字体在设计里面扮演着非常重要的角色,尤其在深色调布局设计里面更应该深思熟虑的。下面的图片展示了14点大小的serif和sans-serif字体在深背景上的效果。
sans-serif字体明显更清晰、易读一些。但是一部分设计师让然是应用serif字体。
仅仅放大sans-serif字体这一个方法,从而让其周围留有更多的留白,并让其清晰易读。
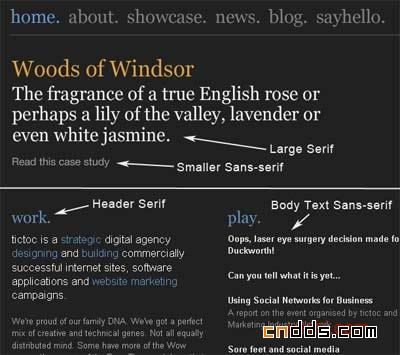
下面是在写此文之前的网站论坛的界面截屏。网站同时使用了serif和sans-serif两种字体,但是使用它们是有技巧的。
大字体比如标题、导航等使用了serif字体来增加其效果。为了比较好的对比、提高可读性,body里面定义了sans-serif字体。

使用少的配色方案
为了让深色调的设计看起来更干净、整齐,设计师应尽量选择少的配色方案。
通过一下几个简单的例子,过多的颜色配色方案针确实无意于深色调设计的,因为这样的配色对比太强烈了。
保留一种或二种颜色系

部分设计师喜欢用对比强烈、刺激的配色方案,当然这样也是可以的,但要能够恰如其分的使用好。
总体来说,颜色很容易让网页界面花、杂乱,本来深色调的网站颜色就很重了。所以在用色方面更应该慎重一些!

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网