用户点击按钮后,在页面上浮出一个层来显示进一步的内容,与页面内展开的形式不同的是,弹出层更适用于区域内的内容较为重要的时候使用,比如弹出层内包含一些操作、或重要提示。弹出层一般包含以下部分:标题栏 (与内容区分隔较明显,有标题和关闭操作);内容区(弹出层的主要内容区);操作区( 弹出层的主要操作区,确定/保存等按钮)。弹出层有两种类型,模式化的和非模式化的,对于模式化的窗口,弹出层可以移动,弹出层以外的页面为锁定状态,不可操作;对于非模式化窗口,该层仍然可以移动,弹出层以外的页面可操作,操作时弹出层可以消失也可以一直出现,根据具体情况而定。
举例:

在秀世界的应用中,用户点击“我的储物箱”弹出一个展示我已经购买的物品的层,这是一个模式化的例子,弹出这个层以后,原来界面处于灰度显示状态,其他按钮不能点击。

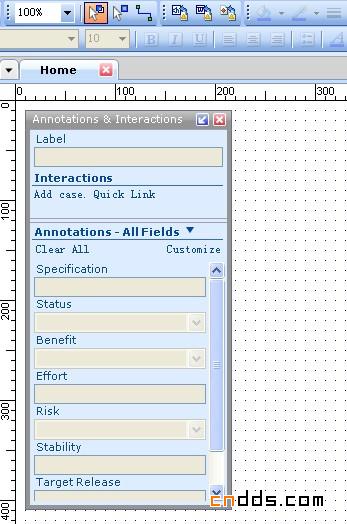
在绘图工具当中,对于一些扩充的工具面板也采用了弹出层的模式,这是一个非模式化的例子,当弹出层出现时,原来的页面工具仍然可以使用。
2. 嵌入式连接
嵌入式连接已经是web上广泛应用的模式,当用户沿着某种线性路径进行浏览,如一段文本、一个操作流程,而在用户浏览的过程当中,我们希望在用户主要注意力之外提供一些额外的内容,它可能是一个故事的附加信息,或是一个对某个概念的解释、或是帮助文本。这样的形式可以让希望快速完成任务的人快速前进,而对于希望了解更多的人看到额外的信息,满足用户的好奇心和对未知内容的探索。
[用法]
1)为可能吸引用户的附加内容创建入口,
2)这些入口可能是带下划线的连接、大的标题、按钮、菜单项、图标及一些可以点击的图形区域。对于不容易理解的图标或是连接,可以添加简短的描述进行提示。
3)提供返回的途径,在用户阅读这些分支的内容以后能够回到他们的主要任务上。
[举例]
1)在网页新闻当中,对一段文字当中提到热门词汇加上链接,当用户对这个词汇感兴趣的时候看 到能够看到与这个词汇相关的新闻:

2)网上书店在显示某本书的详细信息时,根据其它用户在该网站上的购买情况列举出一个书籍列表,在页面上的某个位置显示:“购买本书的顾客还买过”,以及“浏览本书的顾客还看过”列表,这些精确的推荐列表为用户提供了更多的同类书籍信息,它预测关注某一图书的用户可能会对某一类图书同样感兴趣。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网