很多中后台项目的界面设计涉及大量的表格,每份终稿的输出,都要经历反复的调整间距、边距、对齐,Sketch 自带的排版功能已经远远不够用了
徐小马:很多中后台项目的界面设计涉及大量的表格,每份终稿的输出,都要经历反复的调整间距、边距、对齐,Sketch 自带的排版功能已经远远不够用了。所以推荐给大家一个自动排版的插件:Paddy,合理的使用会提升设计师的时薪。
一、阅读准备和核心流程
插件官网:GitHub – Paddy
掌握三个核心功能即可快速上手,笔者在这里以一张简单表格的制作为例子。
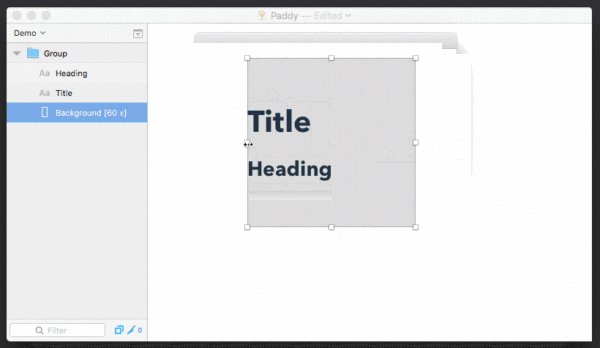
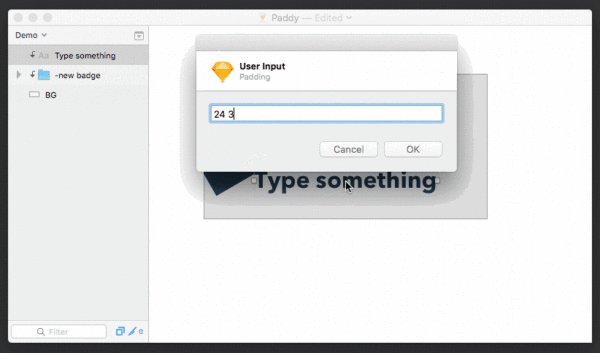
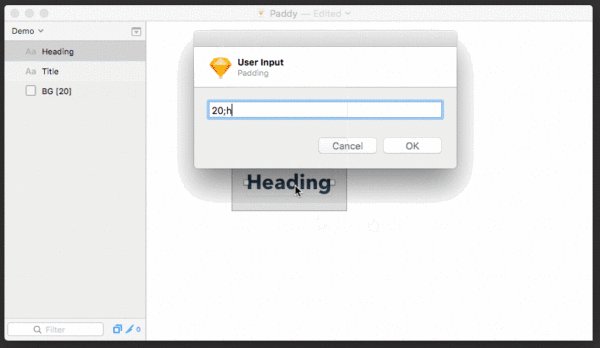
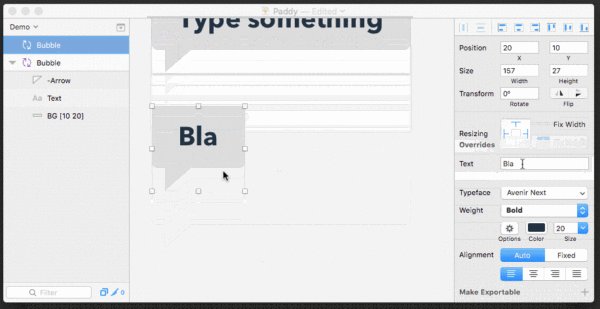
第一步:设置边距

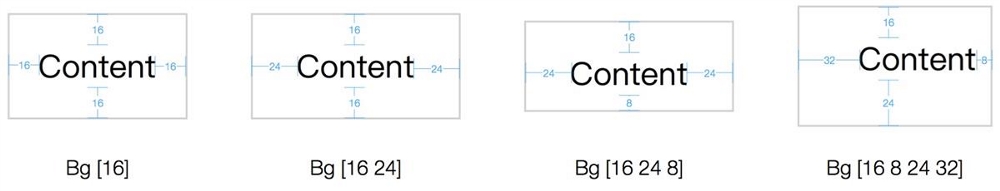
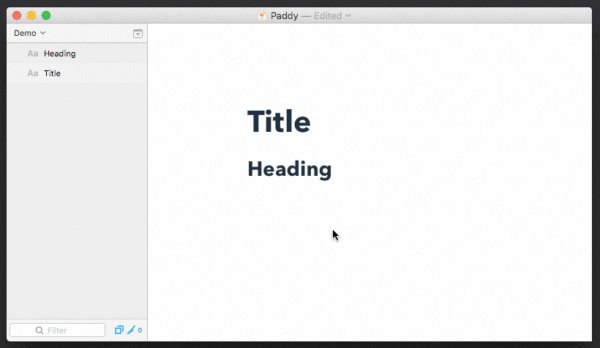
首先我们制作一个上下左右间距为 16px 的单元格。只更改背景图层的名称,在其原有名称后按格式添加参数即可完成边距的自动调整。
快捷键为:Control + Alt + p,边距参数命名规则见下表:

有一点点 CSS 基础的同学可以很快掌握。
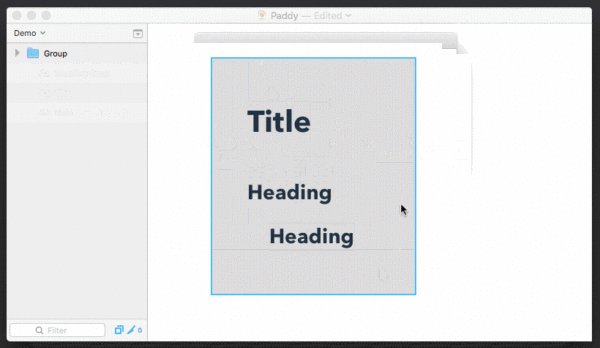
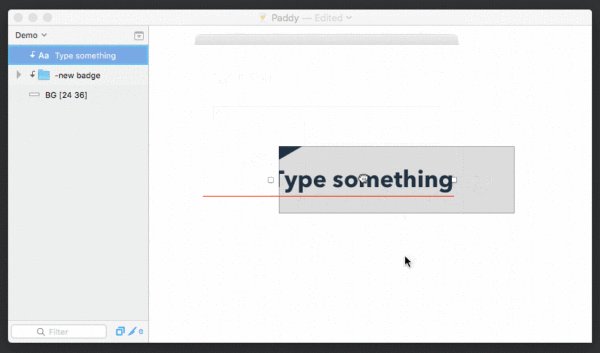
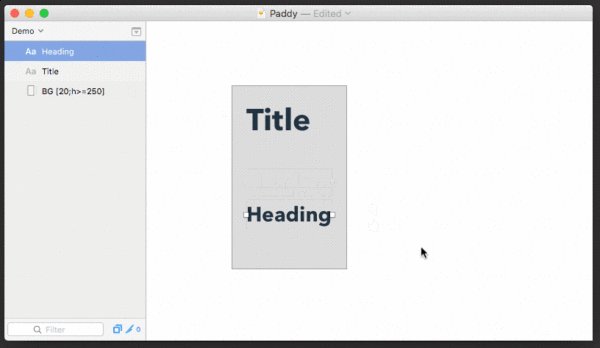
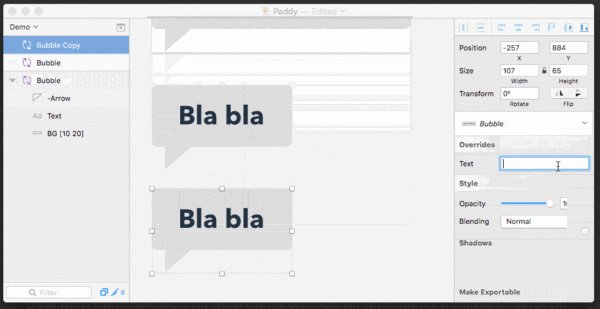
第二步:设置间距

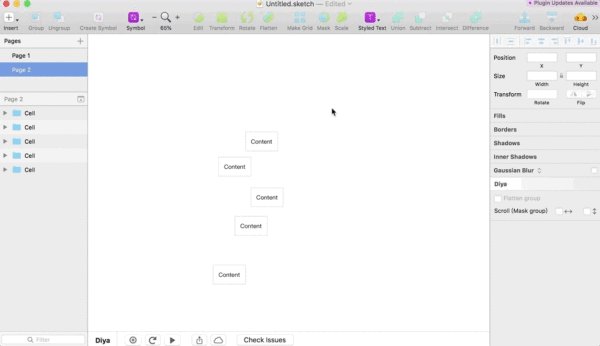
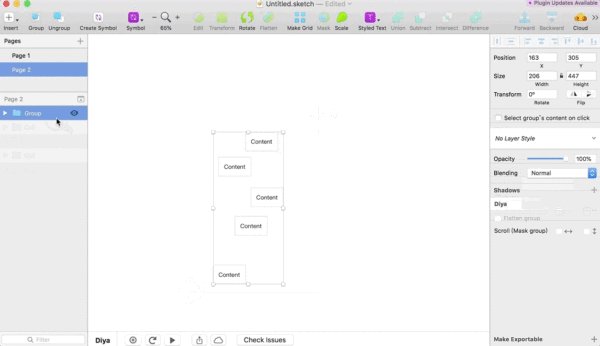
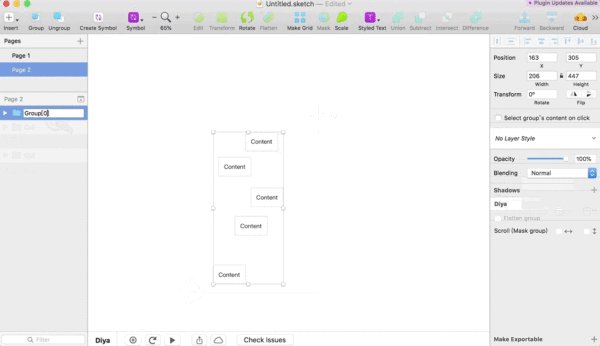
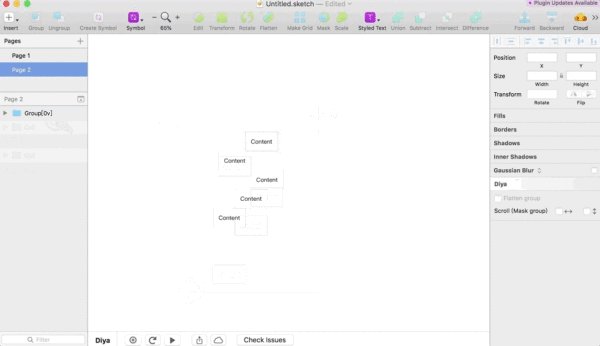
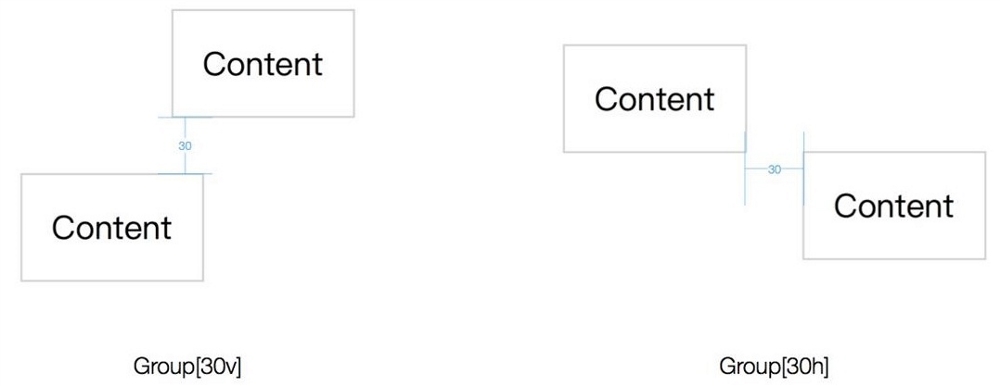
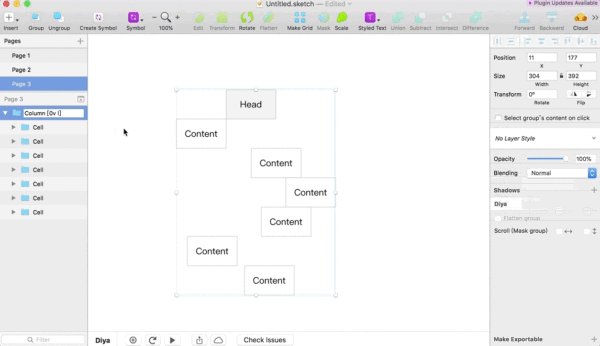
我们将错乱的单元格垂直间距调整为0,在原有组名称后面添加参数即可完成垂直或水平方向间距的自动调整。
快捷键为:Control + Alt + Command + p,间距参数命名规则见下表:

注意二者不可同时存在。
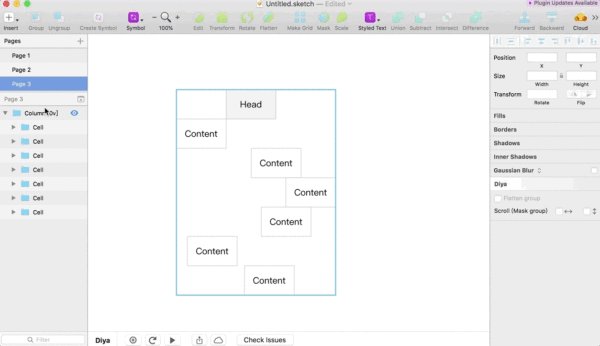
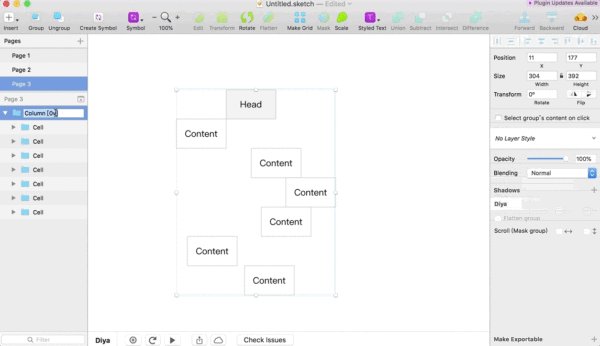
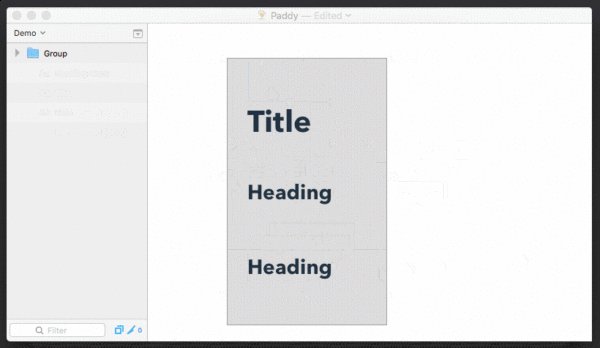
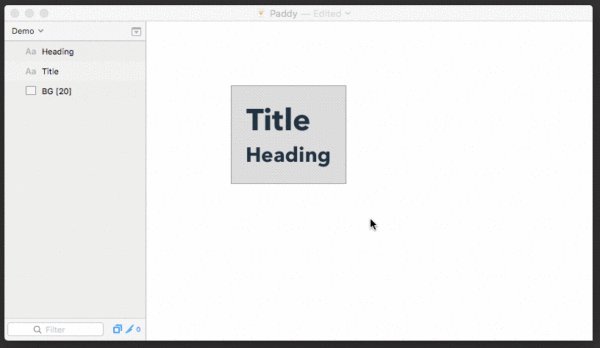
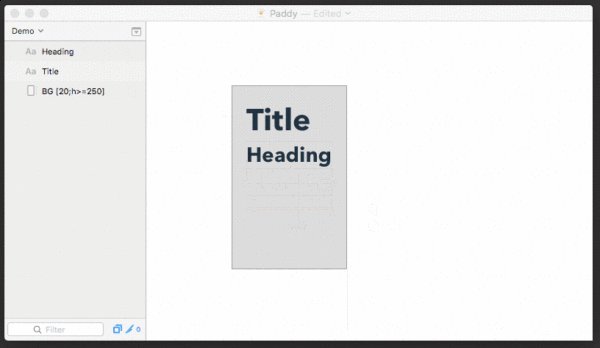
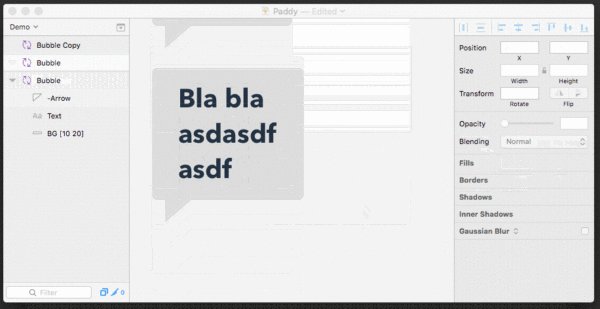
第三步:设置对齐

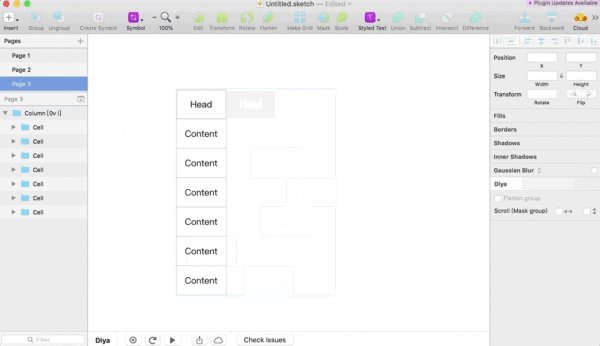
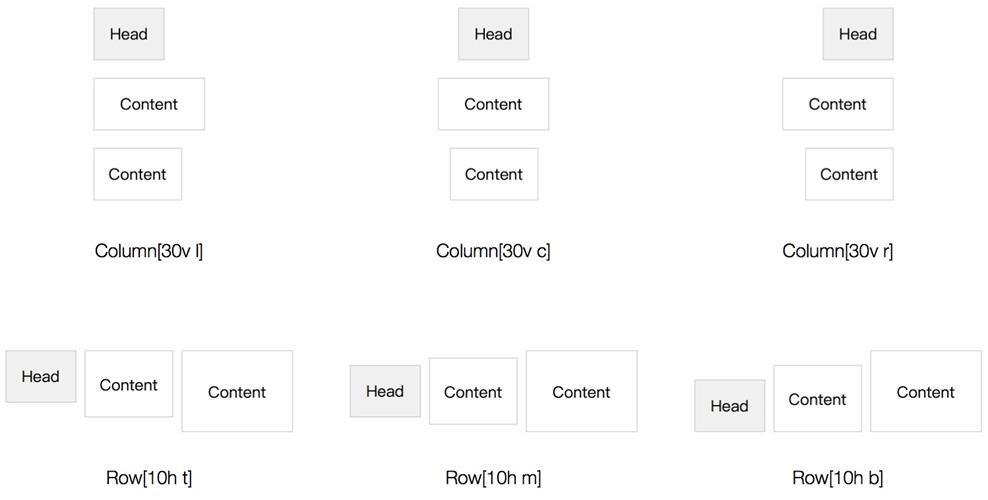
将调整好间距的单元格进行左对齐,在添加间距参数的组名称后面添加对齐参数即可完成组内对象的自动对齐。对齐参数命名规则见下表,其中 l、c、r、t、m、b 分别是 left、center、right、top、middle、bottom 的首字母。

对齐参数既可以和间距参数复合使用,也可以单独使用
当然,Paddy 还有很多其他实用的功能。
二、其他功能
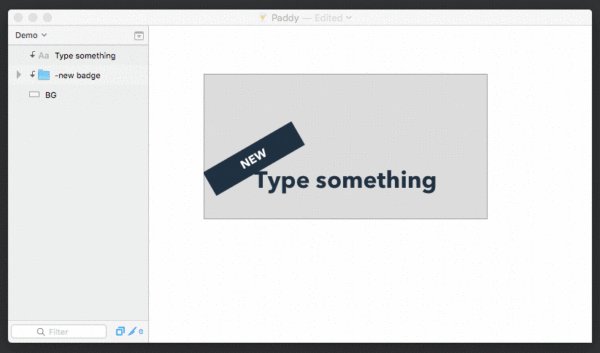
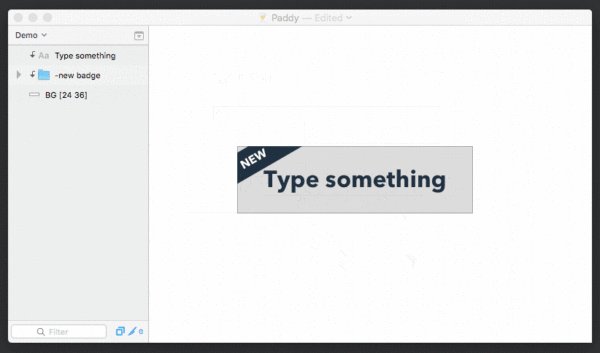
1. 忽略特定项

在边距参数中某项使用「x」可以让 Paddy 忽略对应边的边距自动调整。

在图层或组的名称前面添加「-」可以让 Paddy 在自动调整时忽略该对象。
2. 设置边界

可以在边距参数中使用「>=, >, <, <=, =」来设定边距的最大值、最小值。
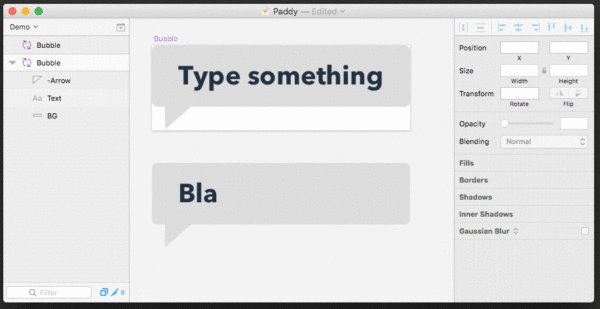
3. 支持 Symbol

不得不说这是个异常好用的功能,解决了很多执行时遇到的问题。越来越多的插件开始和 Symbol 挂钩,这才是整个 Sketch 的精髓。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网