今天来聊一下情感化的UI设计。在用户和UI之间建立情感联系是构建用户信任和依赖关系的关键因素,而实际上要做的事情比听起来麻烦得多,因为需要考虑的因素更多。
今天来聊一下情感化的UI设计。在用户和UI之间建立情感联系是构建用户信任和依赖关系的关键因素,而实际上要做的事情比听起来麻烦得多,因为需要考虑的因素更多。情绪是广泛的、复杂的,它容易受到影响,但是也很难改变。
而这也是我们今天要思考的事情,什么是情感化的UI设计?如何创建一个能够唤起用户情感波动,构建情感纽带的UI界面?这应该就是你的下一个设计项目中应该仔细考虑的事情。
情感化UI设计

其实,从电子邮件、短信和社交媒体帐号当中,我们可以窥见情感化UI设计的影子。我们日常交流中,每天发出去的那么多表情符号,可以让别人清楚得了解我们的感受,而这就是情感化UI的一种呈现形式。
情感化UI 是网页设计领域的新圣杯。它是高度可用的界面和内化情感联系的结合,无论是快乐还是悲伤,是愤怒还是愉悦,当用户同一个设计精妙的情感化UI界面交互的时候,就能第一时刻感受到。
让用户从界面中感受到情感和情绪,总好过什么都感受不到的设计。
用户在同界面进行连续交互的过程中,逐步的变化可能会牵涉到一系列不同的情感情绪,而这些是你需要考量的。当然,其中最重要的事情在于,真正触发情感的是你的内容与相应的设计,它们也是你所讲述的故事的核心部件。用户所产生的情绪最好不要来源于你的网站或者APP本身——比如不要用户因为糟糕的体验和不可用的模块而感到沮丧。
正如你所知,人是一种颇为复杂的生物,用户很少能够清晰地判断自己的感受并准确的表达出来,不过好在还有一些理论和方法能够帮你完成这项工作。
正确的情感
Huge 的用户体验主管 Sherine Kazim 曾经设计了一个基于emoji 表情符的情感轮,它将我们所熟知的色轮和情绪、emoji 表情结合到了一起,并加入了相应的关联。如果你想知道色彩是如何影响设计,不妨从这个色轮开始着手了解。

不过随着时代的变迁,Kazim 的这个图中的 emoji 表情符似乎比色彩更能阐明UI的情感化设计。
对于Kazim 所创造的这个情感化色轮,她是这样说的:
“仔细看这个情感色轮,你会发现,距离中心越远,情感的强度越弱,但是在进行色彩的设计之时,几乎没人探讨这个问题。我们在做设计的时候,常常会探讨如何传递或者影响基本的情绪,但是我们从未探讨过用户的情绪是否会被强化或者逐步减淡。”
”
那么她到底要表达什么呢?很简单,情绪是复杂的,它并不是我们日常所面对的非此即彼的设计模式。许多设计师试图使用红色来营造愤怒和躁动的情绪,但是实际的情况并非如此。
能够让人产生情感关联的不仅仅是色彩,它和其他的因素、设计元素都有关联,单纯的色彩做不到这一点。
设计情感
再仔细看看这个情感化设计的色轮,你会发现它并不单纯是一个设计漂亮的信息图。它帮你梳理出了情感化的UI设计应当遵循的三个过程,而这些过程则指明了你应该给予用户的感受。
作为情感化UI设计中最引人注意的部分,色彩、图像、表情和正确的语言文字是关键。
色彩

先说色彩。色彩是大家都已经熟知的情感化UI设计的关键元素,仔细回想一下 Kazim 的建议,并思考一下用户和情感之间的关系,你会发现一种色彩确实没法建立起完整的情感关联。
但是反过来思考,你会发现色彩是构建一套完整情感关联体系的良好框架。值得注意的是,你对于色彩的认知和用户同色彩之间的情感联系是有所差异的。
当你看到上面的图片的时候,你是怎样的感受?明亮的色彩能否触发出你的某些情绪么?又或者你刚刚看到色彩的时候,并没有明确的情感变化,直到看到其他的部分?
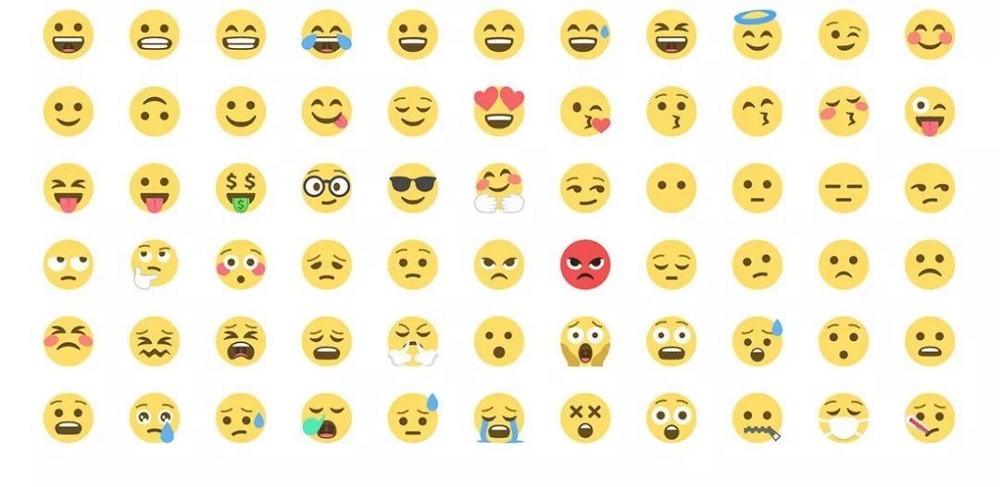
表情

从视觉上来看,使用面部表情来创造你所需要的情感是最好的方法。 人的面部所能承载的情绪和情感但对于用户而言更容易判断也更容易被接受,所以这样的图片也有着更为明显的效力。
上面的图片源自于名为 Elegant Seagulls 的网站,拓扑中的男人所展现出的是某种程度上的快乐和惊喜,那么你能否体验到相似的情绪呢?当你看到他的表情的时候,是否会微微一笑呢?
这是一个相当有效的情感化UI设计,尤其是当你需要在此基础上进行下一步设计的时候。如果你继续查看下一个图片表情的话,那么你觉得会发生什么?
文案

最后,文案和内容也很重要。从你的文本内容选取到字体的选择,最终都会对访客产生情感上的影响。
文案和字体会作为最终的线索,让色彩和图片向着特定的方向,最终固化成为确定的含义,传递出明确的情绪。是的,你需要明确地“阐述”出来。
语言是柔和是直接,是兴奋还是焦躁,这些情绪都能够为用户所感受到。借助这些文案,你可以同用户进行沟通,结合行为召唤按钮和辅助性的叙述,最终将情绪传递给用户。你能否营造出场景,达到你想要的目标?
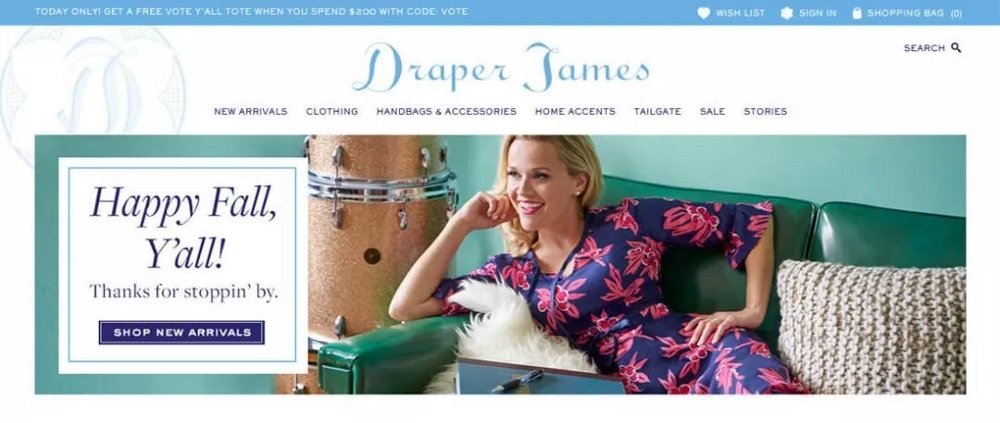
看看 Draper James 的服装网站吧。首页大图中最吸引人的大概是妹子脸上的微笑吧?明亮的色彩给用户愉悦的体验,而随后的文案内容“Happy Fall,Y’all”它将秋季的愉悦情绪毫不掩饰地表露出来,用户在这个时候可以直接地体会到设计师的情感。当然,这样的设计针对性很明显,有一部分用户可能会因此离开,但是你需要针对这个进行判断。
结语
情感化的UI设计并不是新鲜的内容,但是由于技术的发展,不断有新的技巧和思路涌现,虚拟现实和现实增强以及人工智能的出现,让情感化UI设计的未来有了更多的可能性和疑问,用户可能会越来越追逐“真实”的情感体验,那么作为设计师的你,能做的事情会更多,而所需的思考也必须越来越深入。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网