网站最基本的功能是呈现信息,让用户可以阅读。字体的展示和排版自然也是网页设计师工作的重要内容之一。今天,我们搜集了2018年网页设计领域正在流行的文字排版设计趋
网站最基本的功能是呈现信息,让用户可以阅读。字体的展示和排版自然也是网页设计师工作的重要内容之一。今天,我们搜集了2018年网页设计领域正在流行的文字排版设计趋势,与你分享。
2006年,Oliver Reichenstein 撰写了文章《网页设计95%的工作是排版》,这是当年最有争议的文章之一。 Reichenstein 在文章中这么说道:“网页设计不仅仅是挑选并使用精美的字体,更多的是关于我们如何在设计中使用它们 。”
超大的、震撼的、直接的、没有戏剧性的首屏文本可能是最近几年文本最为显著的用法。首屏中常见的超大的图片被超大的文本所取代,这些标题和主题、品牌或者信息紧密关联,通过超大的尺寸呈现出来的视觉效果也不遑多让。
效果如你所见,字体排版成为了网页中最醒目的存在。比如 CreativeDoc 的首屏中,六个白色的字母在黑色的背景中,以一种醒目方式呈现出来,对比强烈。

所用字体:Dharma Gothic Heavy
而这家欧洲的创意设计企业 Soffl 的网站则在网站上使用更为浓缩、狭窄的白色字体,搭配彩色动画元素营造出时尚的感觉。

所用字体:自定义(Souffl Web)
传统的衬线字体有着优雅的特点,如今设计师越来越多地在网页中使用衬线字体来创造典雅优容的氛围。
通常,设计师会将网页中最重要的部分,比如标题或者说明,借助流行的衬线字体突出地呈现出来,就像 Calluna 和 Minion 这样的字体。
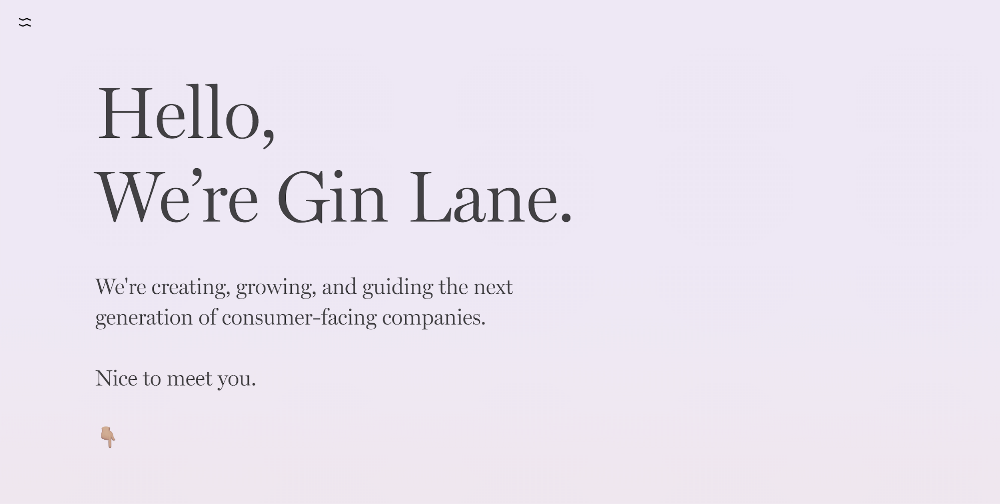
在 Cobble Hill 和 Gin Lane 这两个网页背后,设计师就在首屏使用衬线字体来迎接用户。

所用字体:Arno Pro 和 Proxima Nova

所用字体:Miller Disp, Lt
有花哨多样的视觉化设计,自然也有返璞归真追求自然直白的设计,在文本排版上,也是如此。
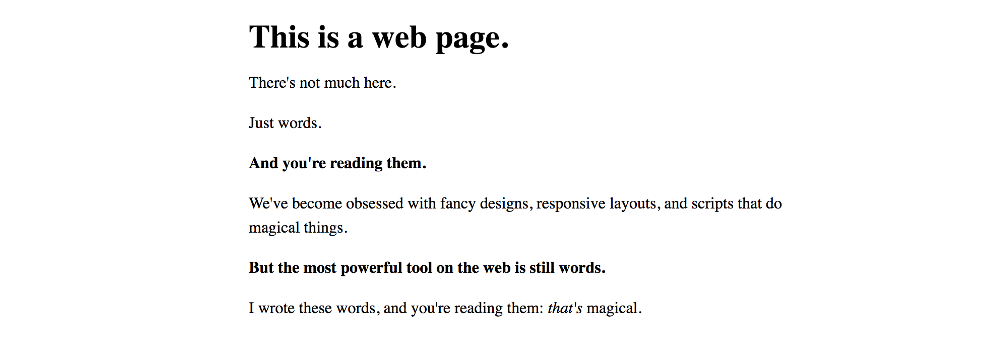
Justin Jackson 的这个名为 Word 的这个网站的主要内容,是在网页上独立呈现文本的显示效果的:

所用字体:浏览器默认字体
Jackson 在他的网站中写到:“文本是最网页中最强大的工具”,用文本设计网页本身并不是一件容易的事情,但是做的好了,用户甚至不会意识到图片的缺失。
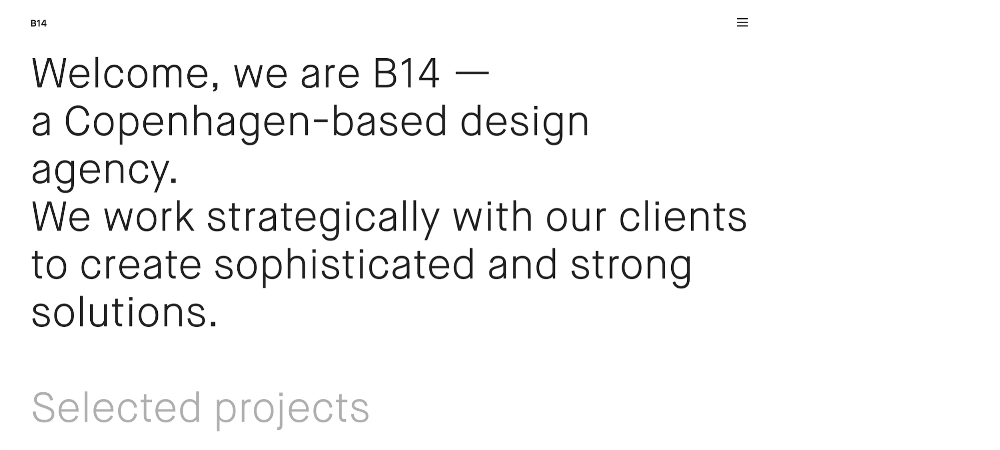
总部设在哥本哈根的设计机构 B14 就使用了简单直白的文本内容填满了主页,用来呈现他们的工作内容:

所用字体:Maison Neue
一图虽可胜千言,但是文本对于信息的控制其实更加准确。
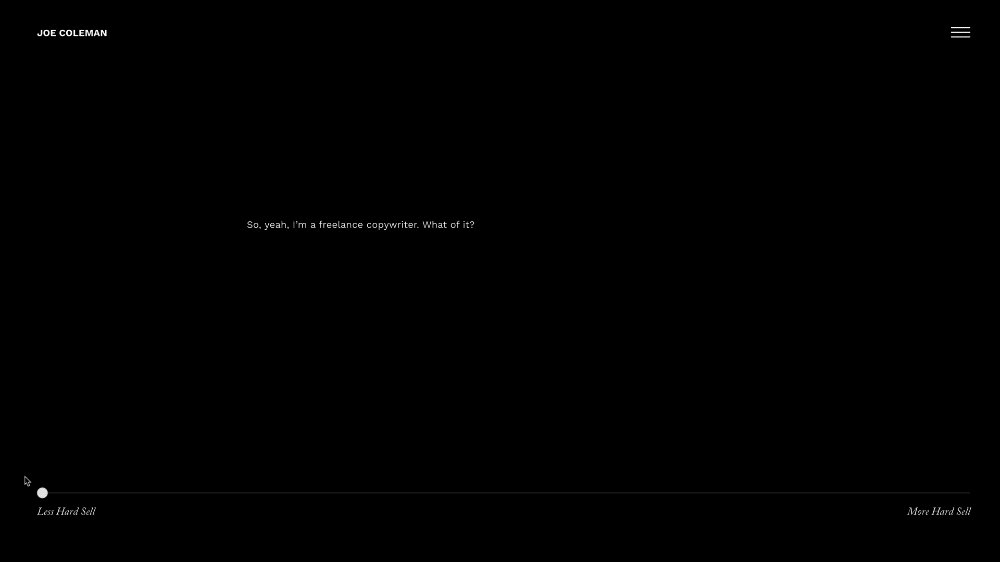
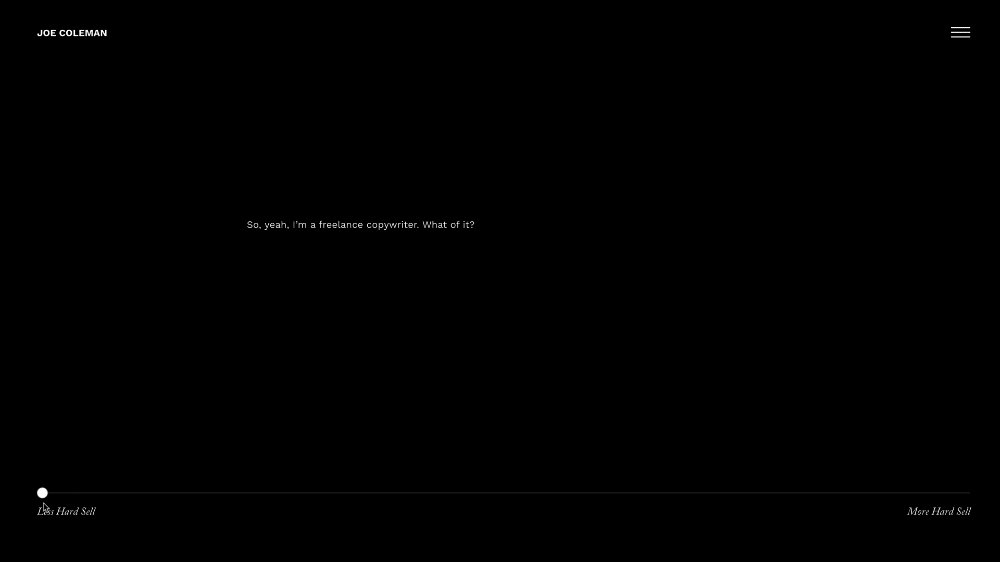
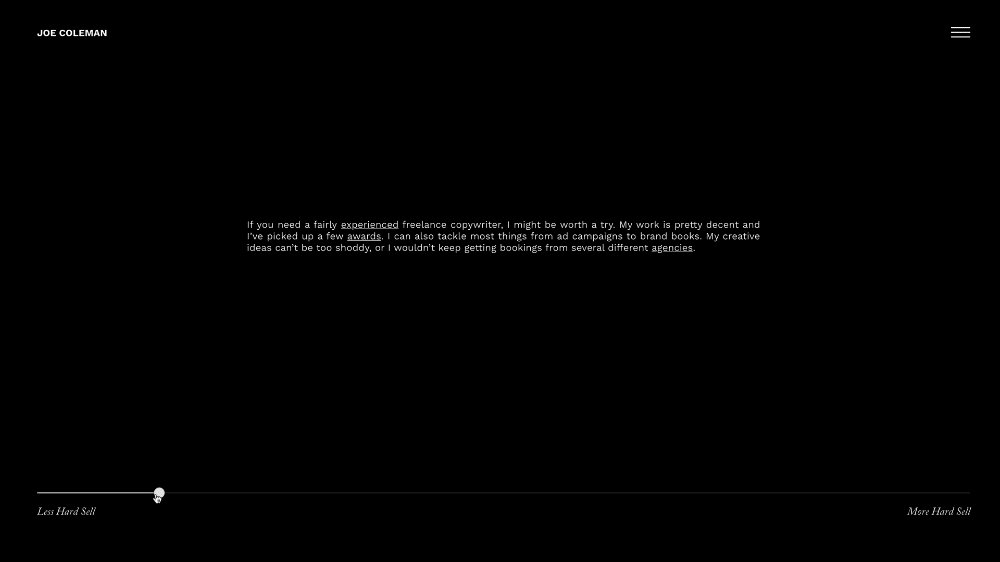
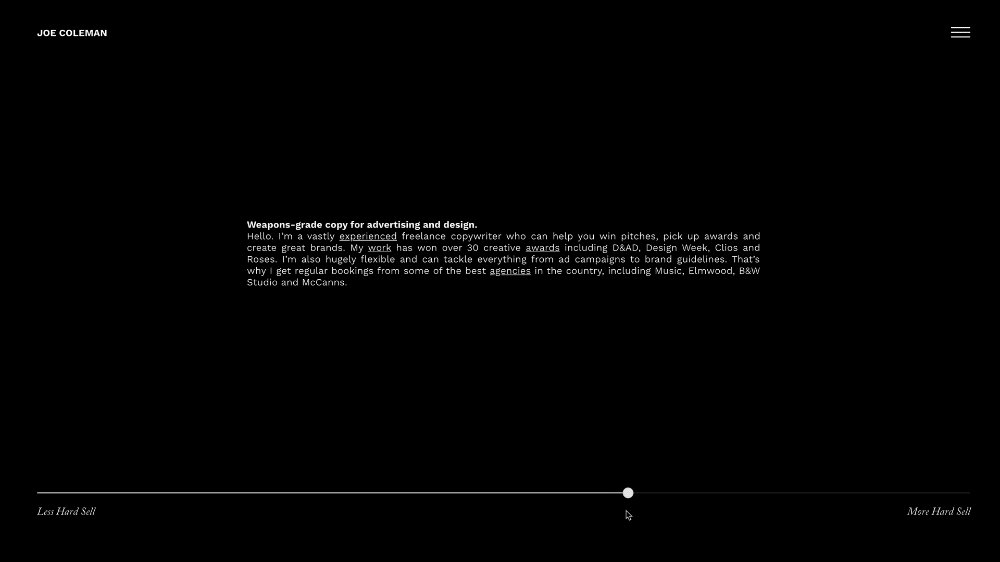
Joe Coleman 是一位自由撰稿人,他在自己的网站上仅使用文本来呈现内容。这个网站的特点是借助交互性元素,以纯文本的视觉设计和交互来吸引用户。

所用字体:Work Sans
Max Kaplun 的作品集网站中,同样是使用纯文本来构建视觉,不过他借助最简单的字符、字重和色彩变化来装饰。
所用字体:自定义
等宽字体的功能性很强,在文字密集的场合常常会用到等宽字体,比如代码,或者文章当中。在现在看来,等宽字体本身有着一种复古的质感,如今在网页设计领域的流行和粗野主义的回归不无关系。
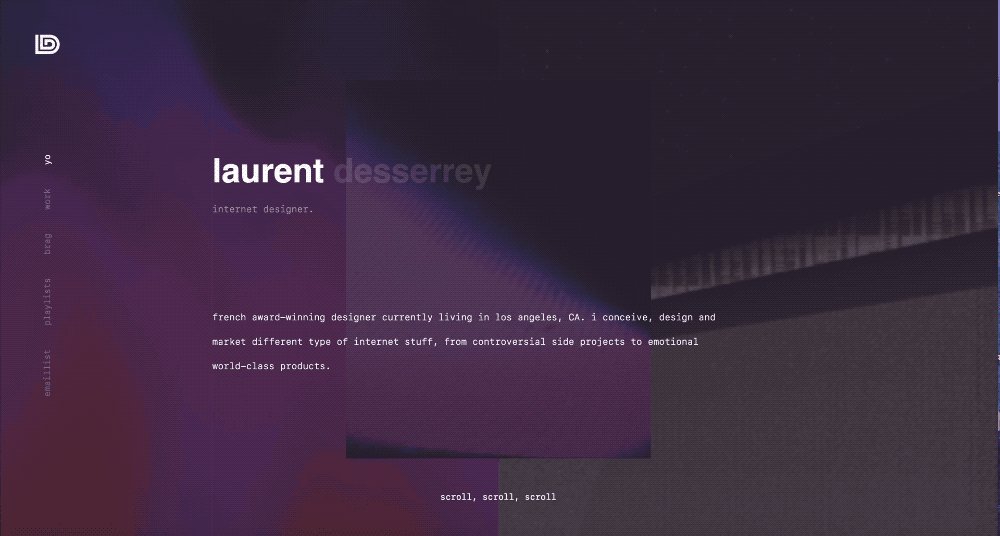
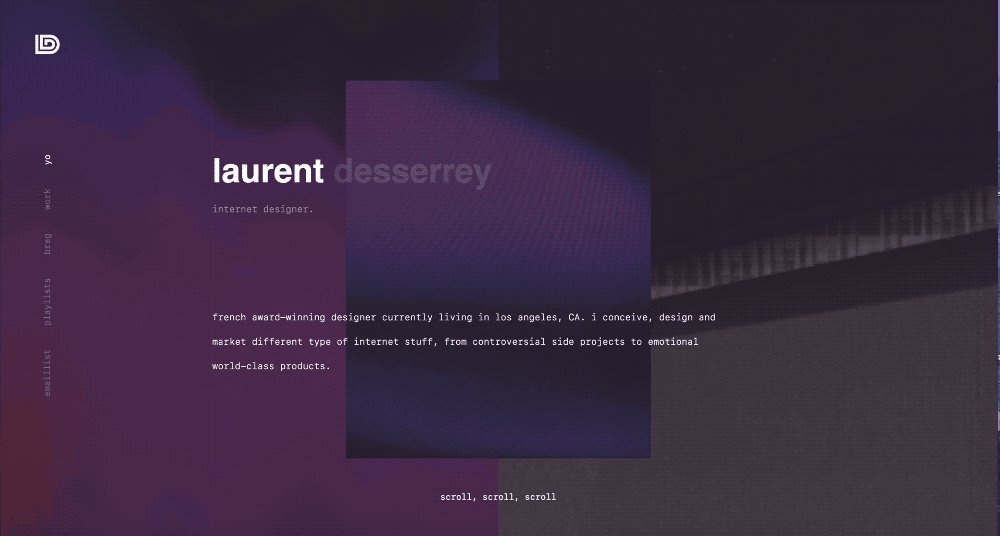
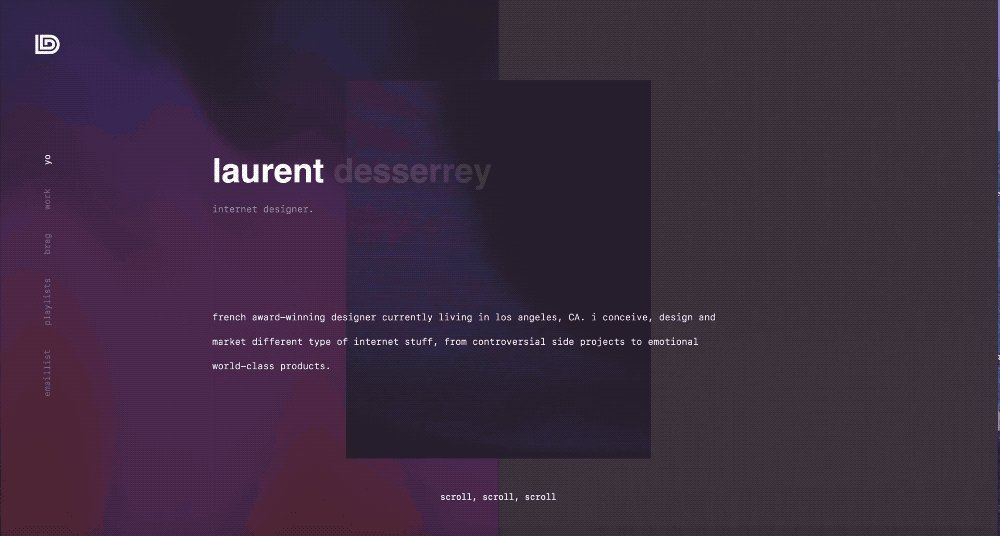
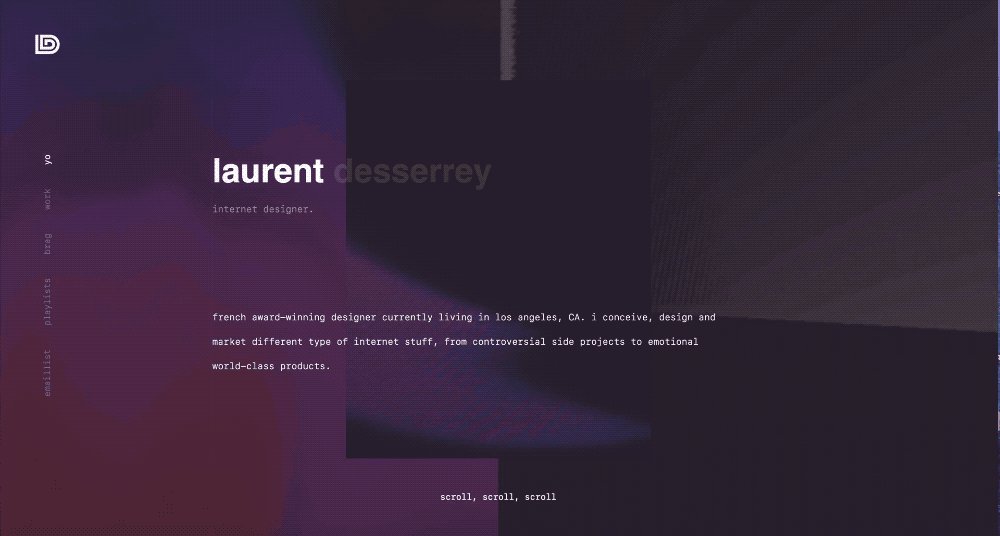
Laurent Desserrey 设计了一套令人着迷的作品集网站,网站借助失控的效果和等宽字体创造出粗野的视觉效果。

使用字体:Space Mono
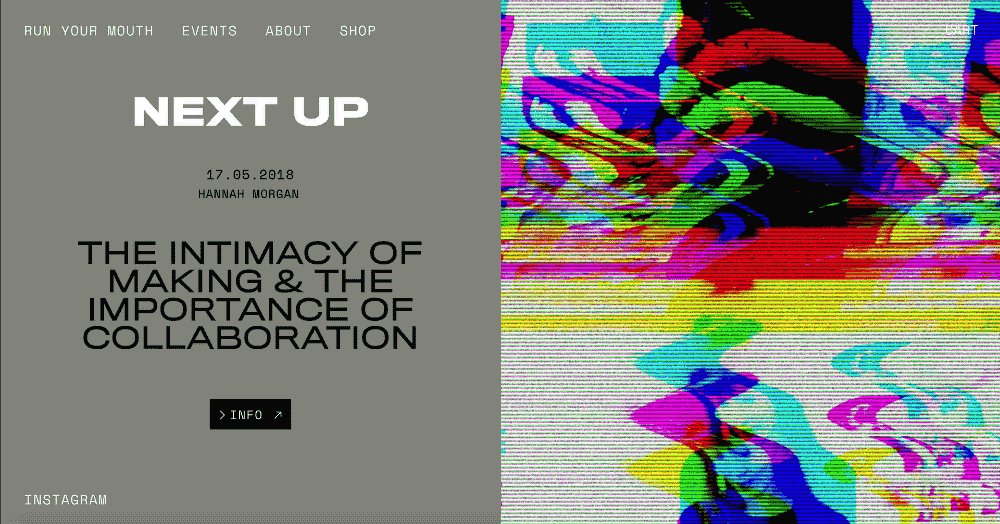
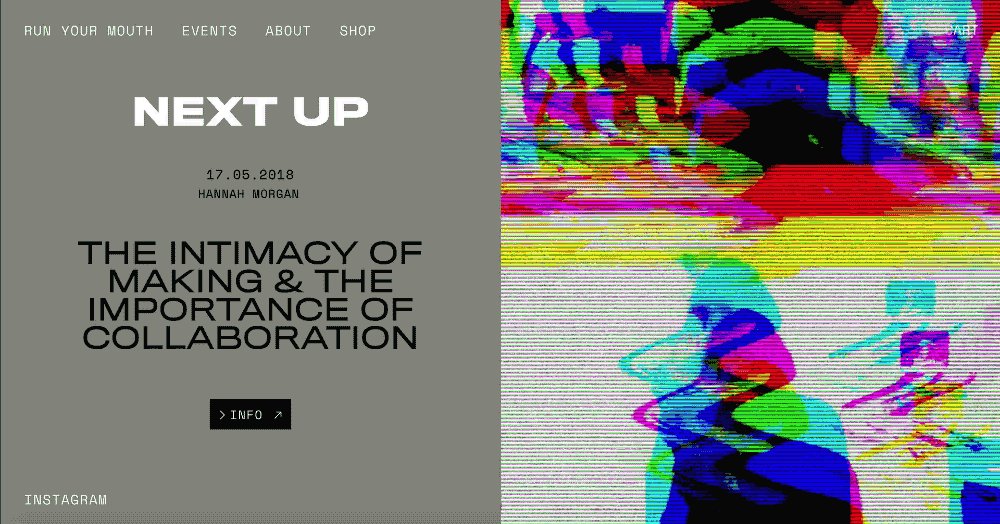
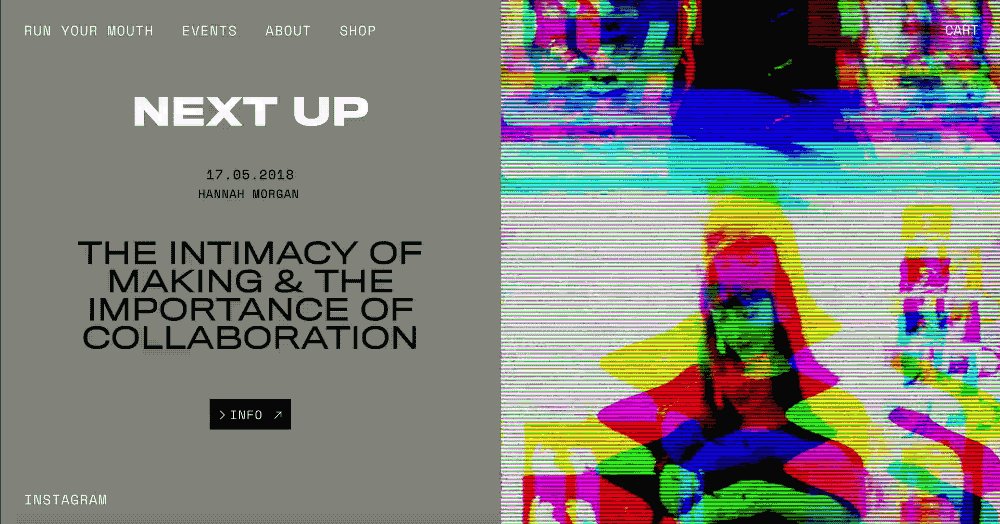
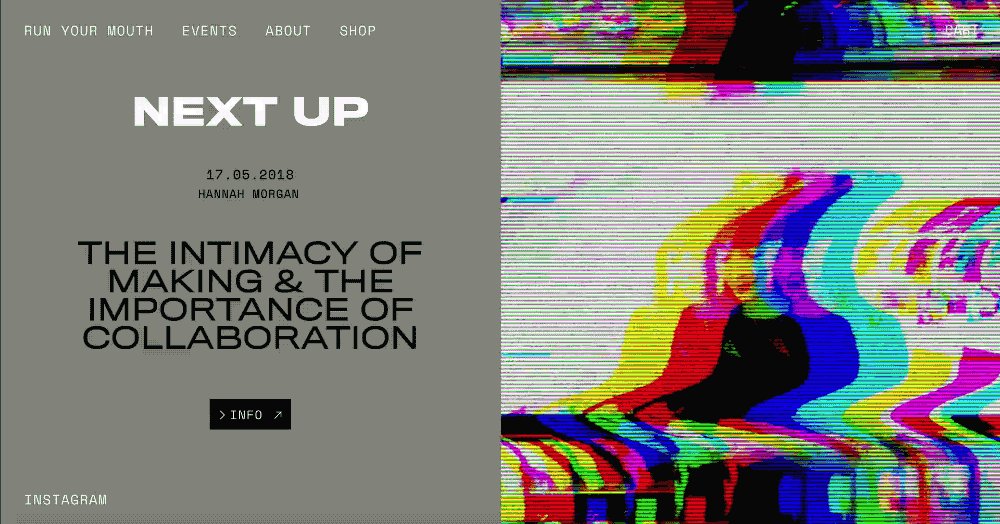
Run Your Mouth 这个网站也是同样使用等宽字体来创造粗粝的质感。

所用字体:Titling Gothic, Space Mono
使用高亮效果来构建内容的层次结构也是不错的方式,这有助于访客浏览、抓住关键的信息。
Godfrey Dadich 是一个来自旧金山的设计机构,由于首页上长篇大论的内容,为了让用户抓住重点,使用了荧光绿的高亮标识。

所用字体:Noe 和 Atlas
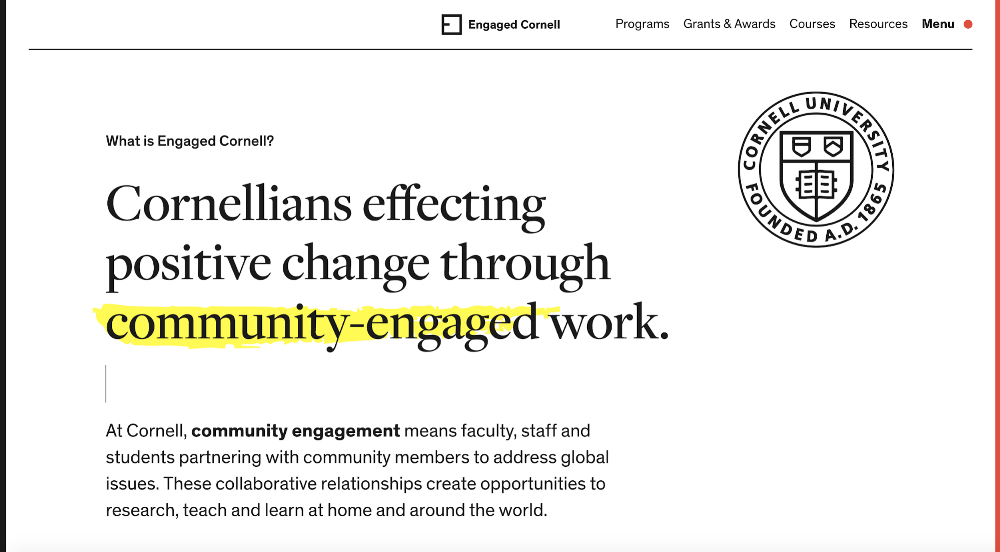
康奈尔大学的网页同样使用荧光黄色来高亮关键词,让访客注意到关键的文本。

所用字体:Freight Display + Theinhardt
将标题或者关键性的文案拆分,在首屏上纵横交错地排布也是近年来比较流行的玩法。这种排版方式不仅让整个布局有更多留白,而且形式感更加强。
比如下面的这个网站,它是电影 Take What You Can Carry 的官方网站,电影的名字被拆分开单独排版:

所用字体: DIN + Courier
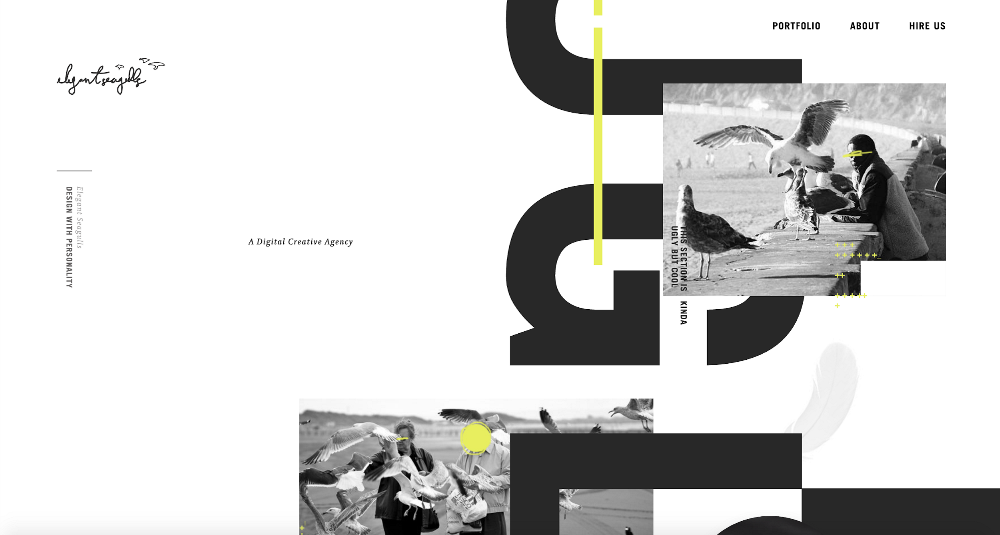
而诸如设计机构 Elegant Seegulls 的网站,甚至使用了垂直滚动这样的实验性效果:

所用字体:Azo Sans + Capitolium 2
在创意机构 Magic People Voodoo People 的网站上,则在四角上使用了水平和垂直的文本来昭示它的名称:

将单词本身彻底打散成为单个字母,这种设计更为实验性。这种设计在视觉上有着独特的风格,不过在可读性上相对而言就比较差了,这也是为什么将这种设计趋势定义为实验性的,在具体设计的时候,应该仔细衡量,再做选择。
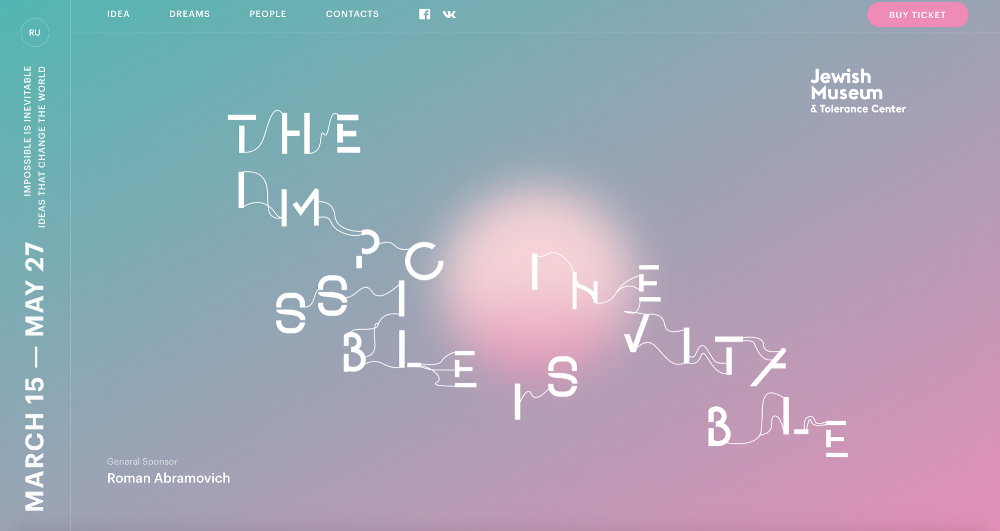
The Impossible Is Inevitable 是一个在莫斯科犹太人博物馆所举办的展览,展览的名字是由浮动的字母所构建而成,在首页上浮动,需要稍微仔细分辨才能明白具体是哪几个单词。
分散的字母虽然并不是那么容易分辨,但是它们被细线贯穿在一起,有视觉线索,看似脆弱断断续续却始终相连,并且充满了探索感。

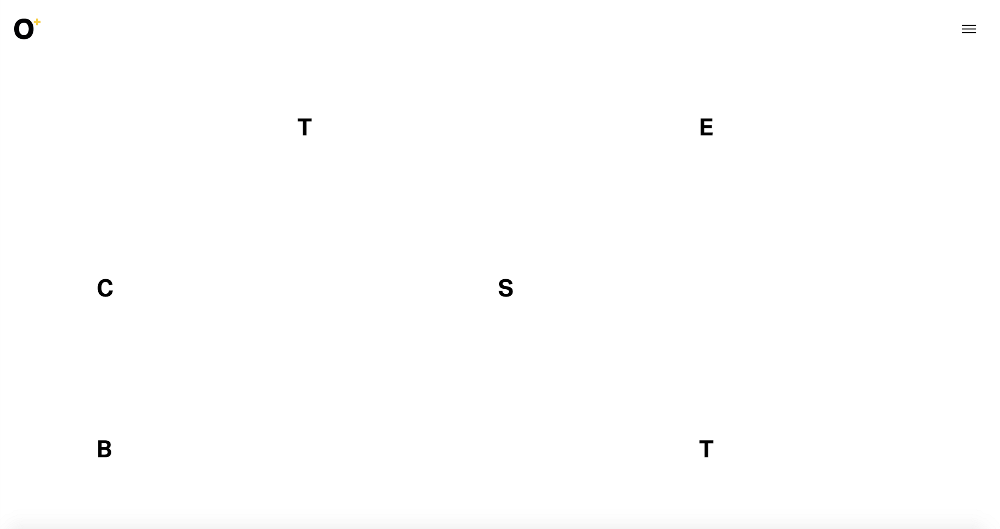
Octoplus Group 是一个通信机构,他们的网站首页就是借助这些小巧粗犷的字母来充当导航元素。从品牌信息传达和故事性的角度上来看,这种设计是非常有趣且有效的。

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网