版面设计是艺术与技术的高度统一体,决定版面设计效果的因素有很多,其中比较重要的一项就是视觉度。
摘要: 版面设计是艺术与技术的高度统一体,决定版面设计效果的因素有很多,其中比较重要的一项就是视觉度。
版面设计是艺术与技术的高度统一体,决定版面设计效果的因素有很多,其中比较重要的一项就是视觉度。版面的视觉度关系到版面的生动性、记忆性和阅读性;关系到版面传递信息和满足审美的需求。要提高版面的视觉度,就要处理好决定视觉度的两个要素:文字和图片(插图、照片)。

版式设计,即印刷物页面的排版设计。版面设计主要针对版面中出现的图片与文字,设计师通过一定的手法在一个空间内将图片、文字等元素有效地组合在一起,最终使版面显得或简洁干净,或生动活泼,或庄重沉稳,不仅提高了读者的阅读兴趣,更使读者在阅读过程中从视觉上感受到设计作品所希望表现或传达的主旨。

版面的视觉度是指文字和图片(插图、照片)在版面中产生的视觉强弱度。版面的视觉度与版面的生动性、记忆性和阅读性有相互作用的关系。一个版面设计,如果仅仅是文字版面的排列而无图的插入,版面会显得过于严肃、冷漠、生硬,使人无阅读兴趣;相反只有图片而无文字或者只有一些视觉度低的文字和图片,都会削弱与读者的沟通力和亲和力,阅读兴趣也随之减弱。

可见版面的视觉度是决定版面设计好坏的重要因素,并且,版面设计和版面视觉度的强弱都是与文字和图片分不开的,下面我们就围绕文字和图片来分析提高版面视觉度的方法。

合理安排图版率
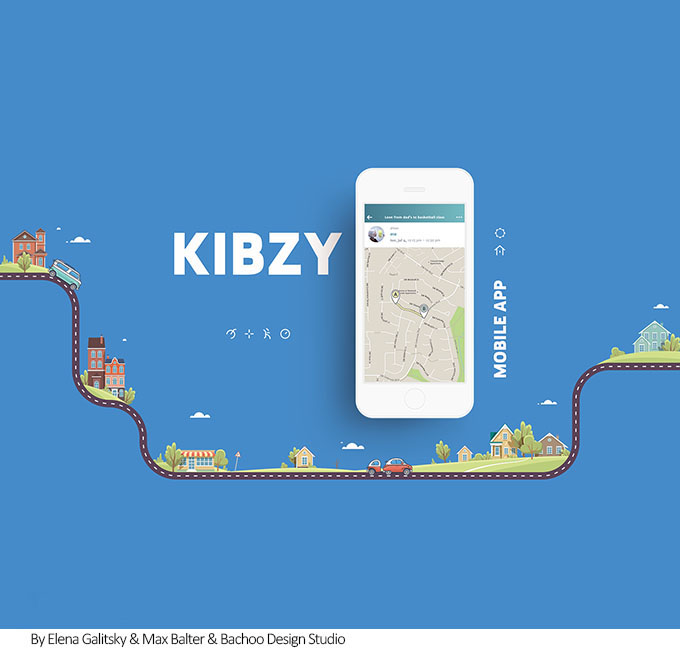
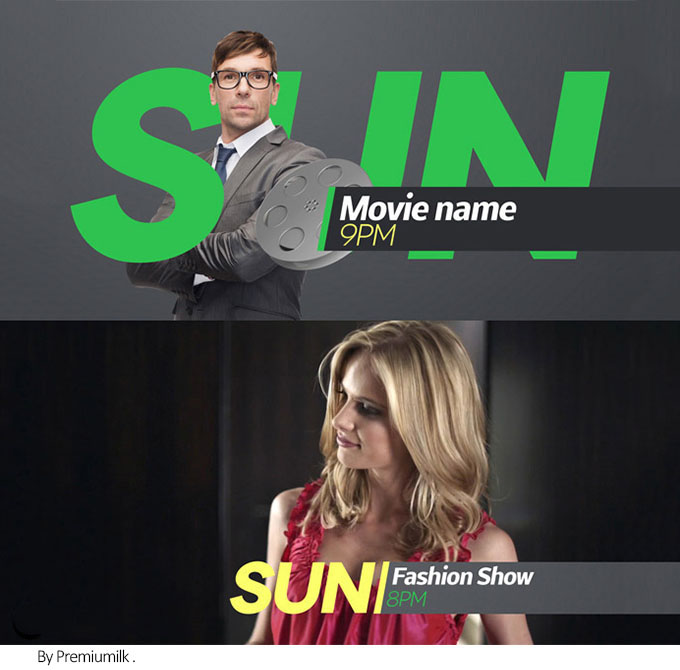
版面中的图片跟文字所占的面积比叫做图版率,用%来表示。如果版面全是文字,图版率就为0%,全是图,图版率就为100%。正常情况下,图片的视觉冲击力比文字强85%,图片的视觉度高于文字,提高图版率可以活跃版面,提高版面的视觉度,但完全没有文字的版面显得空洞,反而会削弱版面的视觉度。

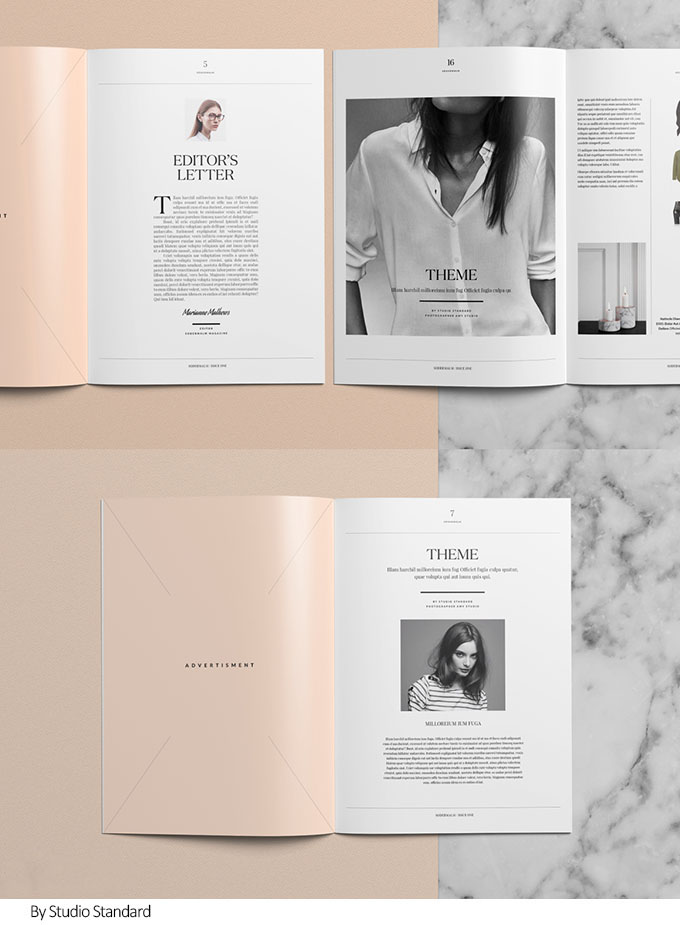
绝大多数观者在遇到图版率为0%的空无一图的纯文字版面时,视觉会产生懈怠的疲劳感,而随着版面图片的增加,视觉愉悦度也会逐渐增加,当图版率达到50%时,亲和力急剧上升,相应的版面视觉度提高;但图版率一旦超过90%,页面文字过少或没有文字,反而会感觉版面空洞,给人单调无味的感觉,大大降低了版面的视觉度。综上所述,合理安排好版面的图版率,保持图版率在30%~70%之间,可以有效地提高版面的视觉度。

合理应用文字跳跃率和图片跳跃率
文字和图片的跳跃率,是指版面中最大标题和最大的图与最小正文字体和图片大小之间的比率。文字或图片之间反差越大,文字和图片的跳跃率越高。在版面设计中较高的文字跳跃率可以吸引读者的注意力,最大字号的标题与最小字号的正文文字形成强烈对比,可以让原本枯燥的文字充满活力;文字字号层次丰富,可引导读者区分文章主次信息,让阅读更轻松,从而提高版面的视觉度。

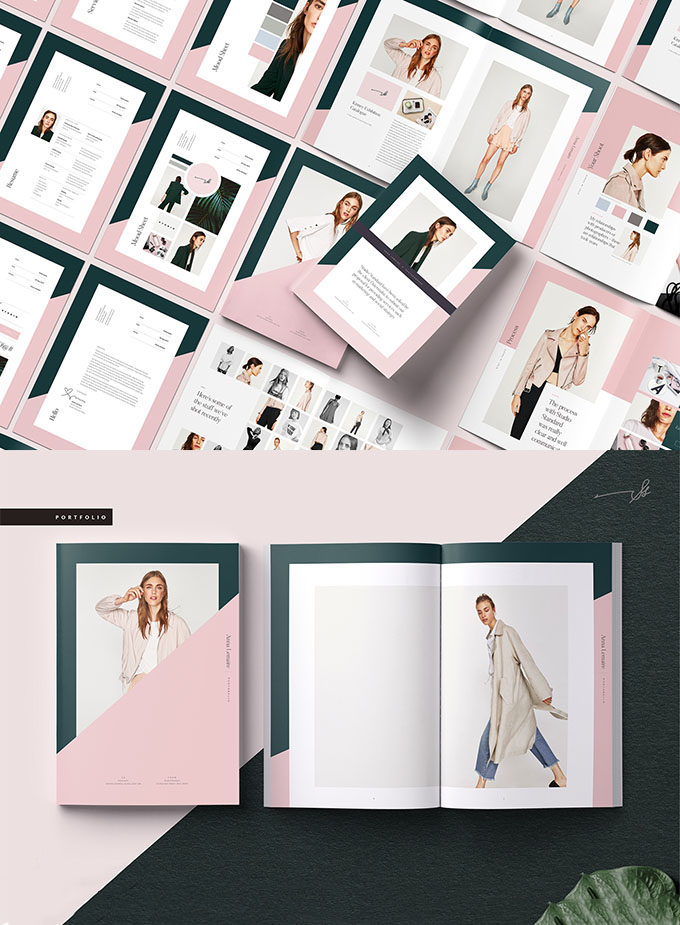
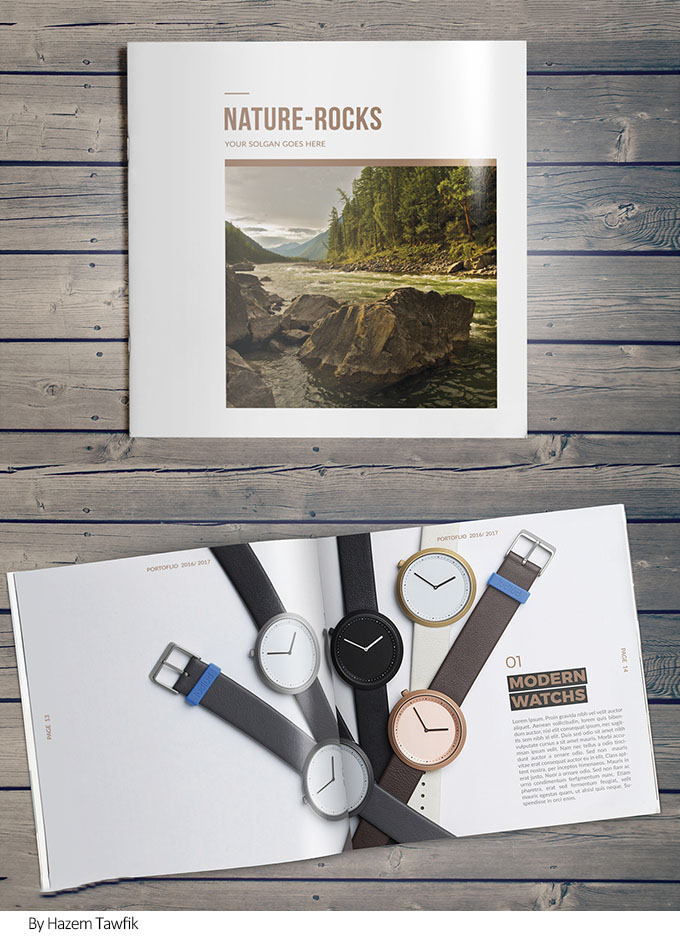
图片则要根据所表现的内容,合理应用跳跃率。图片跳跃率低,给人以稳重、高品质的感受,如高档商品宣传册的设计;图片跳跃率高,给人轻松俏皮的感受,如娱乐类杂志封面设计及餐饮、旅游、购物宣传版面的设计。只有根据版面设计内容及表现目的,合理应用文字跳跃率和图片跳跃率,才能提高版面的视觉度。

运用抽象图形
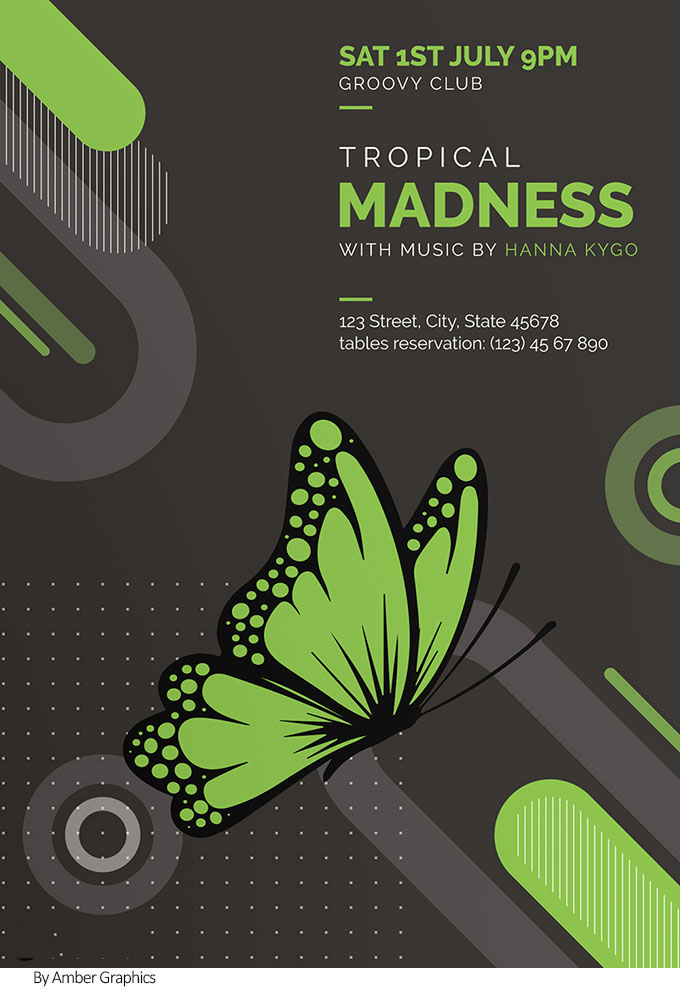
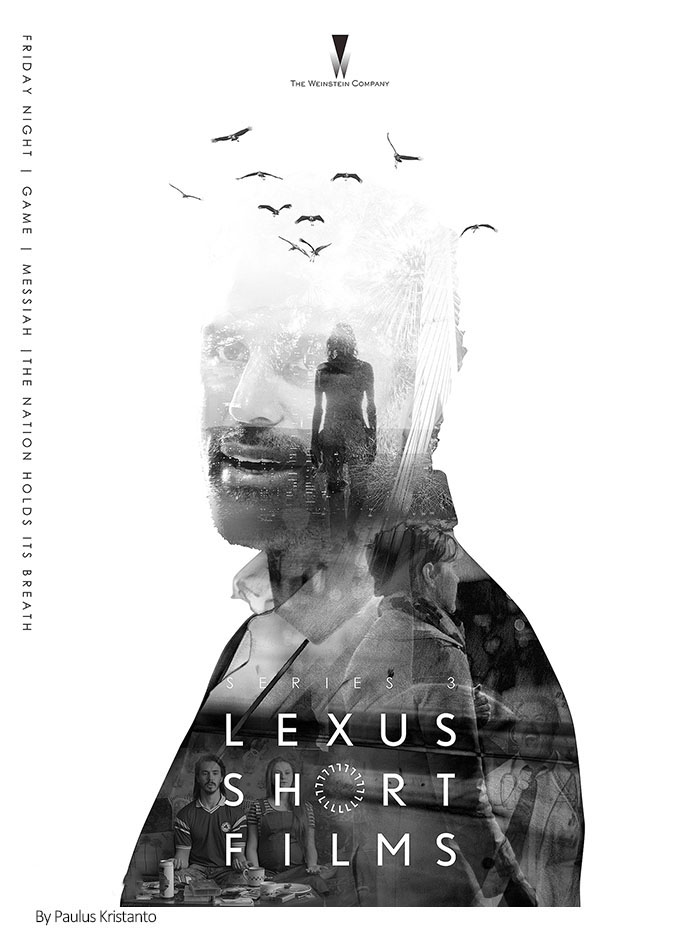
图片可分为两大类 -- 写实性的、抽象性的。一般来讲,在同等大小的情况下,抽象图形的视觉度强于写实图形。这是因为简单的图形更容易记忆,人天生对简单的图形敏感。并且抽象图形不同于我们司空见惯的写实风格的视觉形式,更容易产生视觉吸引力。因此,在版面设计中多使用抽象图形比使用写实图形更容易吸引读者,更能够提高版面的视觉度。

运用高质量的图片
低质量的图片经过严重压缩,清晰度差,缩放时没有进行等比例缩放,图片明显变形。这样的图片连观看都成问题,更无美感可言,会给阅读者非常不好的视觉感受,阅读者会对这些没有美感的图片产生抵触心理,从而降低了图片在版面中产生的视觉强度。而高质量的图片是指没有经过有损压缩,分辨率在300dpi以上的图片,图片没有进行过不等比例缩放。高质量的图片如超写实的摄影照片,清晰、美观,可以有效提高版面的视觉度。

妙用3B原则
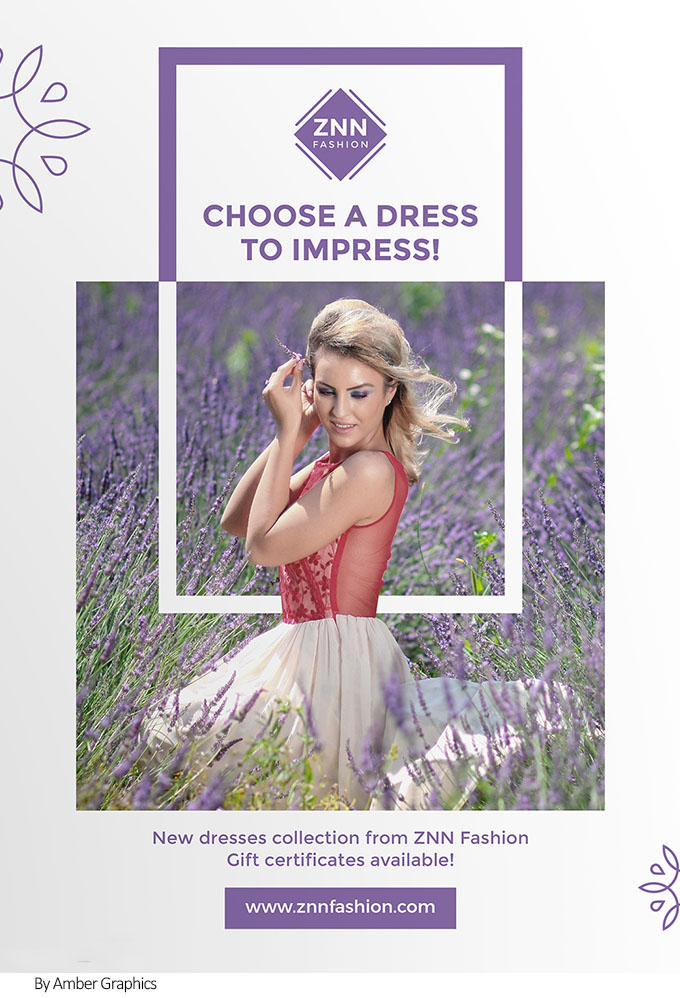
3B原则是指由美国著名的广告大师大卫·奥格威提出的广告三原则,3B原则是指Beauty(美女)原则、Baby(孩童)原则、Beast(动物)原则。爱美之心人皆有之,美女(Beauty)具有性感的魅力,容易引起人们的愉悦心情;孩童具有纯真的魅力,最让人印象深刻和难以忘怀;而憨态可掬的动物则具有自然的魅力,同样能吸引大家的眼球。

后来3B原则就成为了国际传媒创意方法中一项比较流行的黄金法则,适合于任何传播媒介。在版面设计中,运用3B原则,使用美女、孩童、动物的图片,符合人类关注生命的天性,最容易赢得读者的注意和喜欢,能够有效提高版面的视觉度。

加入特殊的图片形式
版面设计中最常用的图片类型为以直线边框来规范和限制的图形,即方形图式。但在一些版面设计中,加入一些特殊的图片形式如退底图式、出血图式等,与方形图式进行。 推荐阅读:一图胜万言!版式设计中的用图原则

对比,可以让图片视觉冲击力增强,版面生动,从而提高版面的视觉度。退底图式是指将图片中精选出的图像沿图像边缘剪裁而保留轮廓的图形。退底图式形态自由,个性突出,能有效地强调物品的形态,使页面具有动感,视觉感强。出血图式能够有效提高视觉冲击力,引起读者注意,与方形图式共同编排版面,能形成层次鲜明的视觉效果,从而极大地提高版面视觉度。

总之,只有提高文字和图片(插图、照片)的视觉强度,才能让读者更加注意你设计的版面。通过以上介绍的几种方法,在进行版面设计时,我们可以从图版率、跳跃率、抽象图形、高质量图片、3B原则、特殊的图片形式六方面入手,来提高版面的视觉度,让设计出的版面具有生动性、记忆性和阅读性。

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网