
平面设计公司
+ 关注 查看全部作品联系方式:
1449300445
未填写
未填写
未填写
本作品由“1449300445”转载,版权归原作者所有;如果侵犯到您的权益,请与“1449300445”联系,如需商用须取得原作者授权。
重要声明:
设计网为开放交流平台,不担保任何私下交易。是否使用本网站服务及资料应由用户自行考虑并自负风险。用户以自己的独立判断从事私下交易行为,将独立承担可能产生的不利后果和责任,设计网不承担任何法律责任。
字形合一,网页设计中的图文配
前言
有人说,中文网页设计其实没有字体设计这一环节,因为在网页中能用到的中文字体非常有限,能用的也只有黑体、宋体、微软雅黑等,这给中文网页的美感带来了折损。相比英文对字体的斟酌,网页上的中文字体显得太随意。
当然,这种说法有一定的正确性,但我们应该换个角度看。中文的网页中的字体的确是局限在这几款字体中,但不代表中文网页就没有字体设计这一环节。
认识网页设计中的“字”

首先,我们简单将网页里的文字分为可替换和不可替换两个部分。 可替换的文字也就是能通过后台管理进行编辑的文字,例如博客文章、产品说明等。不可替换的文字是在网页制作过程中所定下的,后台管理并不提供文字的编辑条件,通过网页代码才能修改,例如导航、Banner等。不可替换的文字并非完全不能修改,只是修改一次会耗费一定的成本,因此修改的间隔时长,比如导航的修改需要经过代码,而Banner里的文字的修改也需要重新设计Banner图片。 可替换的文字只能使用网页所允许给定的字体,因此中文字体的选择面较窄。但不可替换的文字则可以通过图片等方式展示,将其制作成透明背景的图片,这时,字体的使用和排版都是灵活的,设计师就会有足够的创作自由度。 下面这个设计中所使用的字体就经过了一定的设计,字体更换并不十分容易

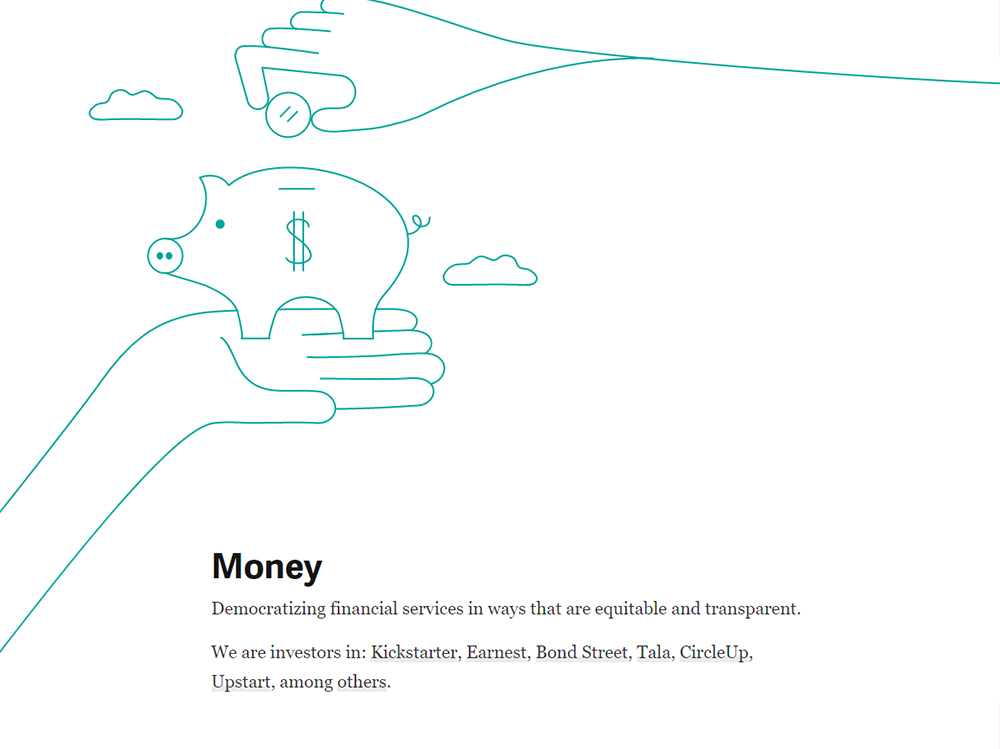
这里所谓的与图片的搭配,也是指的这类可以经过设计的文字。 字形的观察 字体首先是一种图形,然后再是可承载信息的文字,因此,当你挑选一款字体来搭配图片的时候,你需要集中去观察文字的形态特征是否和图片协调。 在挑选字体之前,首先观察图片里的形态特征。如果配图是以插画的方式呈现,那么插画里的风格细节,以及此类风格所表达出的年代感和空间氛围,都提供给你挑选与其所搭配字体的依据。比如英文中的无衬线体通常较为现代,而衬线体较为古典。 下面的页面中的配图经过曲线造型,因此,与此搭配的文字采用了Adelle无衬线体,可以看出字体中的圆弧处理和配图中曲线的流转造型相呼应。

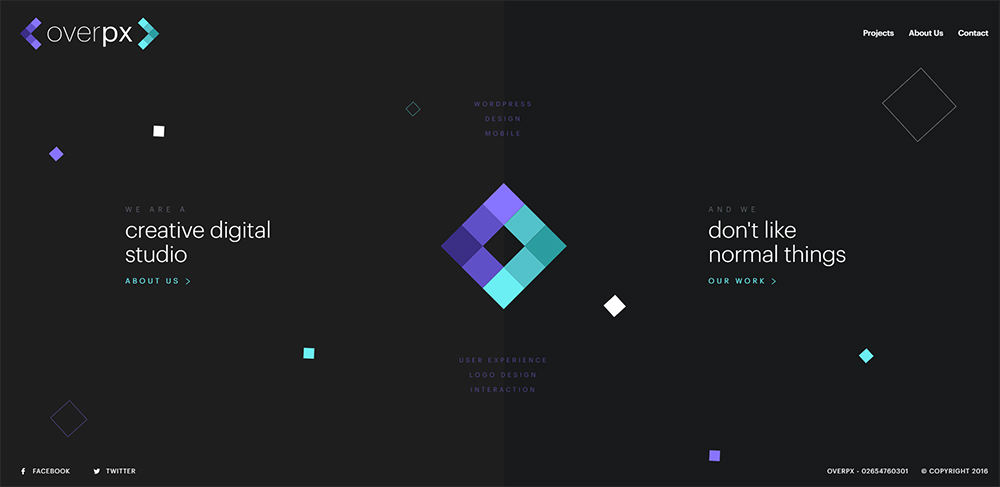
如下设计里的配图都是零散的矩形,因此与此相应采用的字体为graphik,这个字体的特点也是表现出非常清晰的几何边缘。

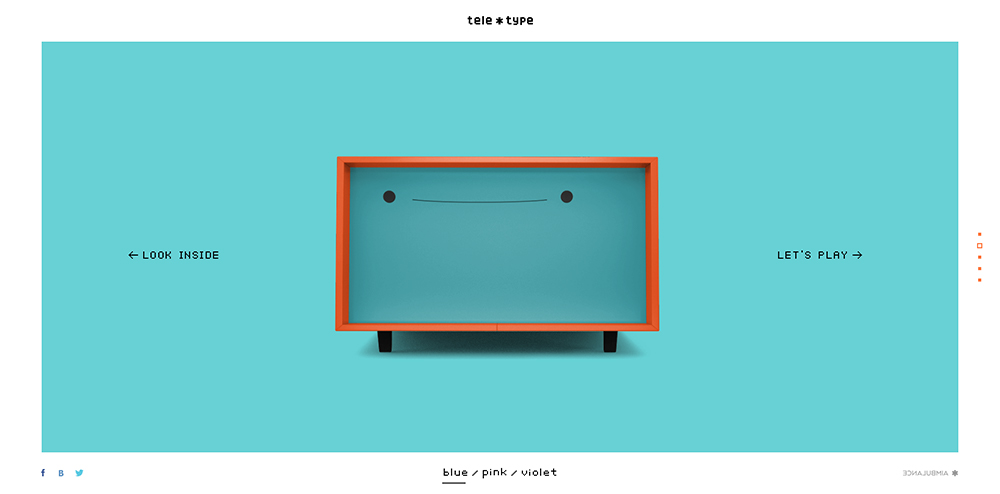
以上的字形所带来的形态特征与配图相呼应即是一个能让图文实现完美搭配的方式之一,此外,我们知道一些特殊的风格化字体也能表达出特别的氛围。 例如下图中的机器看上去非常有80年代的机械感,而这种造型也营造一种技术世界里的怀旧感,因此像素文字最适合与此相搭配。

从这几款英文字体的实例图文配中,我们需要配以对“形”的观察解构能力。也同时需要对字体所承载的风格特征作出一定的归类。非但英文需要精挑细选,中文也需要认真的斟酌,而不能以期待偶遇一款好看的字体,以好看为目的进行设计,最终结果都是失败之作。 字体还可以经过一定的设计,在原有的字体基础上进行一定的“变形”,这当然就更不能频繁更换。根据主题而进行一定的“微调”,让氛围表达得更加丰满立体。 如将圆圆的字母中空的部分填实增加了可爱感,与配图的角色形象也非常搭配。
声明:设计网为开放交流平台,不担保任何私下交易。是否使用本网站服务及资料应由用户自行考虑并自负风险。用户以自己的独立判断从事私下交易行为,将独立承担可能产生的不利后果和责任,设计网不承担任何法律责任。
转载自:丝路教程网




