
平面设计公司
+ 关注 查看全部作品联系方式:
1449300445
未填写
未填写
未填写
本作品由“1449300445”转载,版权归原作者所有;如果侵犯到您的权益,请与“1449300445”联系,如需商用须取得原作者授权。
重要声明:
设计网为开放交流平台,不担保任何私下交易。是否使用本网站服务及资料应由用户自行考虑并自负风险。用户以自己的独立判断从事私下交易行为,将独立承担可能产生的不利后果和责任,设计网不承担任何法律责任。
字形合一,网页设计中的图文配

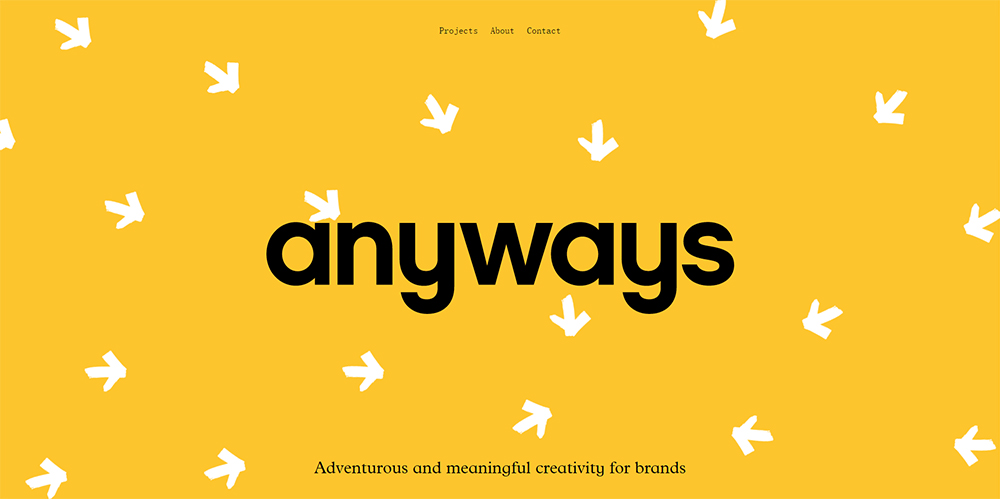
字距和行距 观察字形,用你敏锐的设计师的眼光来区别不同字体的特征,这是挑选比较大的字体时需要具备的能力。因此,非常适合用在首图、Banner等需要将文字做成图片所展示的情况下。而我们的字体还有形成段落进行展示的时候。这时,形的特征逐渐隐去,我们更多关注字与字之间的关系,即字距。 一般情况下,字距的选择总是根据字体本身以及其和空间的关系来决定,当字距较小时,传递出一种紧凑感,而字距宽松又能表达出一种轻松感。 比如大型展示字体的距离总是以相互靠近为佳,因为字体本身已经占据了足够的空间,如果再在字体间增加空间就会让整个空间被填满。因此,我们也可以说,字距根据整个空间进行调整确定。与此同时,配图也是以较为集中感的方式展示,所有箭头真是“万夫所指”,因此字距缩小,略有集中感。

而相对较小的字体,略带轻松和闲适,与此搭配的图片也是一堆木材,联想到木匠的自然惬意感。

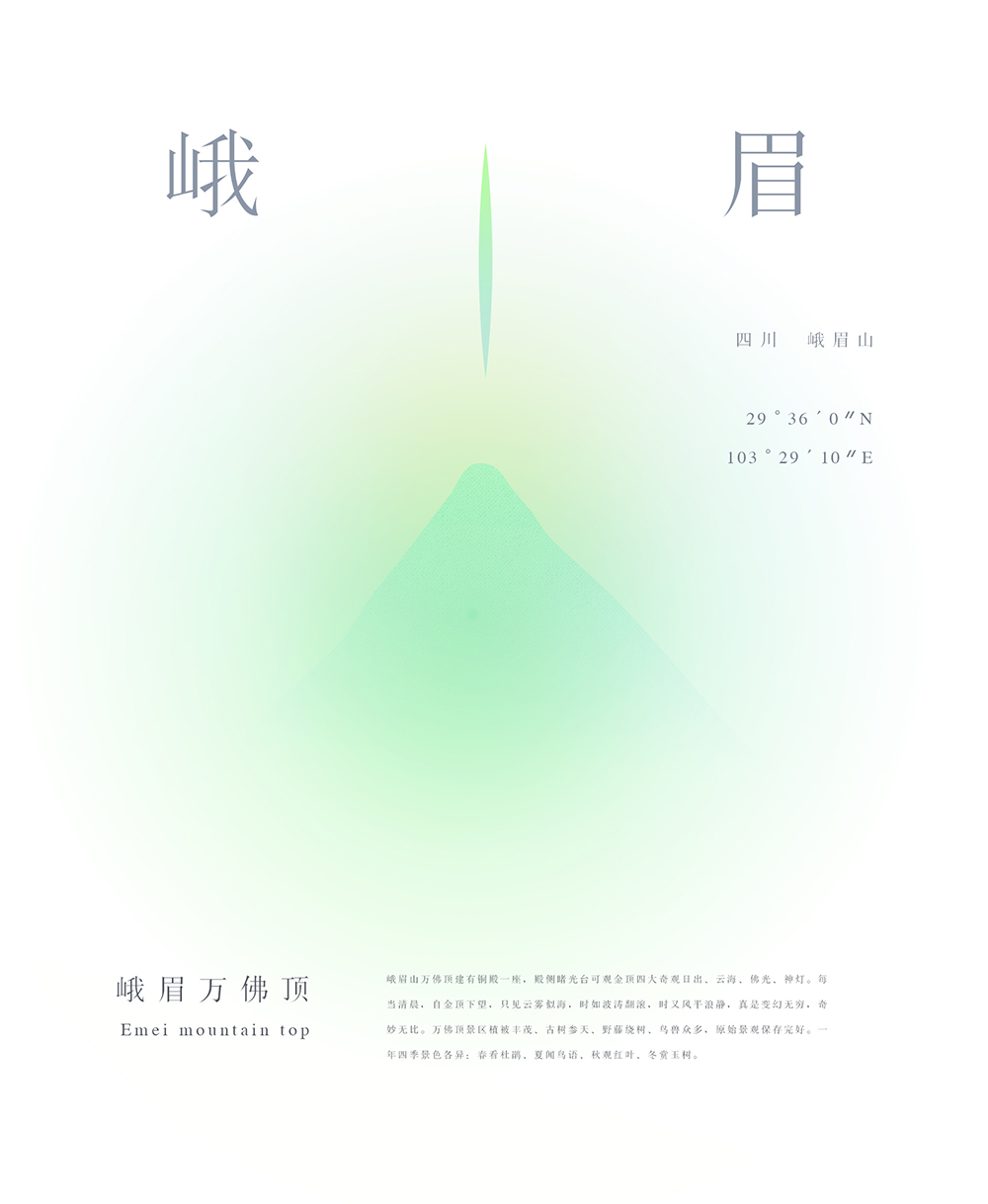
在中文的世界里同样适用,然而不同的是,中文字体的距离应该更加远一点,以保持单个字体的独特展示度。因为中文的每个单字都可以看成一幅图画,拥有一定的意境,因此,保持字距是中文展示能保持美感的一个关键。

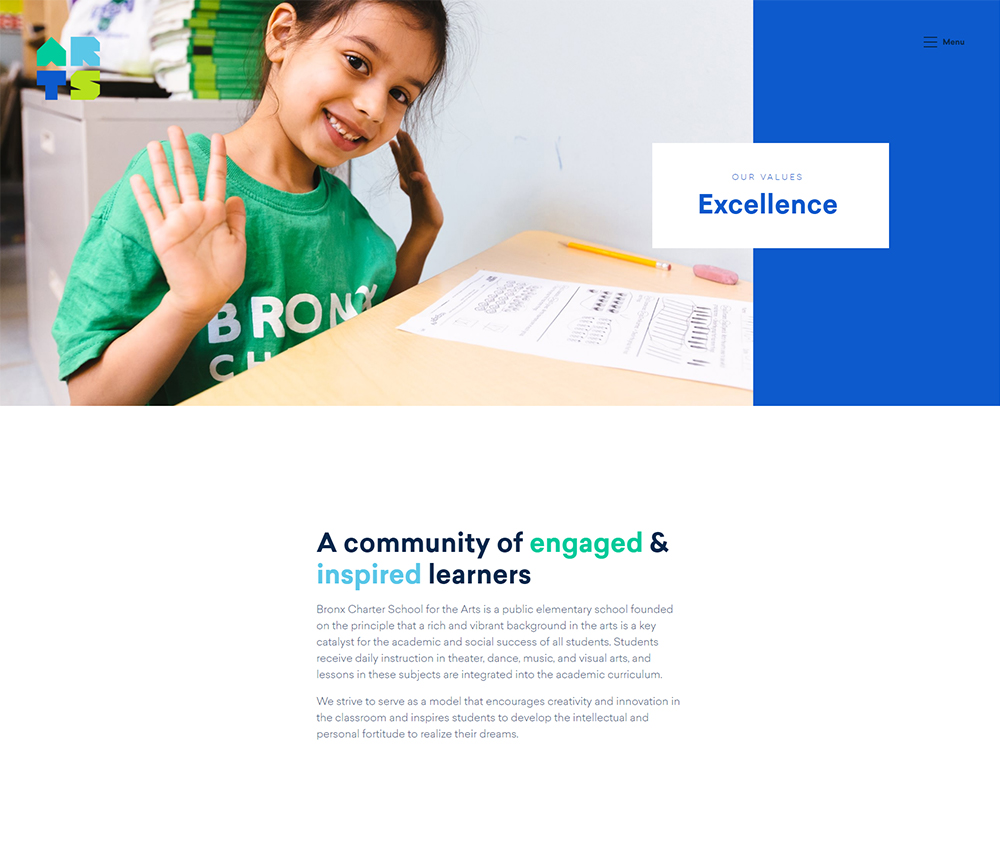
当字体变为垂直展示时,更应该拉宽上下字距。这是由于我们人眼并不熟悉上下顺序的阅读习惯,如果字距较近则容易形成字与字的视觉粘连。 而行距则不同,当你考察行距时,这时字体已经变成了段落,成片出现的字体则是段落,你要关注的就应该是整个段落的灰度值。所谓灰度值就是字体的疏密。 较大的行距和较大的字距一样都能传递出紧凑和轻松的不同之感,同时,行距也关联着字体本身的色彩、字距以及字体大小以及字体最终的形态。英文的行距可以以1.5倍作为标准尺度,然而一切规则都是依靠条件而存在,如果在特殊的场合,依然可以选用更大或更小的行距展示。 这一段落的字体等安排配合了配图中所传递出的儿童的教育成长这一主题,选用较为圆润的字体,字距较宽松,体现出轻松的氛围。字体本身采用和LOGO一样的色彩,比黑色字体更透露出趣味。 后记 厘清字体的字距所创造的疏密,行距带来段落的灰度几何,配合字体本身的展示形态,你才能更好的选择与此相称的配图。多了解字体,对不同风格的字体的形态有大致的了解,在使用时才不会手忙脚乱去盲目找寻适合的字体,平时对字形的积累极为重要。记得为自己建立一个字库,才会在图文搭配时得心应手。 首发地址: 字形合一,网页设计中的图文配_网页设计_丝路教程网 资源地址: http://blog.silucg.com/UI/wy/1040.html(分享请保留)
声明:设计网为开放交流平台,不担保任何私下交易。是否使用本网站服务及资料应由用户自行考虑并自负风险。用户以自己的独立判断从事私下交易行为,将独立承担可能产生的不利后果和责任,设计网不承担任何法律责任。
转载自:丝路教程网




