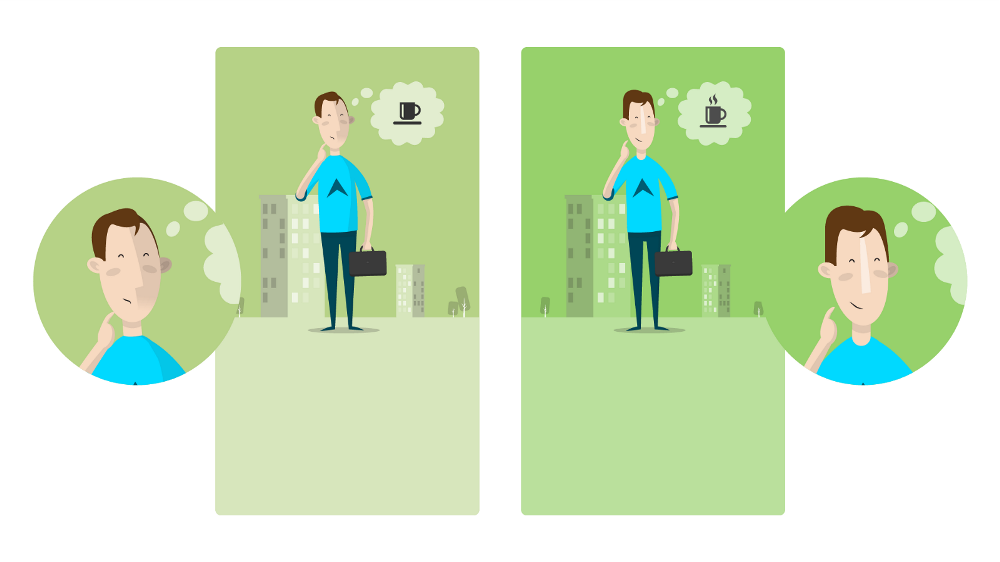
这一点听起来似乎有点奇怪,但这确实是经验之谈。也许当你休息好了再回来审视的时候,会发现之前的问题迎刃而解。这个事情确实是有科学道理的,当你在休息、运动甚至淋浴的时候,你的大脑并没有停止思考,问题依然在你的潜意识层中「后台运行」,这个时候问题的边界逐渐模糊,发散的思维会帮你完善细节,新的方案在此酝酿。也许在「叮」地一声响之后,答案会浮现在你的眼前。
有的时候答案并不在你集中注意力思考的时候出现,而是在你拿着咖啡对着窗外发呆或者和同事尬聊的时候涌现。
简而言之,优化你的时间结构,不要孤立地思考,在你的项目以外获得灵感。
实战案例
2016年7月份的时候,我被拉到一个全新的项目当中,作为「主力外援」,我只有一个星期的时间来为这个从未了解过的应用设计一个新用户引导流程相关的界面和交互。凑巧的是,作为一个常驻伦敦的设计师,我这一周需要去阿姆斯特丹出差开会,这意味着我需要在路上和会议间隙里完成整个设计。

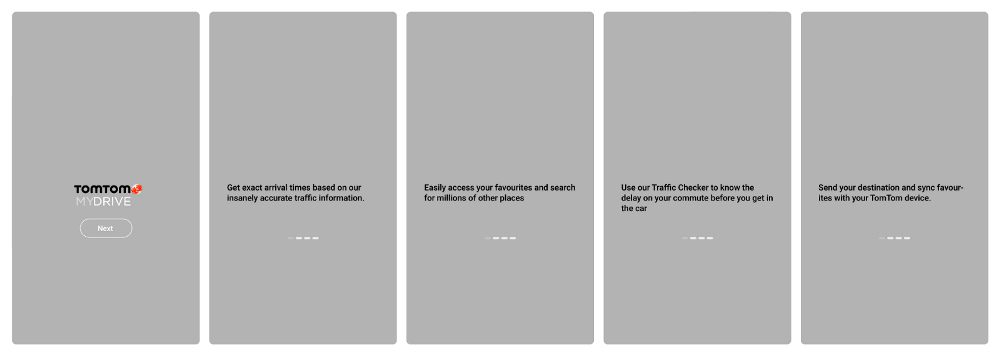
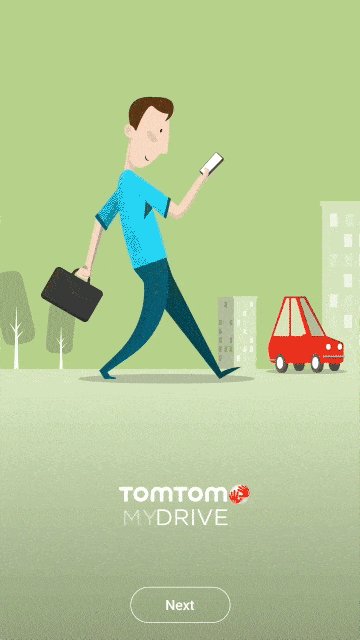
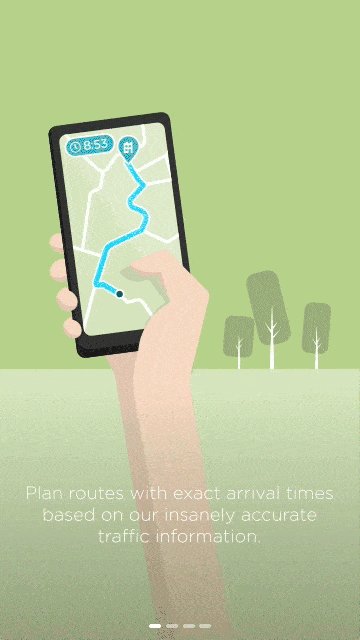
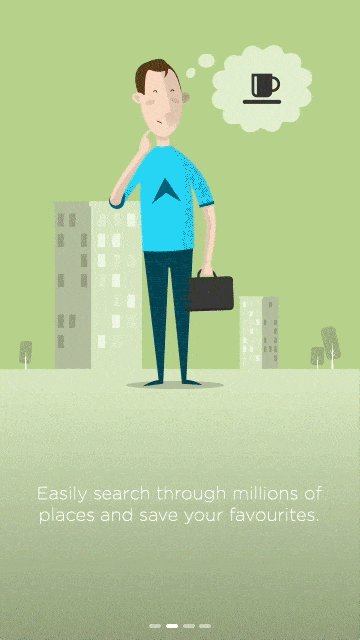
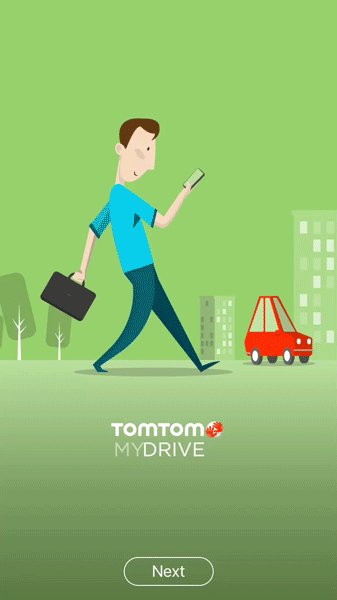
这是我接到的需求,我需要将这5个界面的设计搞定。
幸运的是,我并没有必要设计全部的内容。我进组之前,设计和营销团队已经敲定了大体需要的内容,需要多少个界面,而我需要专注完成插画,梳理好应该如何呈现故事,以及视觉效果。
1. 确定我的目标
确定我要做的事情之后,我明确了下面的几个目标:
插画需要和文案信息完全匹配;
应当遵循一定的逻辑和流程来呈现;
如果用户不阅读文本内容,他们应当可以从视觉内容中获得信息;
作为一个整体,它应该阐述和应用相关的、有意义的故事。
所以,基于目标,我想讲述一个简短的故事,它应该富有逻辑,而不仅仅是系列散碎的插图。故事比特征介绍插画更容易被人记住。
2&3. 不用等待灵感,直接开始草稿
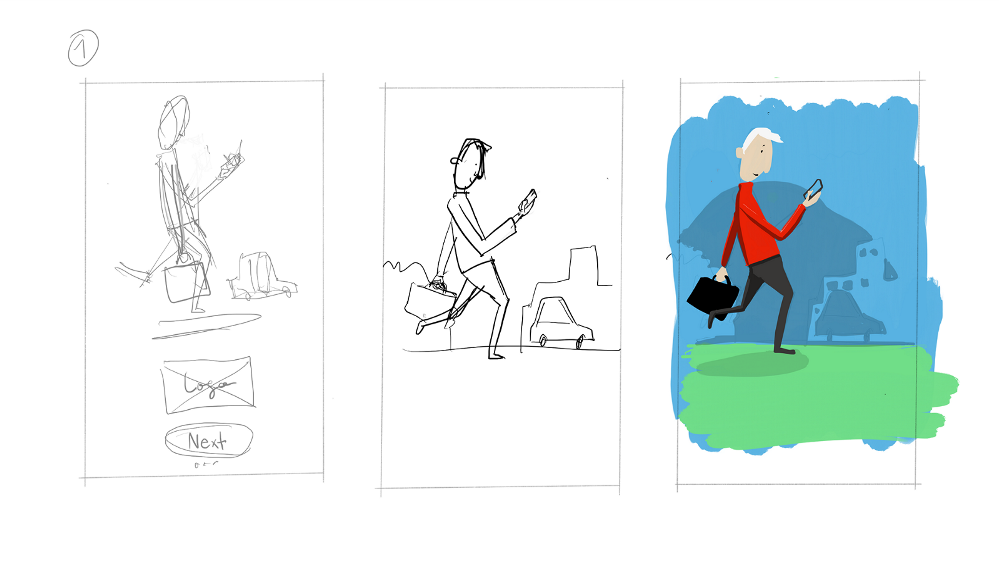
由于目标非常明确,我直接开始涂鸦,可以说是非常糟糕的草图。我开始关注的是想法,而非风格。一旦找到可行的想法,就立刻开始下一步的改进,看看它是否可用,然后才打开电脑开始做图。
我的目标是要创建5幅插画,看看它们要如何协同成为故事。开始非常粗糙,后面再逐步细化。

第一天上午我就基本让5张插画都具备有第三幅草图的那种视觉效果。逻辑上我应该可以细化插画,不过我仍然决定,先分享。
4. 分享进度

△ 草图大体上的样子
确定粗略的草图视觉后,我将文案也加入了进去。和团队分享之后,每个人对这个故事和流程都比较满意,同意了这个方向。值得一提的是,我没有为此专门开会,而是只与几个关键的人物进行了沟通和分享,并获得了反馈。我知道这个时候开会只会带来不必要的讨论。
5. 分阶段设计
第一个阶段是构建故事,此时已经完成,接下来要确定风格特征和界面之间的过渡。
确定风格的时候,只需要专注一幅插画即可。为此,我也可以更快地决定用什么样的样式和风格。在制作草图的时候,我就已经考虑到了可以和品牌、产品相匹配的东西,这让我可以更快地打磨风格。下面是我第一次的提案:

我希望它看起来友好且简单,希望用户可以专注于前景的角色和内容,背景只需要风格化一点、对比度低一点即可。接下来,我继续将这个插画分享出去,我需要倾听别人的声音。
6. 倾听反馈
听到不同的声音之后,我继续做了迭代:

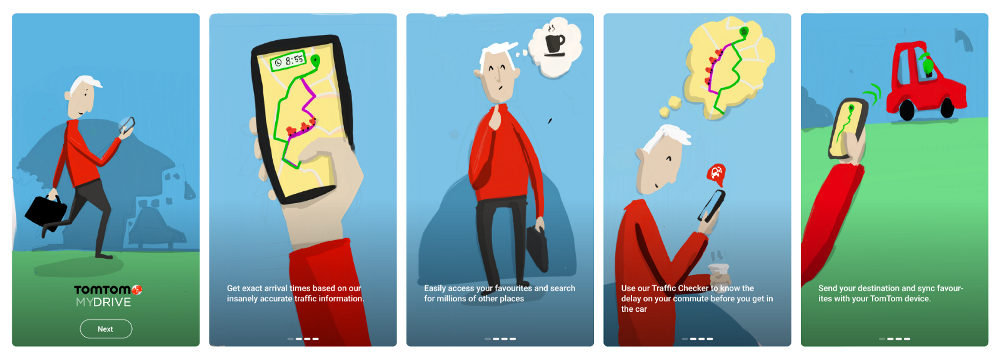
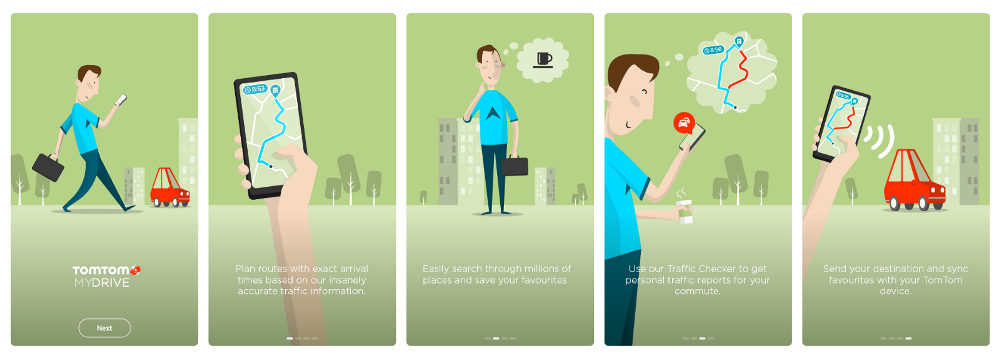
这是第一次迭代之后的插画。我们稍微调整了角色的特征,从配色到细节都尽量贴合产品的介绍视频中的内容。调整色彩让角色更加突出。现在可以进入下一个阶段,所以我开始制作接下来的其他插画。

完成所有插画之后,继续分享,并且尝试在配色上做了更多的选择,包括饱和度更高的版本,让整体配色更加贴近品牌本身的色彩,看起来也更加富有活力。

通过不断的改进,我所调整的远不止是配色,从最初的版本到最终的版本,所有的内容都做了细微的调整。

所有的细节都需要花费大量的时间。
最终版的插画当中,人物角色有了更加苗条的身材,更多头发,并且面部细节全都进行了调整。值得注意的是,其实有很多细节和问题是显而易见的,当我和同事分享的时候,答案原本就已经在那里了。但是我按照我的方式推进的时候,很难发现所有的问题,而这正是我需要倾听到的声音。
当然更重要的是,我这一周必须参加我无法拒绝的会议,我必须节省所有的时间来推进整个设计。
7. 休息一会儿
休息真的很重要。虽然有的时候,休息会让我不得不离开工作,割裂流程,但是离开再回来,会让我以不一样的视角来审视,看到更多之前没有注意到的问题,找到可以改进的地方。
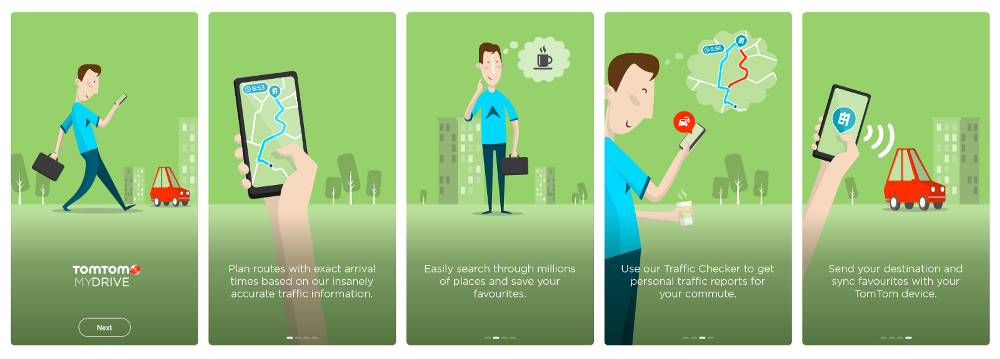
当然,遵循上面的技巧,我并没有花费一周时间,就完成了几乎全部的设计过程。我还有时间,利用这个时间,我进行了更细致的调整和打磨。
首先,我通过调整,让所有的页面人物角色所处的地平线都在一条线上,这样确保了插画整体逻辑和视觉上的一致性,非常令人愉悦。
为了更好的传达信息,我制作了一个比较简单的原型,交付给开发工程师。

△ 原型
回顾过去3年,在不断的历练打磨当中,我慢慢弄清楚了哪些方法更加有效,哪些内容更加有用,如何同利益相关的同事和客户进行沟通,在获得反馈和进行有效迭代的同时,不会浪费太多的时间。

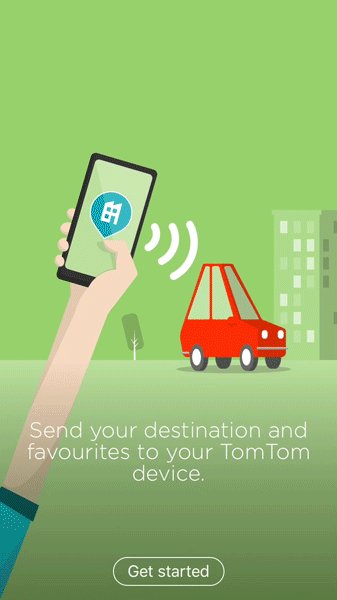
△ 实现的效果
结语
最后给一个额外的小贴士,那就是你需要给寻找灵感这件事情安排更多的时间和机会。不要误会我的意思,我认为,了解其他人是如何解决类似的问题是非常重要的,在这个过程中你不用重新造轮子,并且可以学到更多有用的信息,可以洞悉到更加关键的技巧,获得灵感。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网